概要
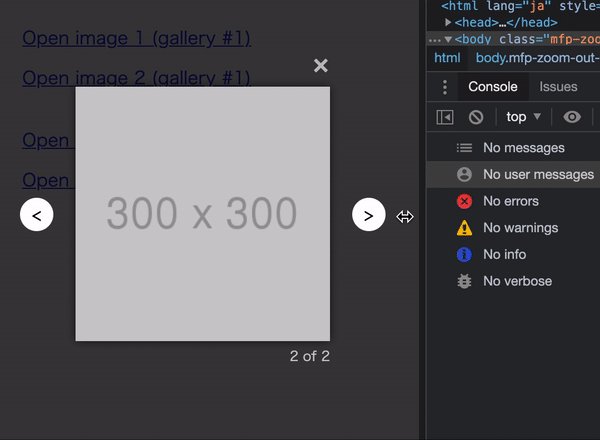
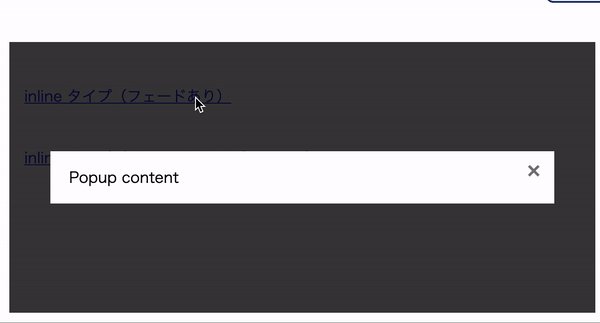
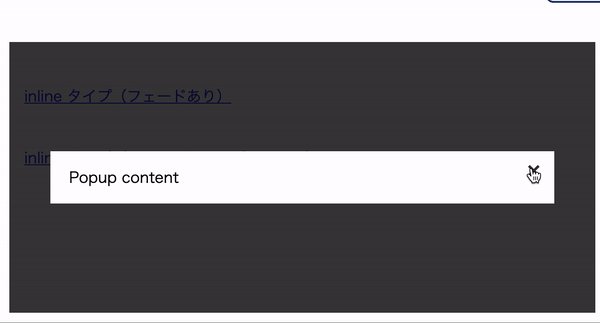
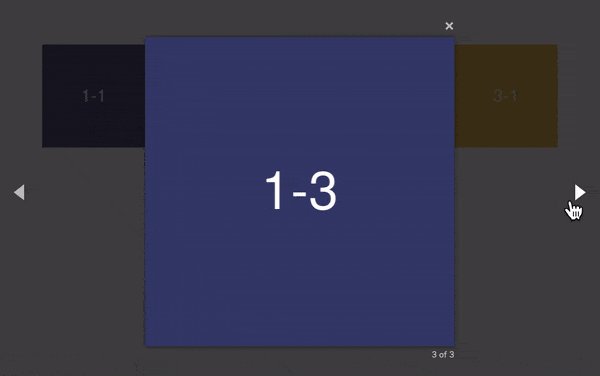
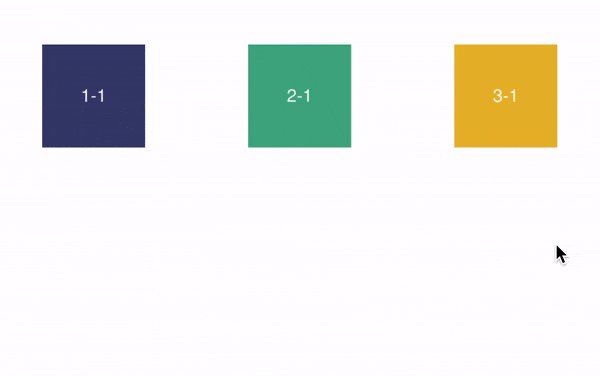
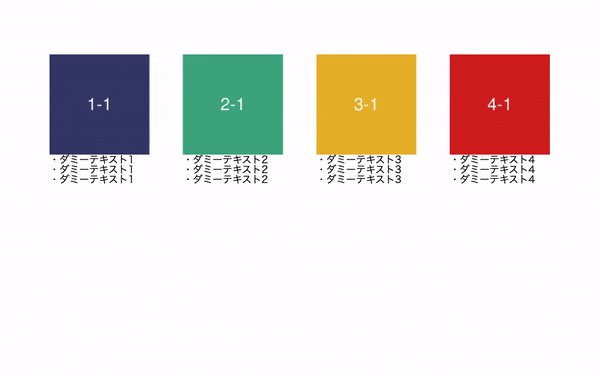
【jQuery】ギャラリータイプのポップアップに表示される矢印ボタンのHTMLや配置を変更する方法を紹介。用途・要件
