
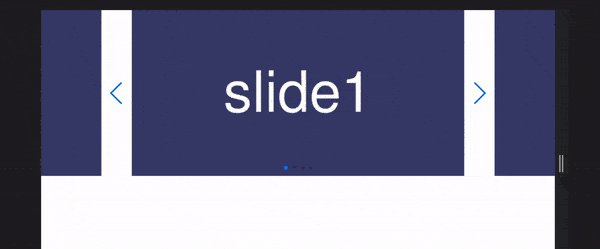
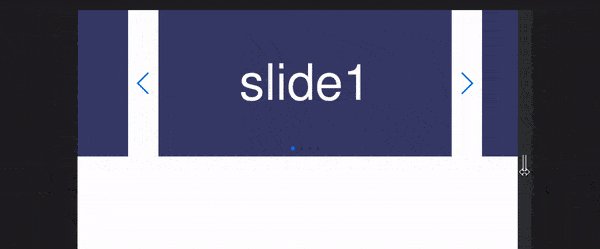
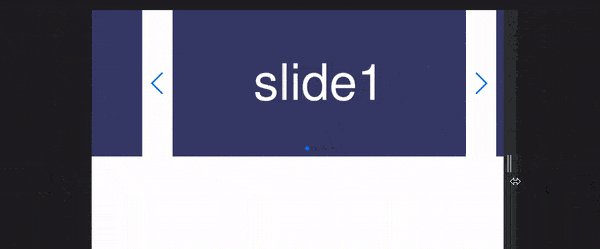
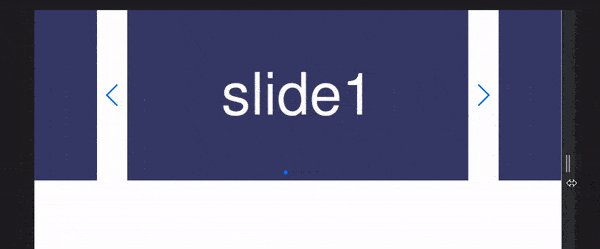
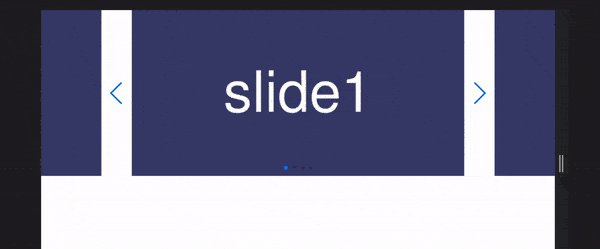
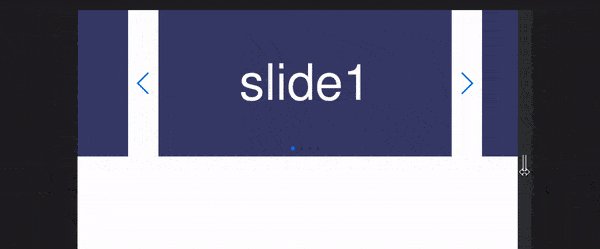
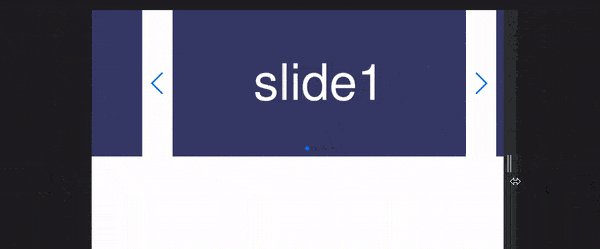
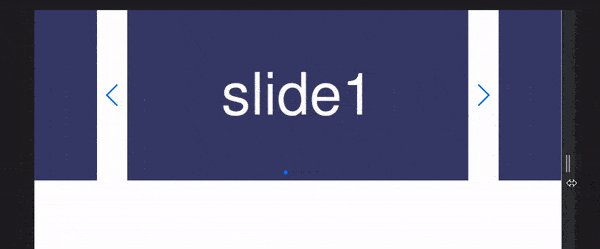
【swiper.js v4】ナビゲーションボタン(矢印)をスライドの隙間の中央に配置する(jQuery)
【jQuery】Swiperのオプション「centeredSlides」で中央寄せにしたスライダーにおいて、ナビゲーションボタン(矢印)をアクティブスライドの左右のスライドの隙間の中央に配置する方法を紹介。
カテゴリ: JavaScript, JS,
424 件中 1〜20件目 を表示

