概要
「もっと見る」ボタンをクリックすると、非表示のリスト要素を全件表示する処理の実装方法を紹介。用途・要件
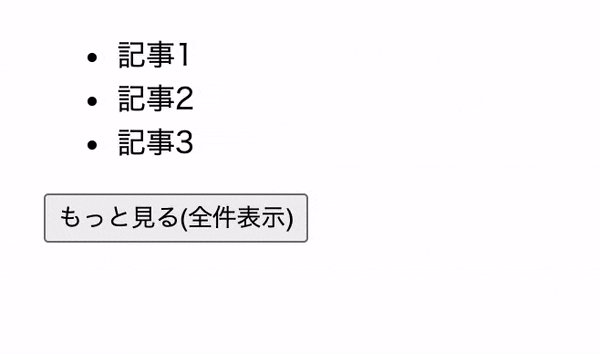
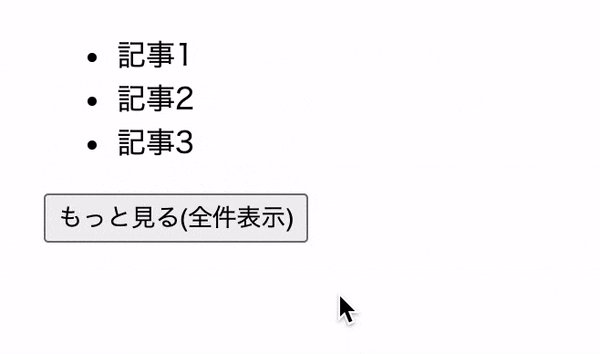
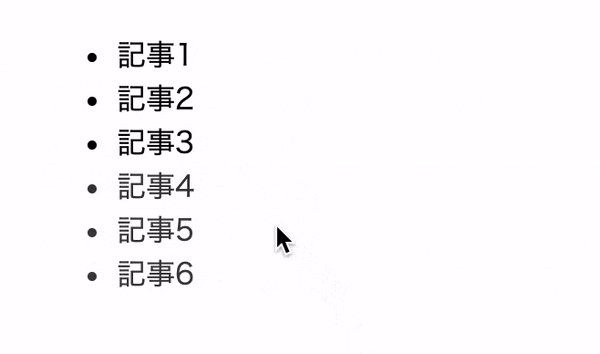
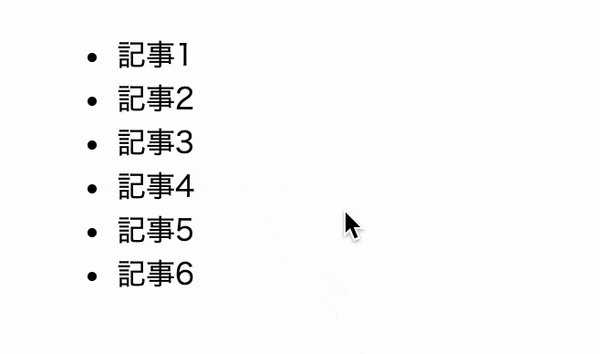
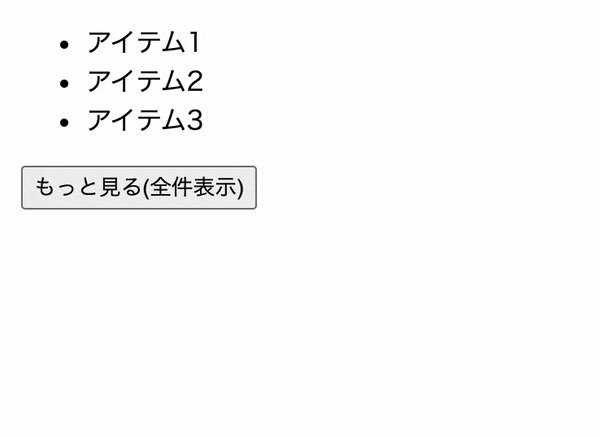
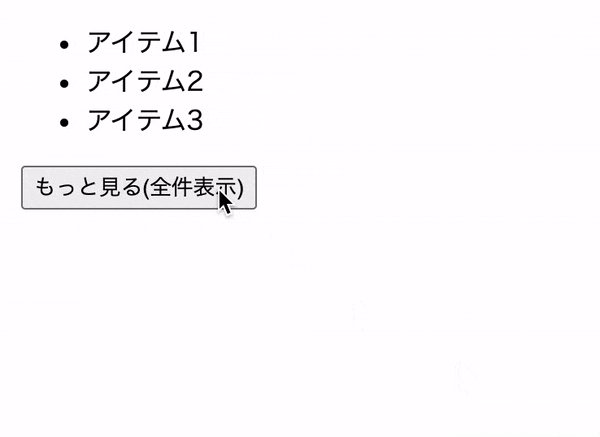
