概要
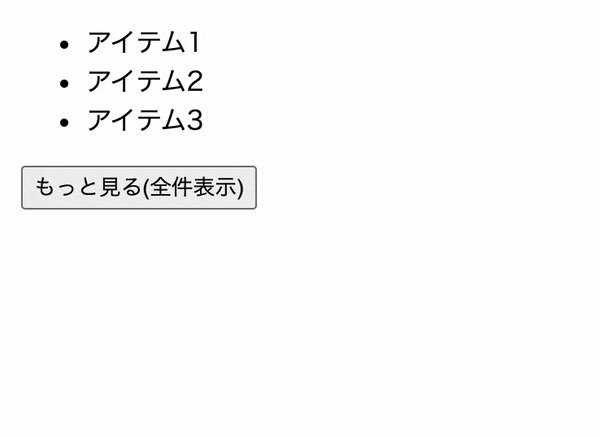
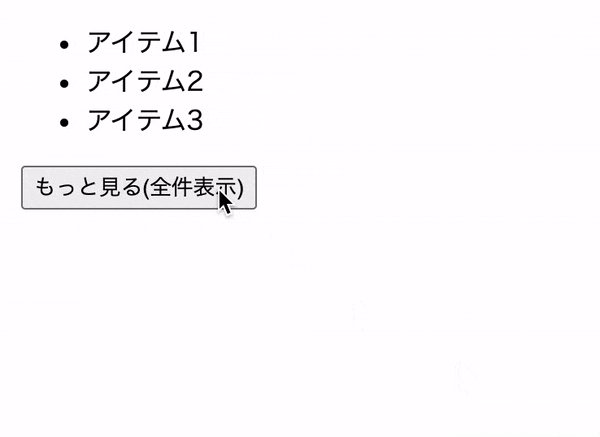
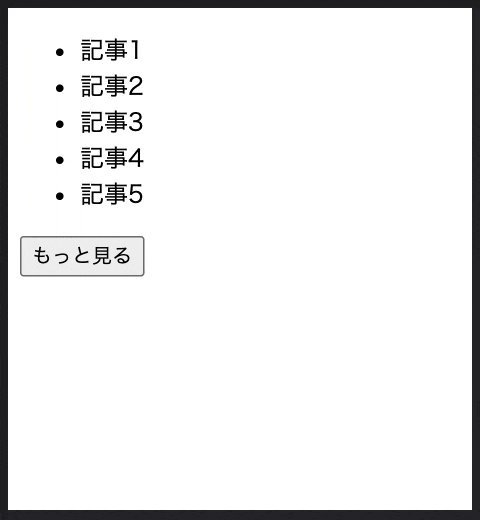
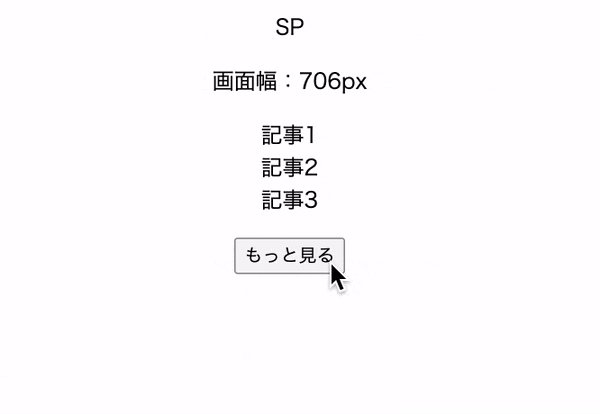
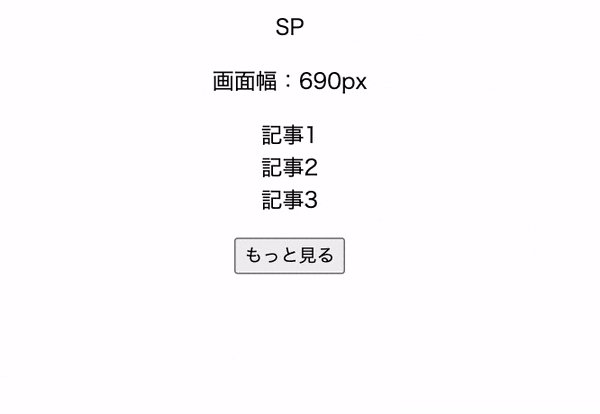
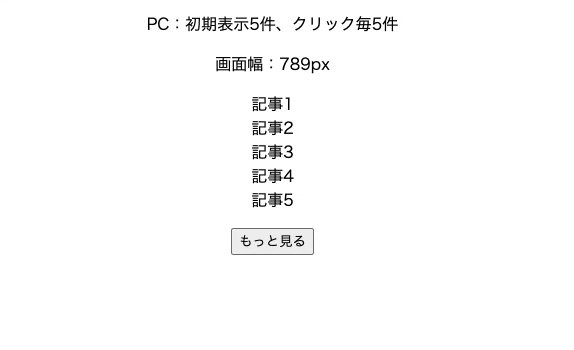
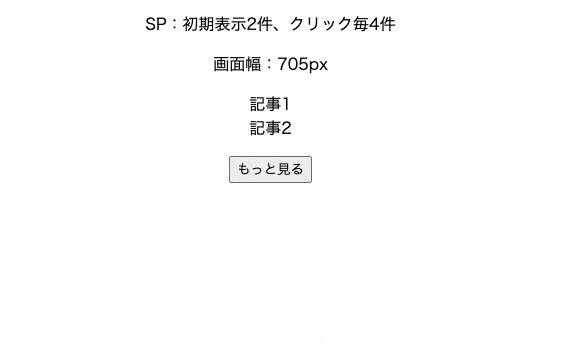