【jQuery】Swiperのオプション「centeredSlides」で中央寄せにしたスライダーにおいて、ナビゲーションボタン(矢印)をアクティブスライドの左右のスライドの隙間の中央に配置する方法を紹介。

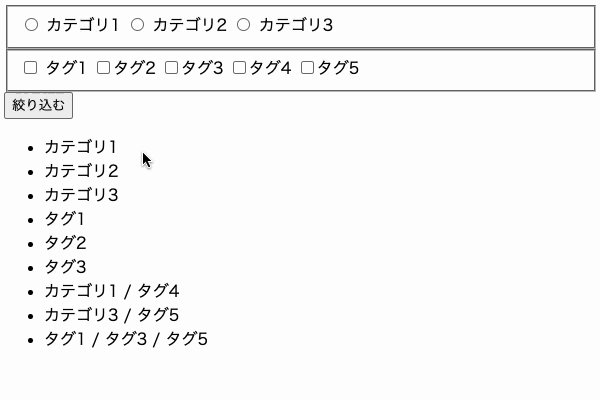
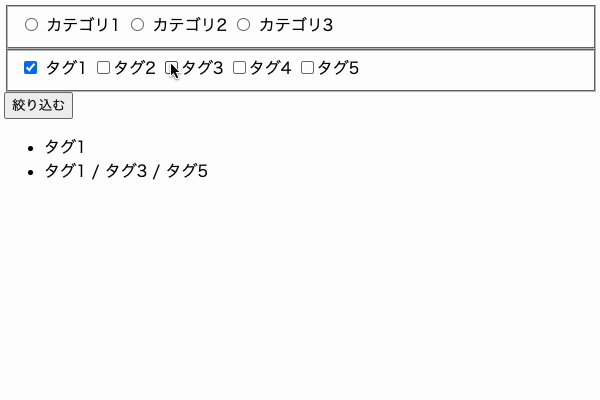
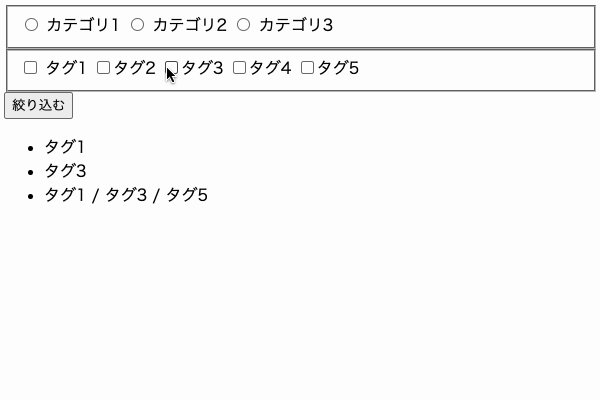