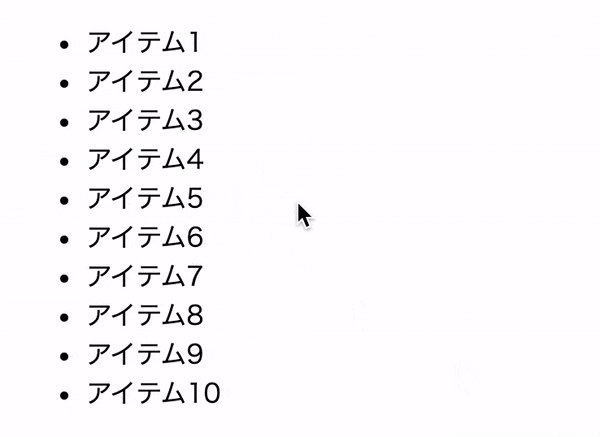
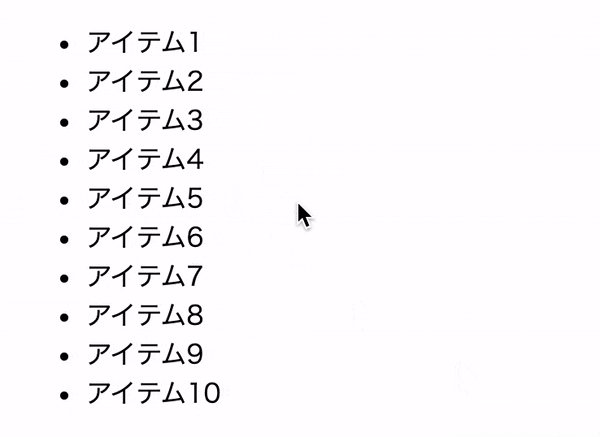
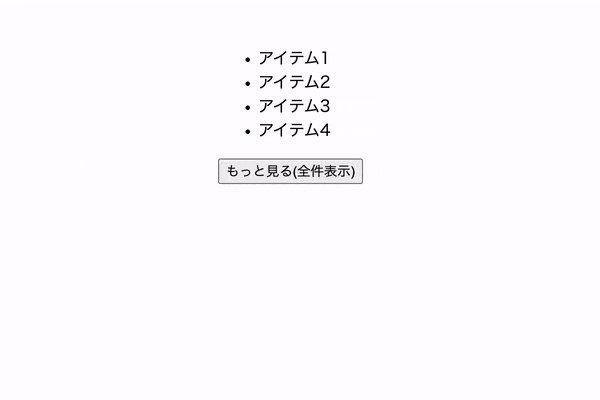
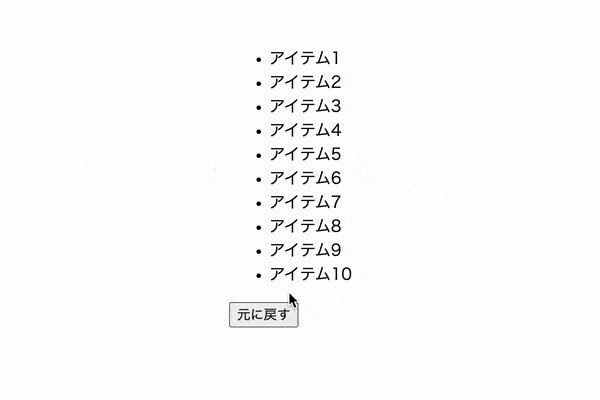
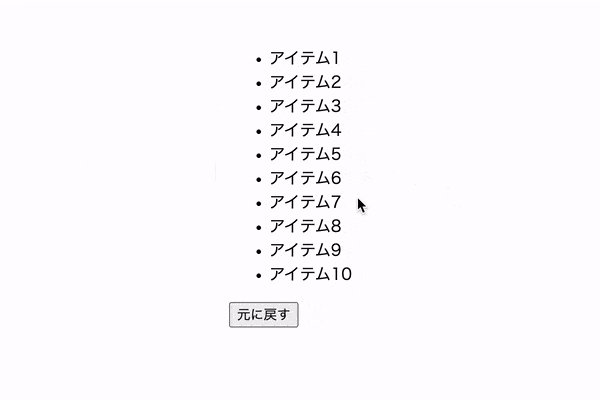
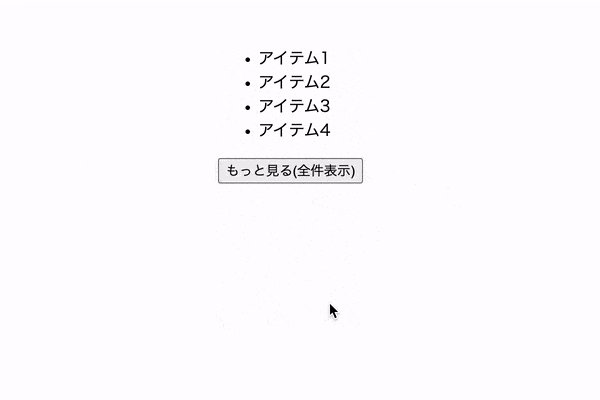
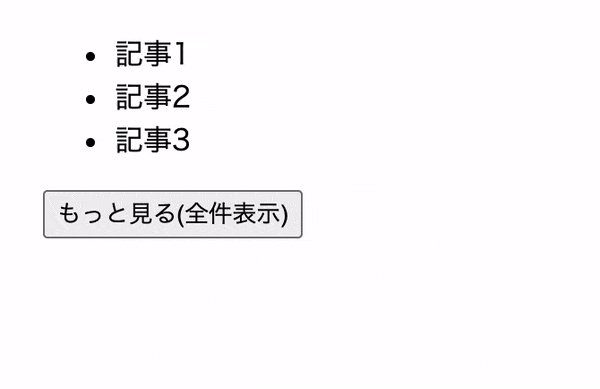
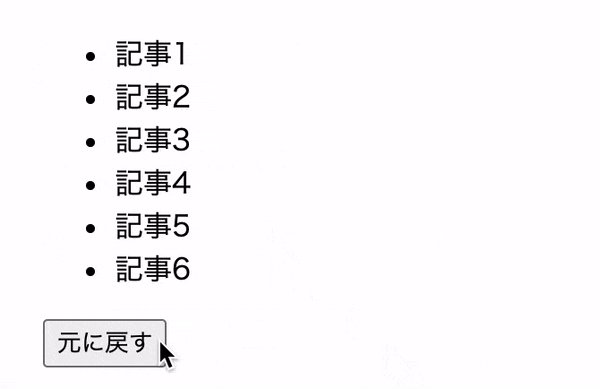