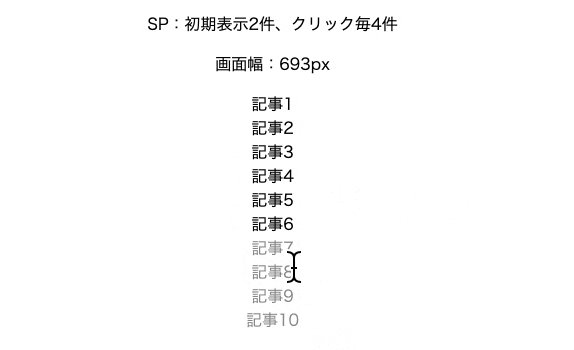
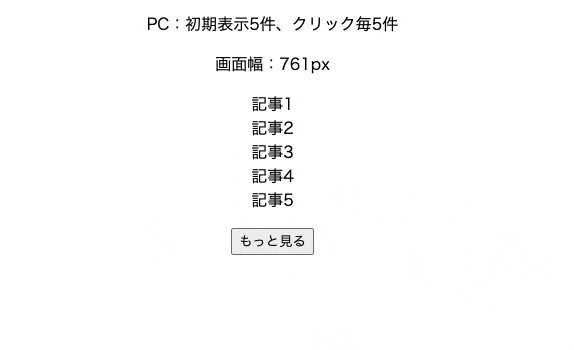
「もっと見る」ボタンをクリックすると、非表示のリスト要素を全件表示する処理の実装方法を紹介。用途・要件
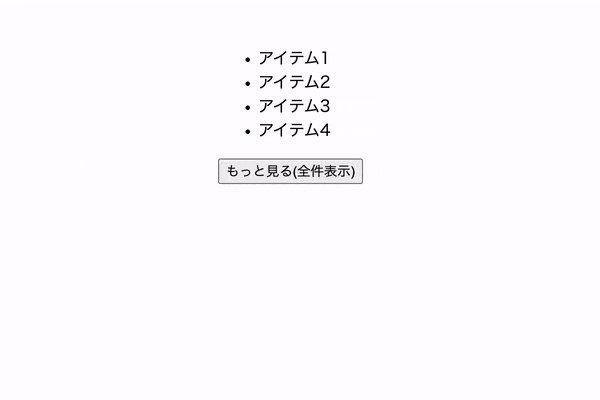
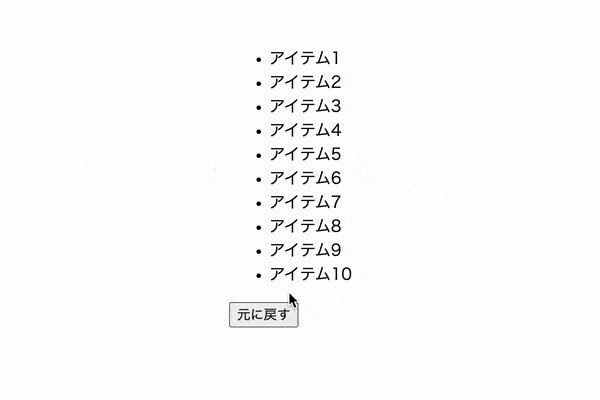
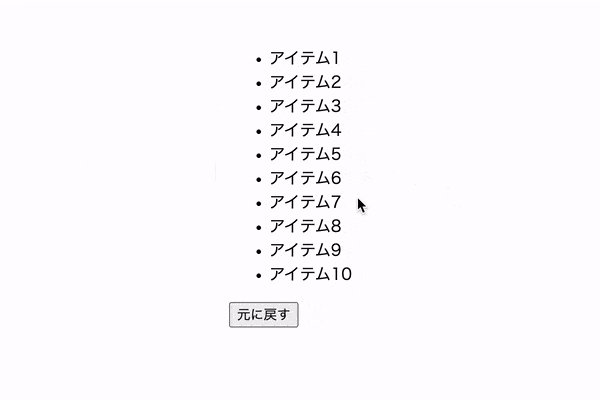
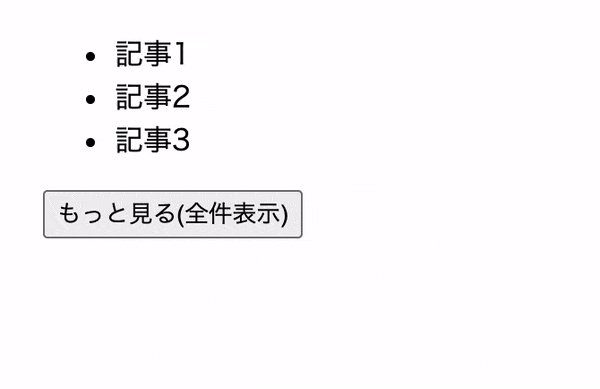