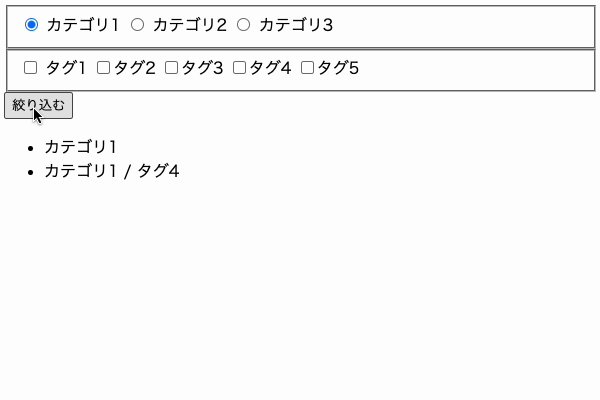
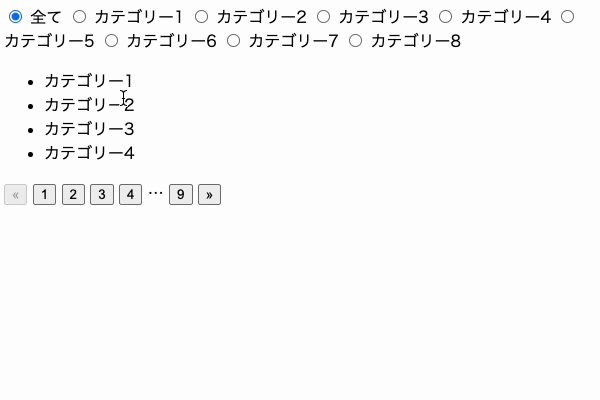
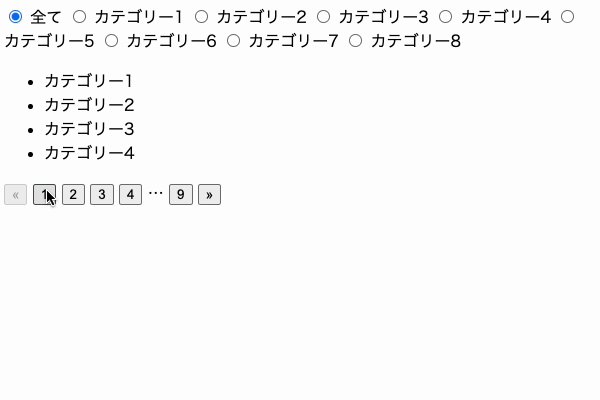
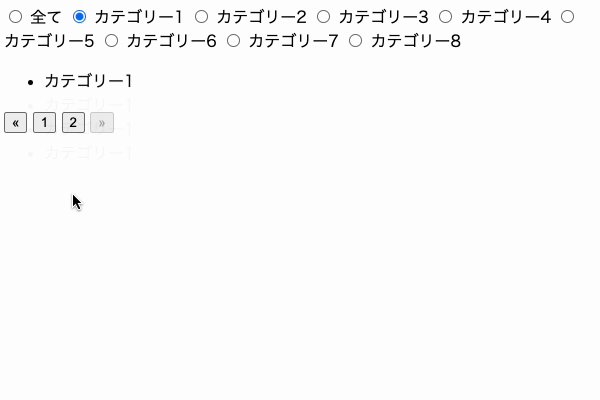
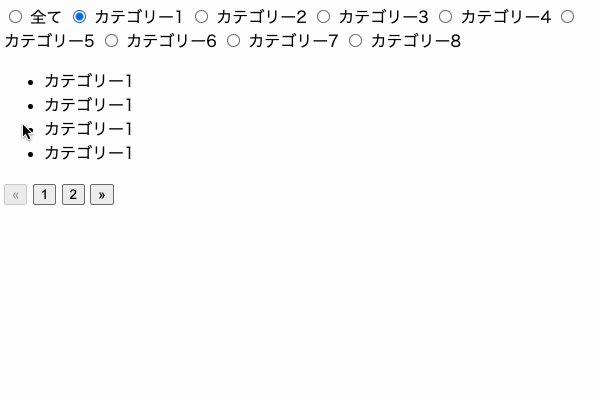
複数の条件で絞り込み検索ができるJavaScriptライブラリを紹介。