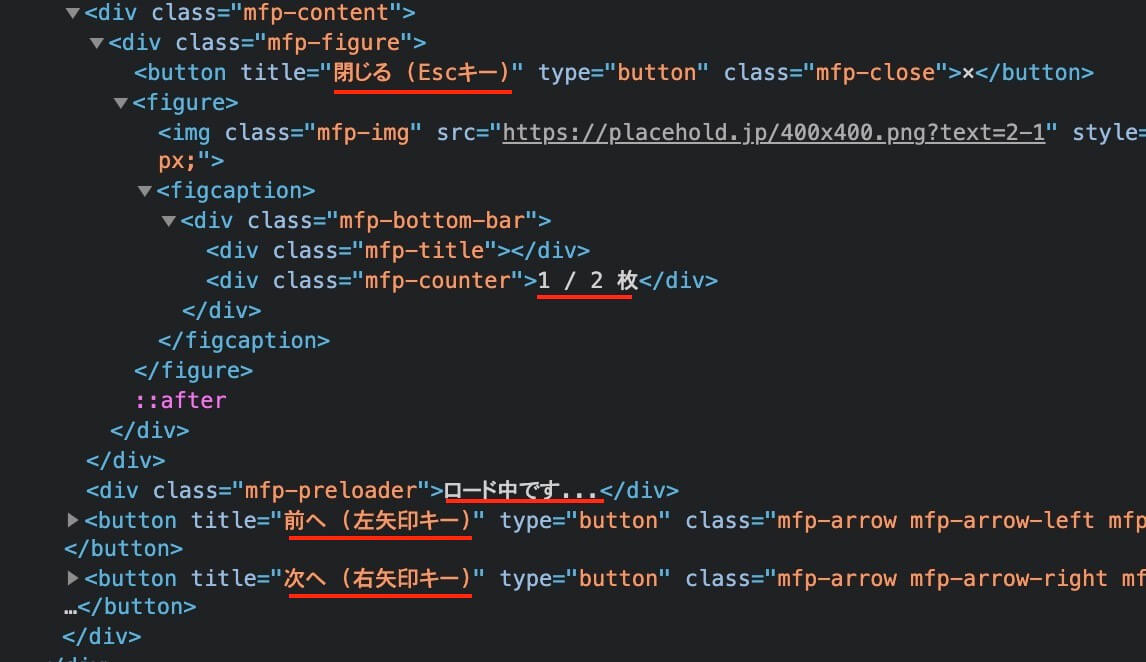
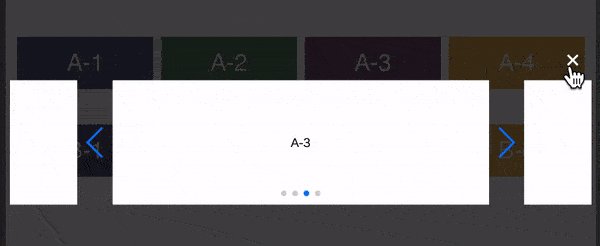
- 矢印ボタンのHTMLを任意に変更可能。
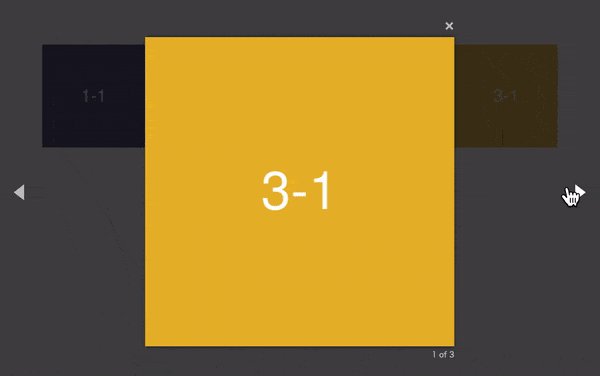
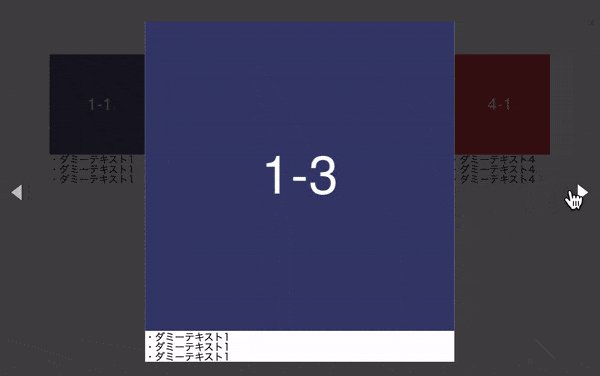
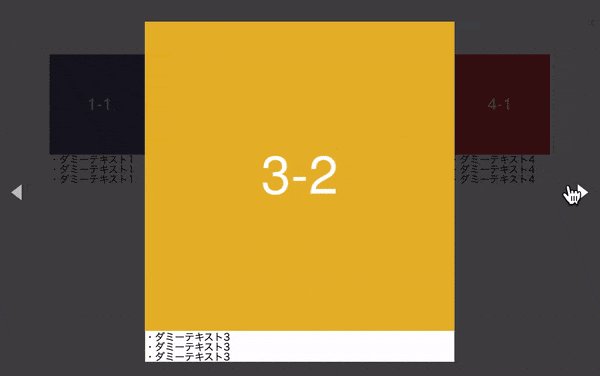
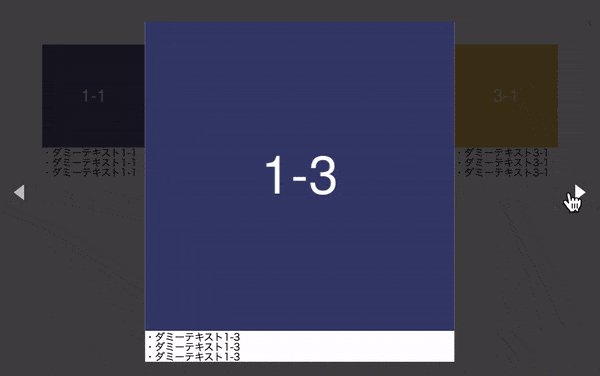
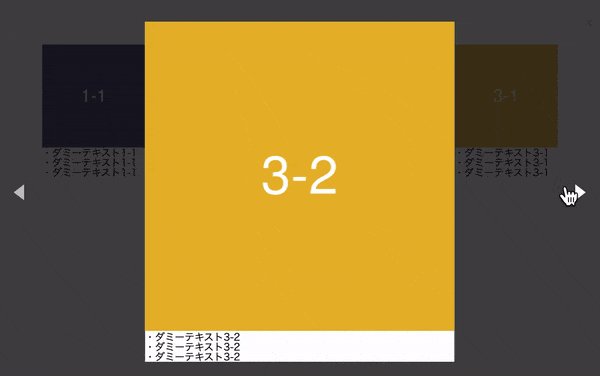
