概要
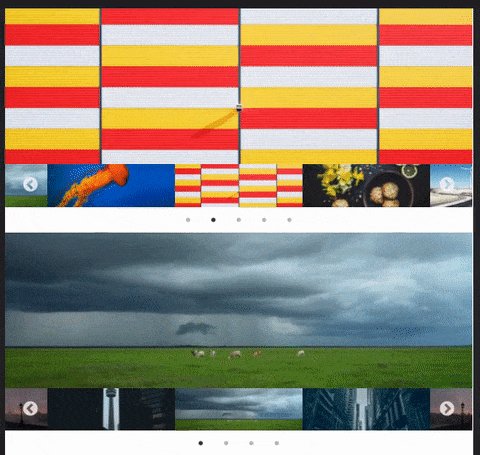
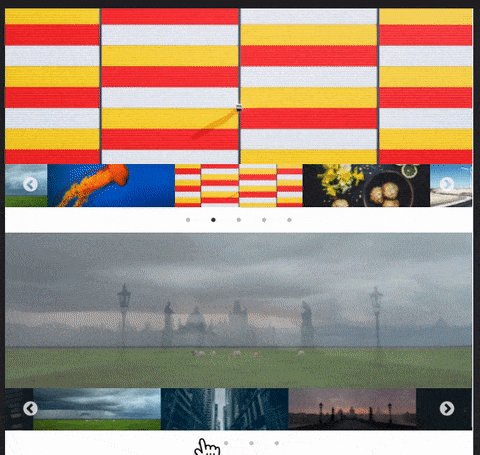
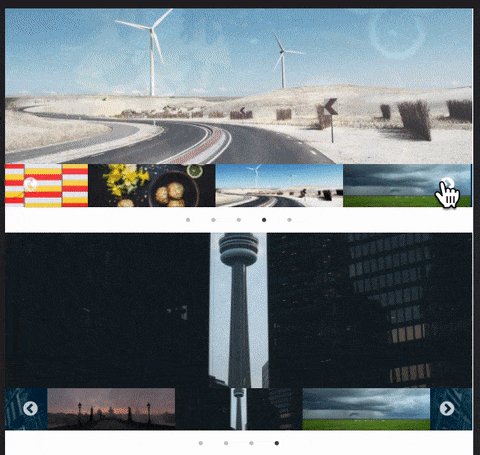
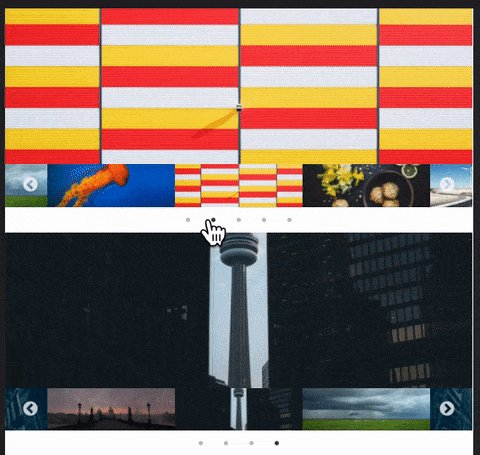
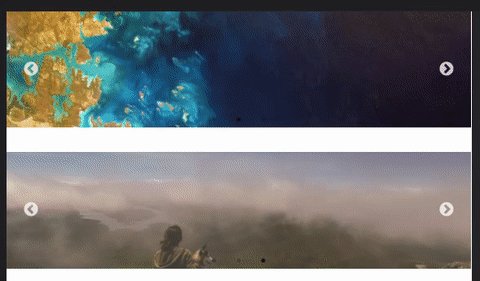
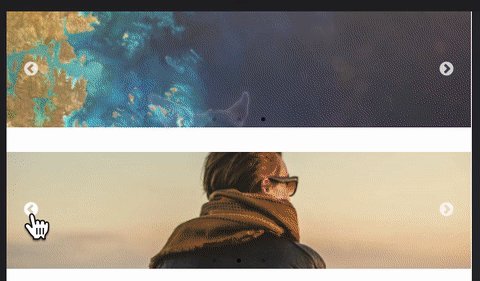
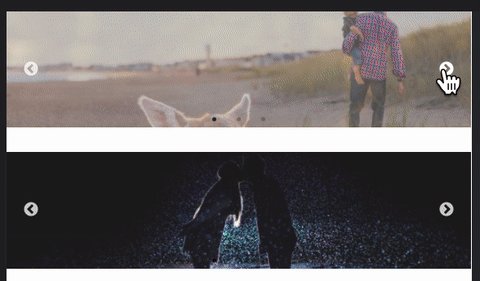
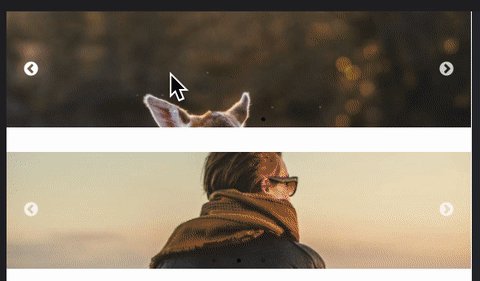
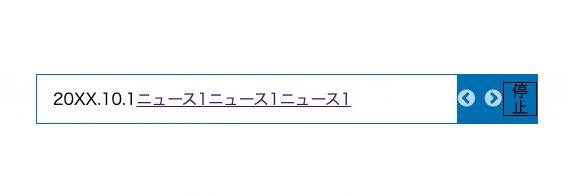
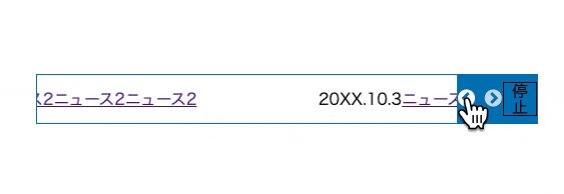
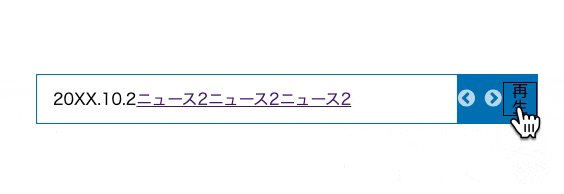