絞り込み検索とページネーション機能の実装ができるJavaScriptライブラリを紹介。

モーダルを開いてYouTube動画を再生する処理をMicromodal.jsとYouTube IFrame Player APIを用いて実装する。


ページトップボタンをスクロールの途中で表示させる処理を、Intersection Observer APIを使用して実装する方法を紹介。

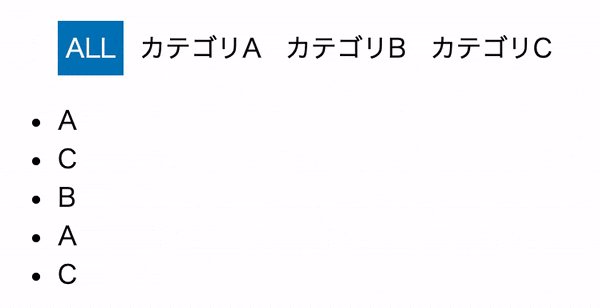
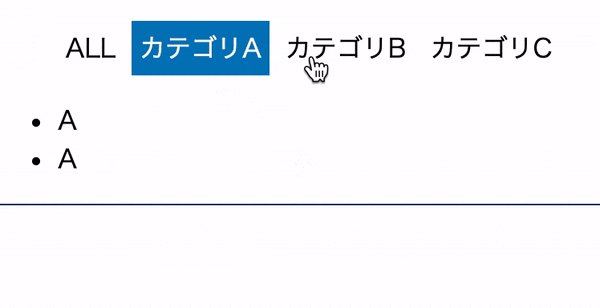
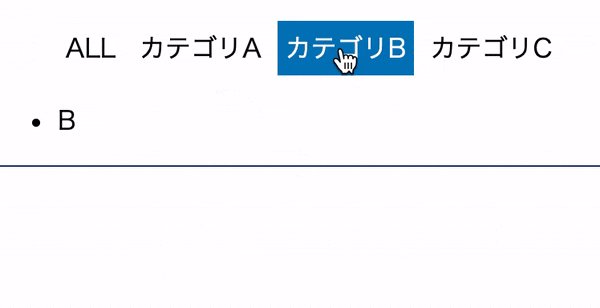
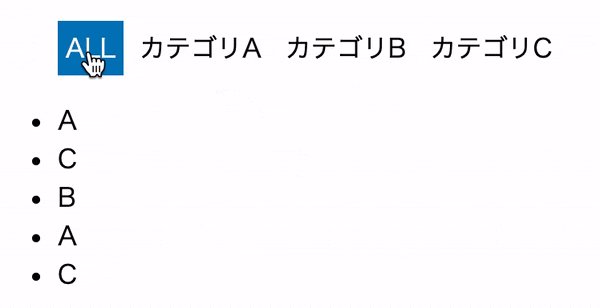
【Vanilla JS】単一の選択項目での絞り込み処理をJavaScriptで実装する方法を紹介。

