概要
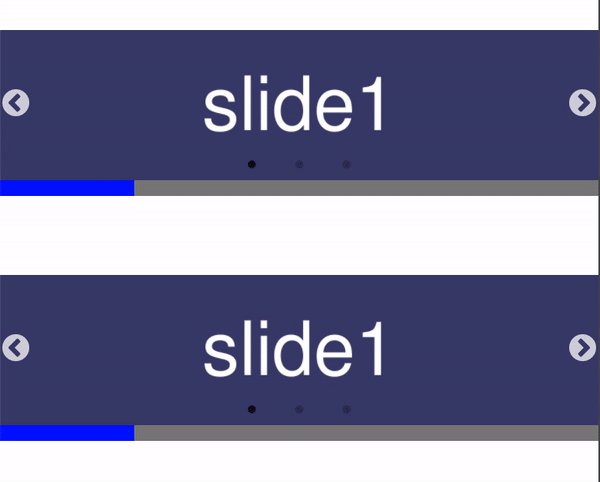
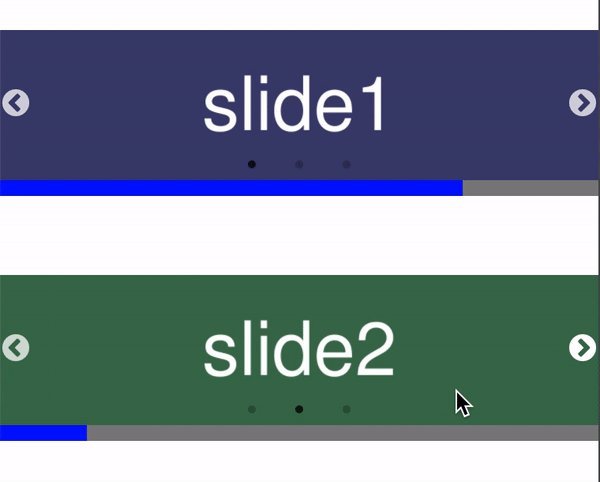
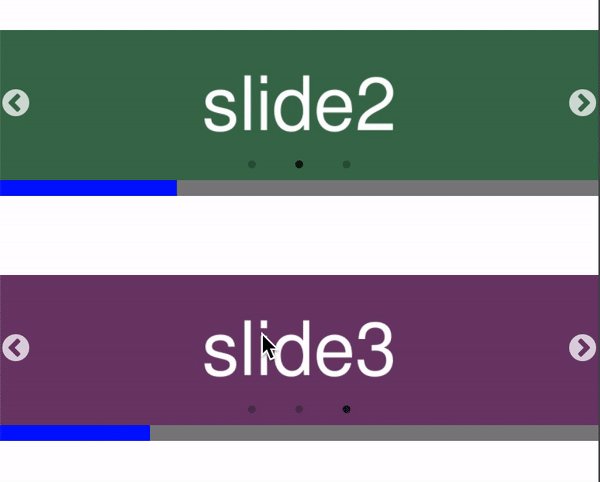
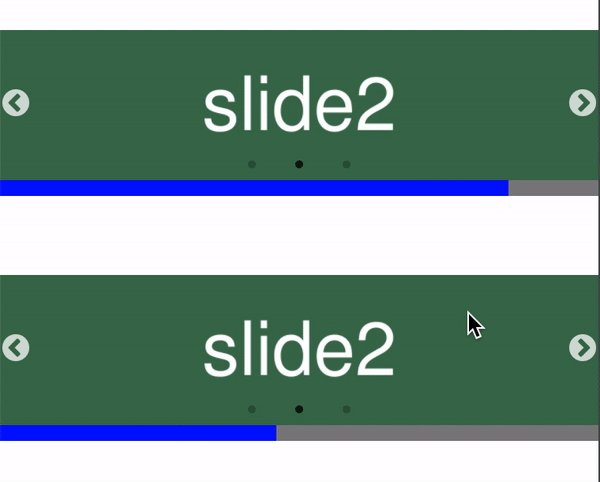
【jQuery】プログレスバー付きのスライダーの実装方法を紹介。用途・要件
- プログレスバー付きのスライダーを実装したい場合に使用。
- オプションのautoplayを使用し、スライドの自動切り替え時間(間隔)を任意に設定可能。
- 同一ページへの複数設置可能(同じオプションを使用)
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- jQuery v3.6.0使用。
- slick.js v1.8.1使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)