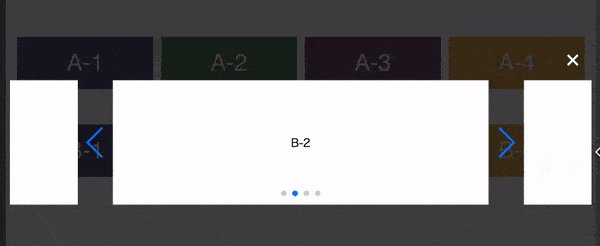
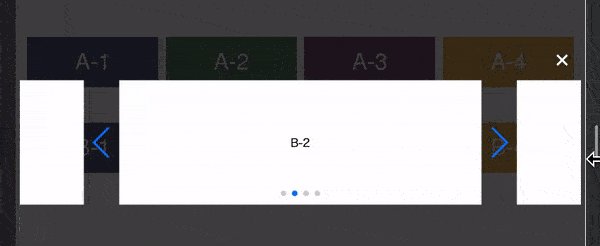
- デフォルトでは矢印ボタンは画面端に表示されるが、位置をコンテンツ(画像)の横、もしくはコンテンツ(画像)内側に変更可能。(CSSで位置の微調整を行う)
- 画面幅を縮めても矢印が見切れない。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
その他
- Magnific Popup v1.1.0使用。
- jQuery v3.6.4使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)