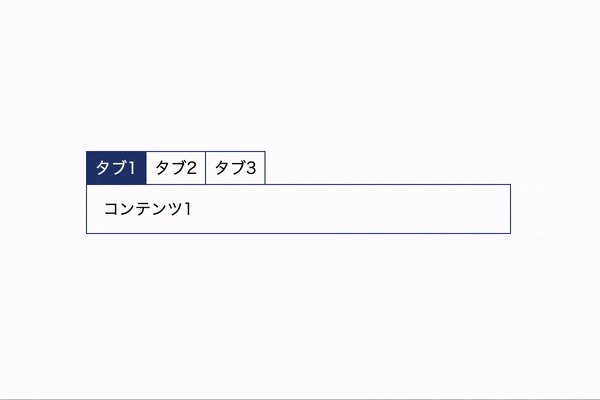
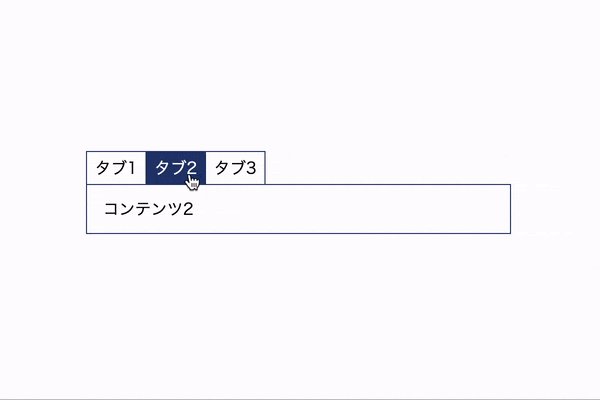
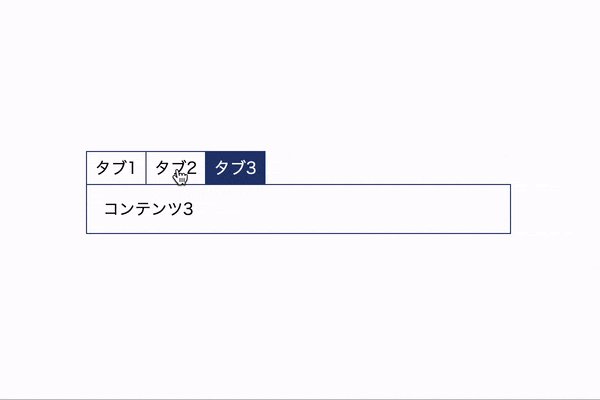
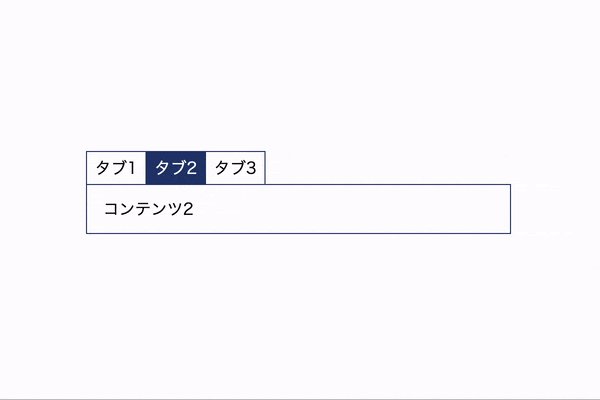
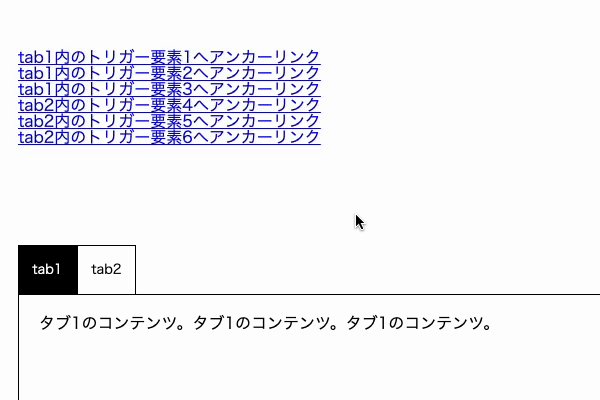
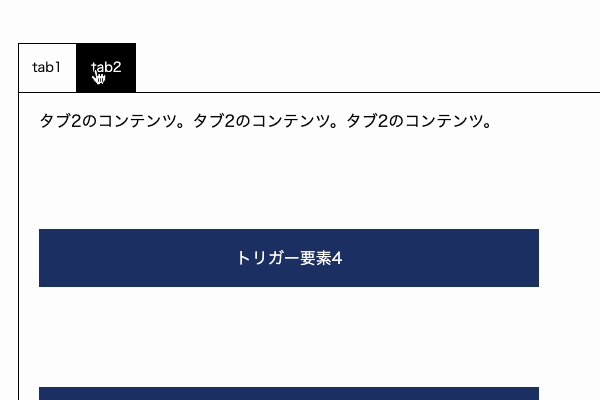
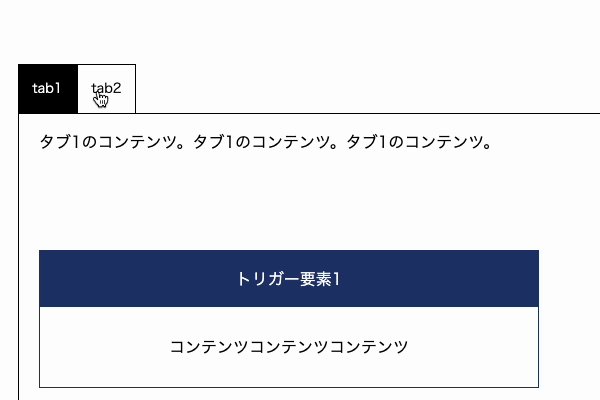
クリックしたトリガーの対象となる要素を出し分けるタブ切り替えをJavaScriptで実装する方法を紹介。タブのトリガーとコンテンツが同一の親要素を持つパターン。