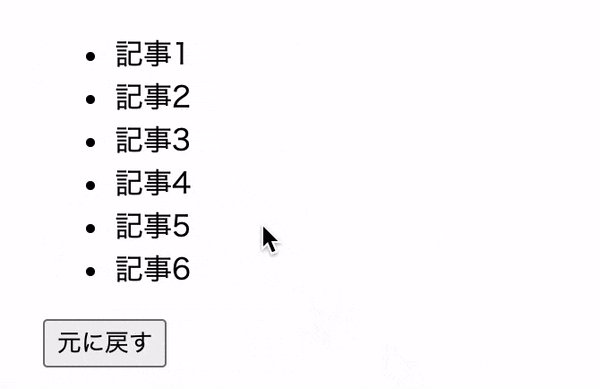
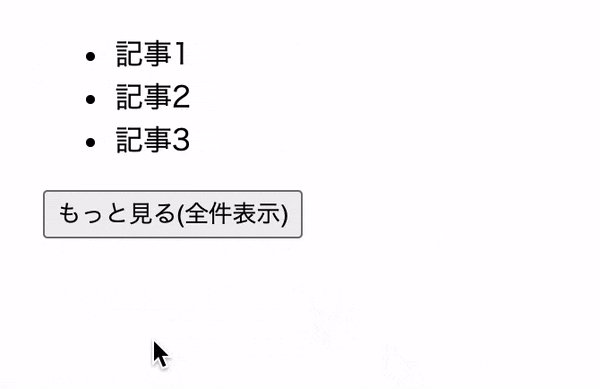
- 「もっと見る」ボタンを押すと、非表示になっているリスト要素を全件表示する。(ボタンは非表示)
- 初期表示アイテム数は任意に設定。(DEMOでは3に設定)
- 同一ページへの複数設置可能。
- 表示させる要素は予め全てHTMLに出力しておく必要がある。
- jQuery バージョン3.6.0使用。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)