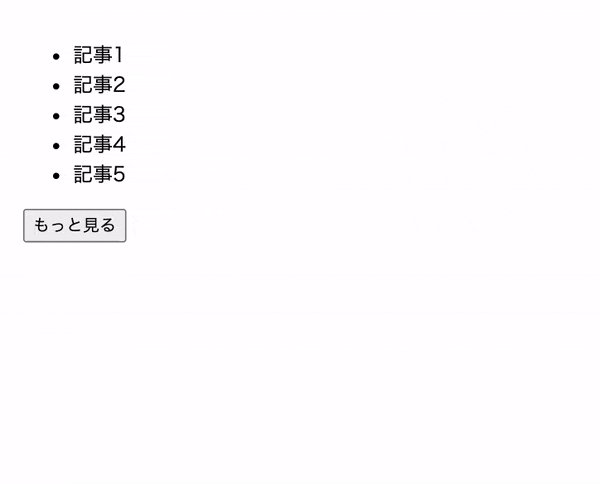
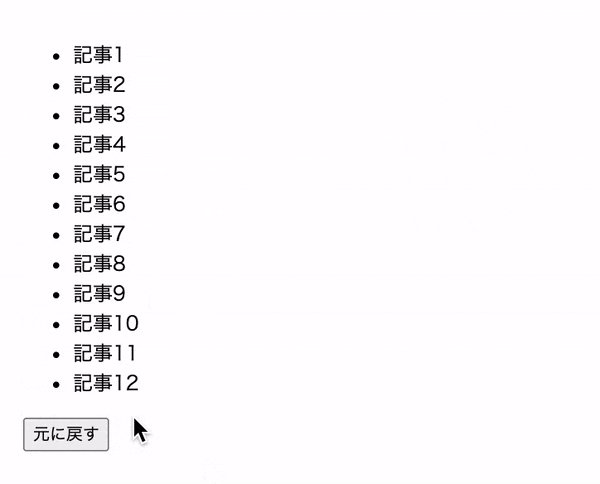
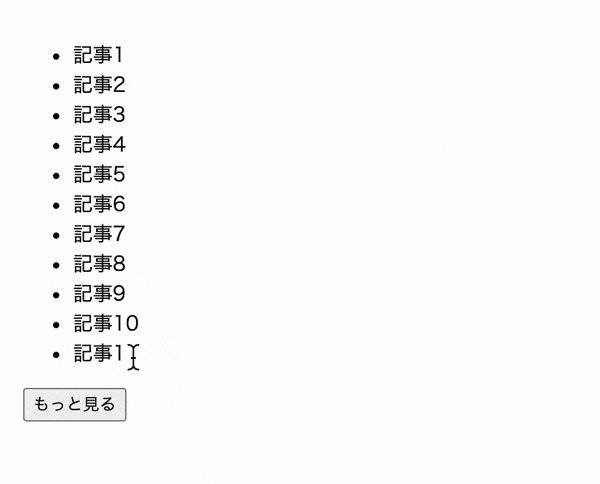
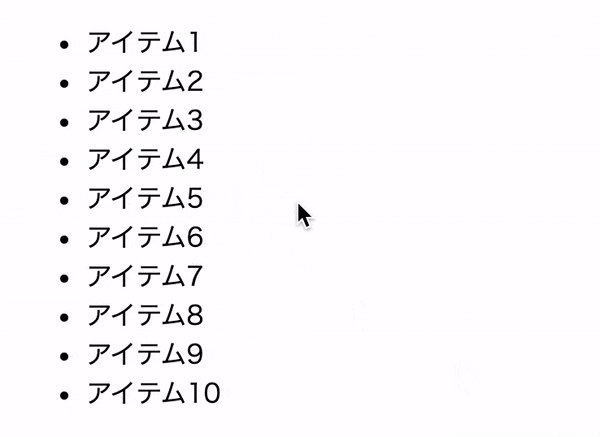
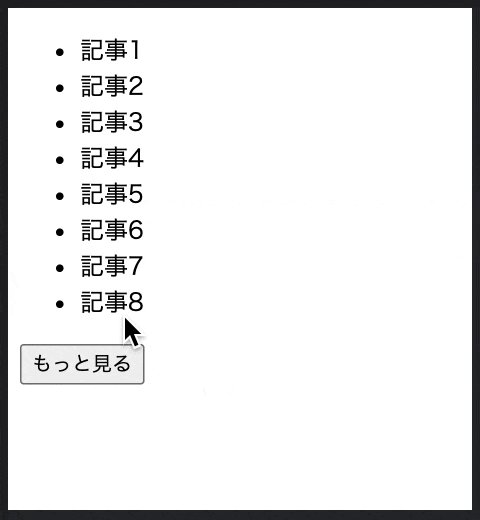
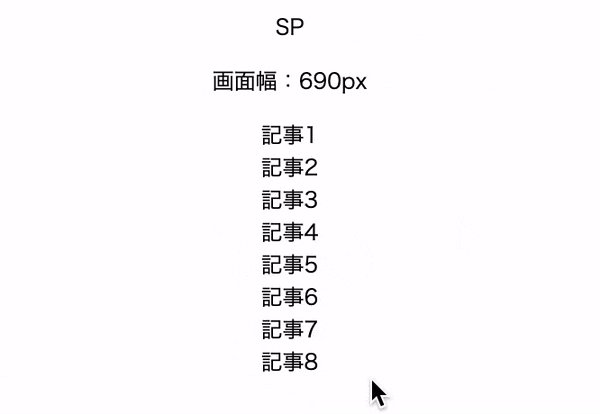
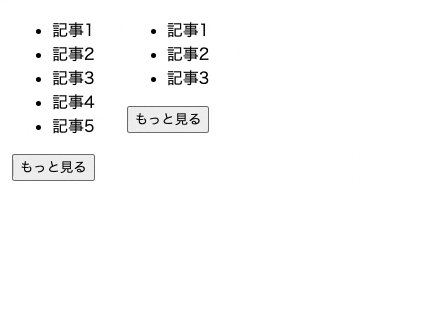
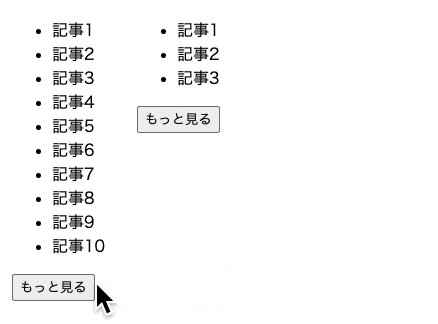