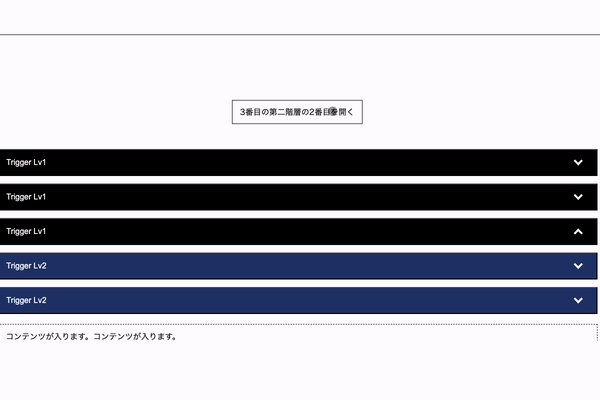
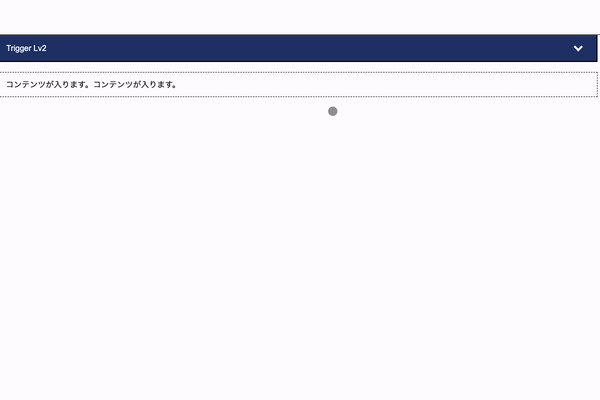
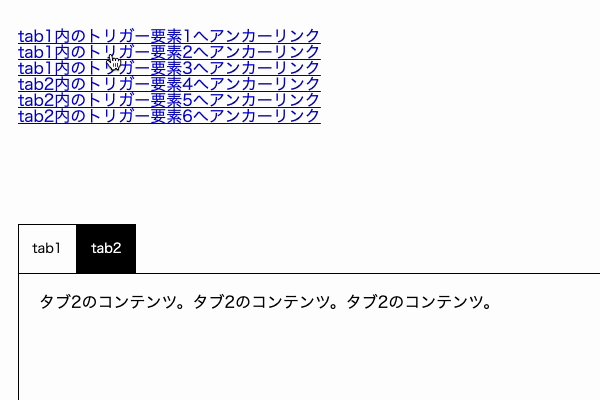
外部リンクからn番目の第1階層アコーディオンの中の、n番目の第2階層アコーディオンを開き、アンカーリンクする処理

JavaScriptライブラリ「Micromodal.js」の基本スタイルとアニメーションを実装。

flexで横並びにしたテキストと画像で対応するテキストのスクロール位置を取得し、画像をフェードで出現させる処理を紹介。

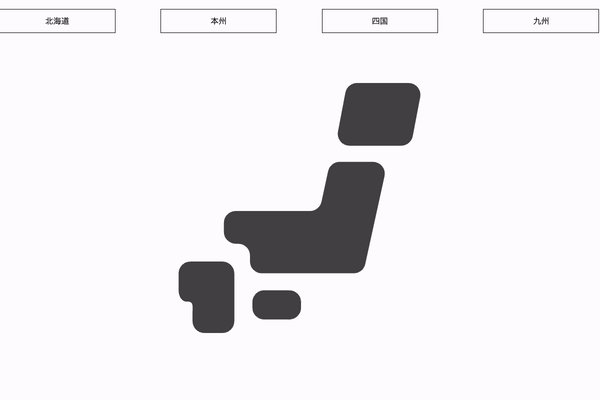
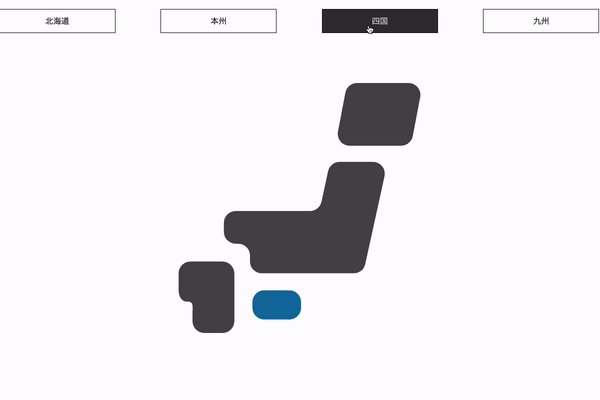
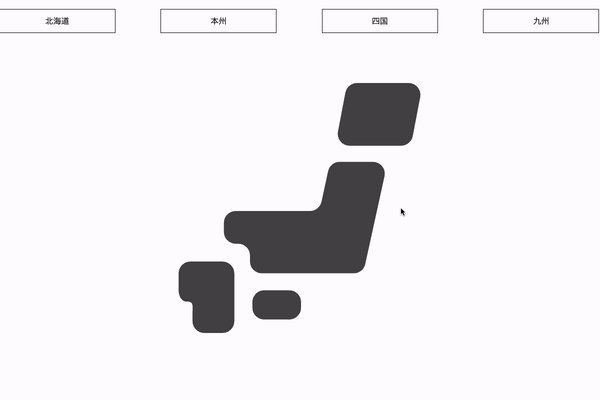
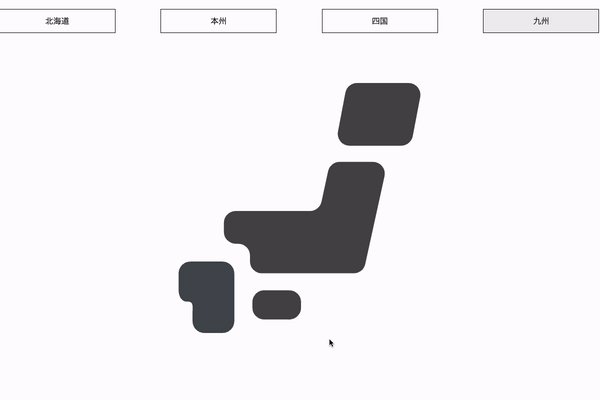
ナビとsvg画像がリンクしてホバーすると色が変化するSVGアニメーションを紹介