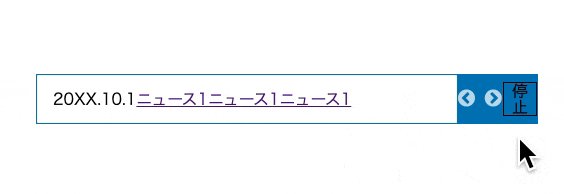
ロード時にスライダー画像が一瞬縦に表示されてしまい崩れて見える場合の対処法を紹介。用途・要件
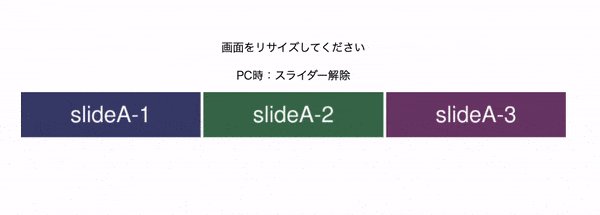
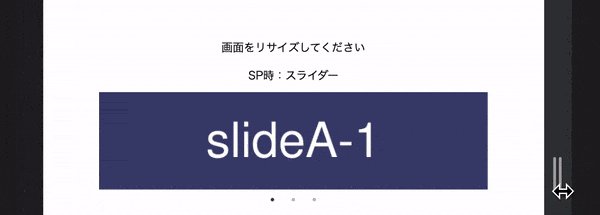
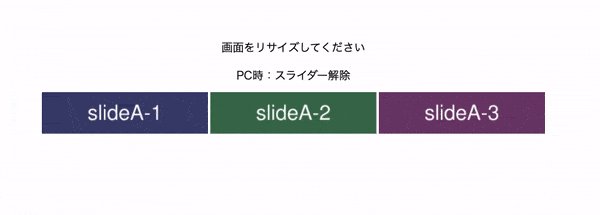
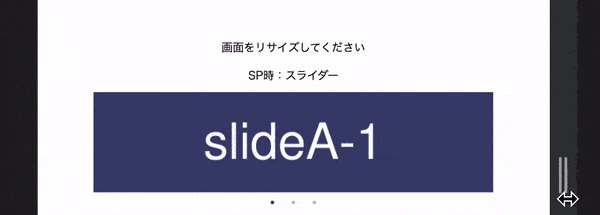
- ロード時に画像が一瞬縦に表示されないようにしたい場合。
- フェードアニメーションを加える方法も記載。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
検証ブラウザ
- jQuery v3.6.0使用。
- slick.js v1.8.1使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)