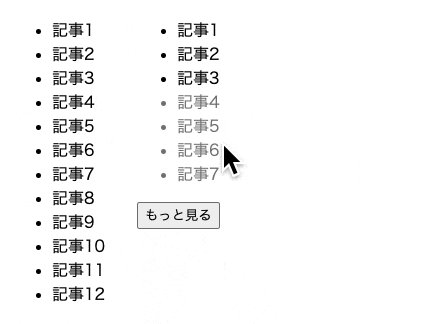
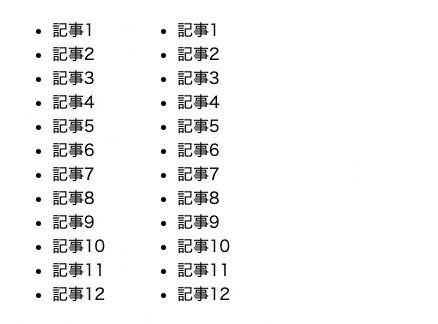
- 「もっと見る」ボタンを押すと、非表示になっているリスト要素を全件表示する。
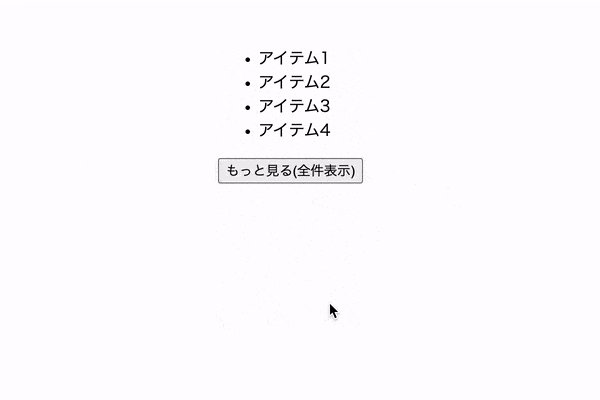
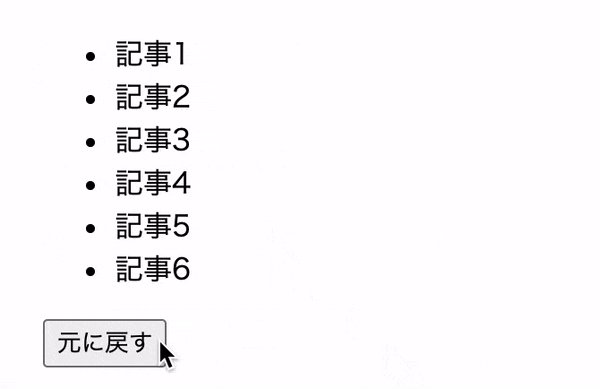
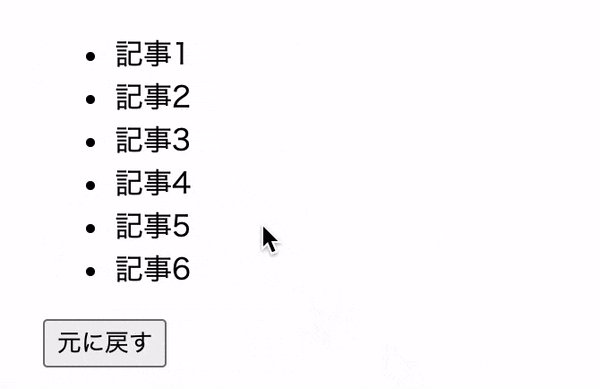
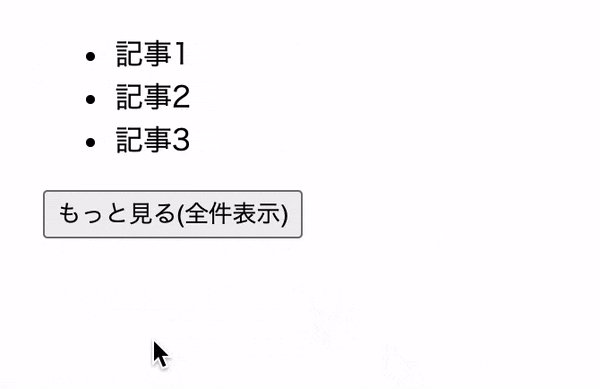