hoverすると擬似要素がスケールし、カーソルに合わせて動くホバー効果の実装

モバイル端末でない場合に、電話番号に対するリンクを無効化し、特定のクラスを付与する。

モバイル端末でない場合に、電話番号に対するリンクを無効化し、特定のクラスを付与する。

モバイル端末でない場合に、電話番号に対するリンクを無効化し、特定のクラスを付与する。

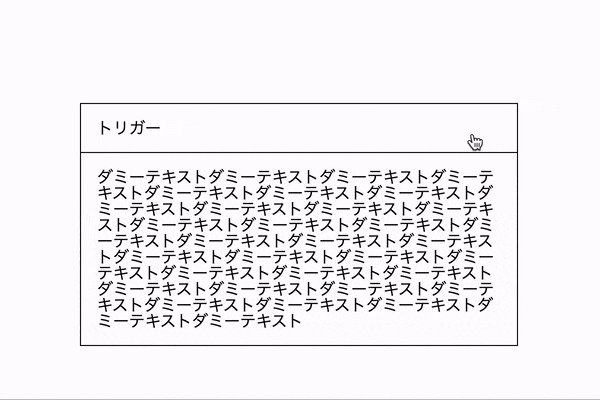
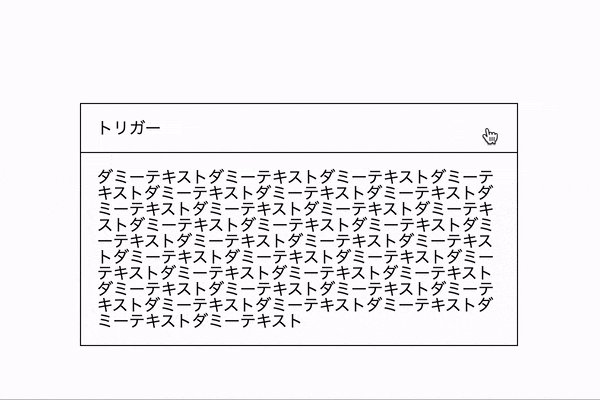
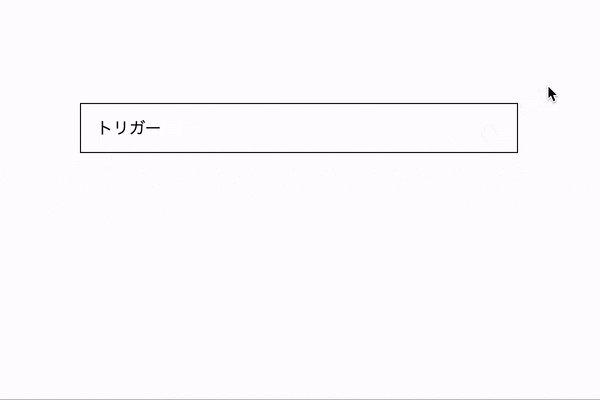
複数開閉アコーディオンをJavaScriptとCSSアニメーションを使用して実装する方法を紹介。

【Vanilla JS】FacebookやTwitter、LINEなどのシェアボタンを実装する際に、現在のページのURLを動的に取得する処理について。

アンカーリンクと連動するコンテンツアコーディオンを、タブ切り替えで管理する方法を紹介(複数開閉)。