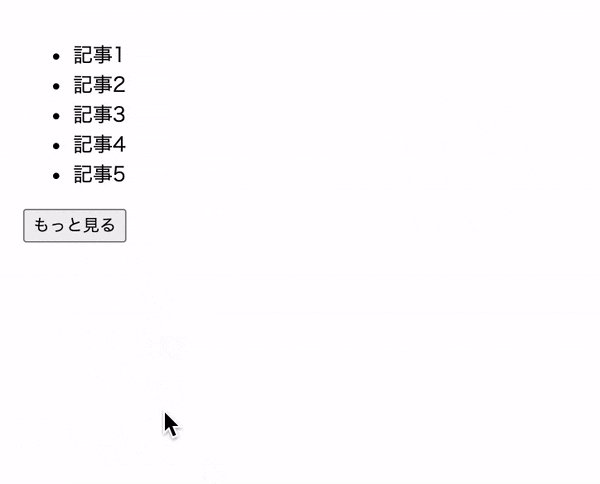
- 全件表示されると、「もっと見る」ボタンのテキストが「元に戻す」に変わる。クリックすると初期状態に戻る。
- 初期表示アイテム数はdata属性を付与することでHTML側で個別に設定可能。(DEMOではPC時4件、SP時3件に設定。data属性で設定しない場合、デフォルト設定値が反映される)
- is-hideクラスを付与する事で、要素を非表示にしている。
- 表示させるHTML要素は予め全て出力しておく必要がある。
- 同一ページへの複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)