概要
沿革・年表ページでよく使用されるレイアウト(PC時、奇数は左寄せで偶数は右寄せ)をCSSで実装し、jQuery を使いスクロールに連動して個別に年表を表示させる方法用途・要件
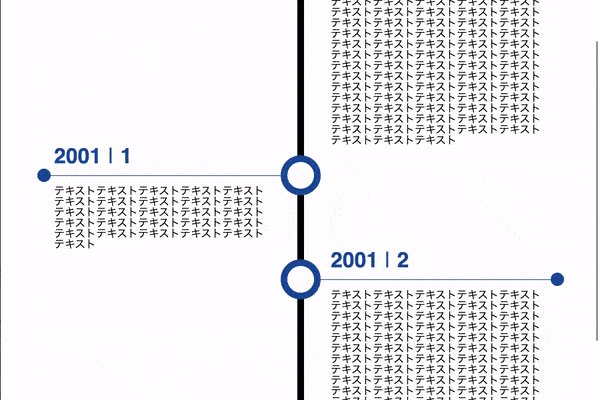
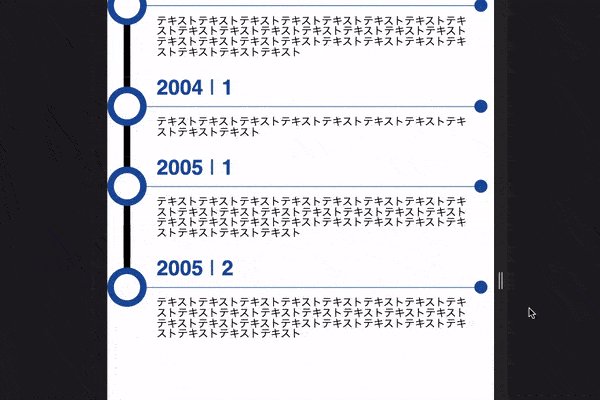
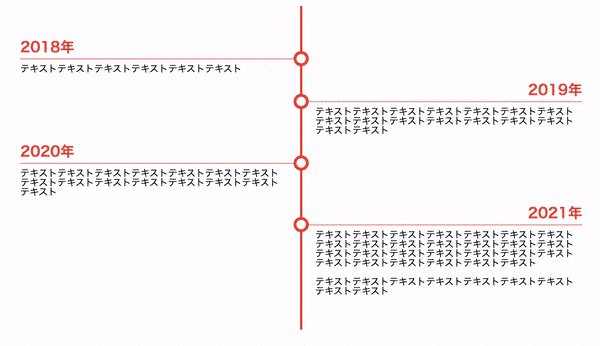
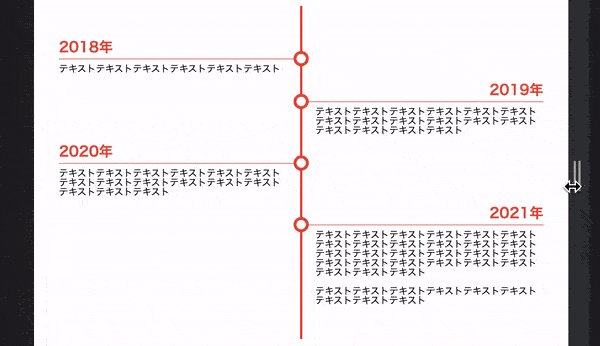
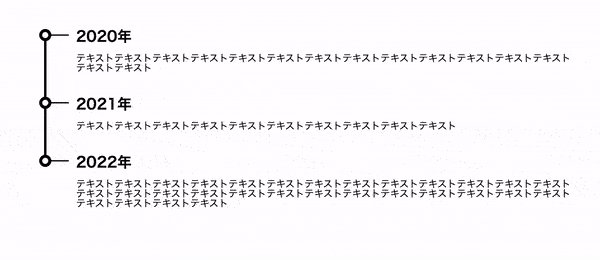
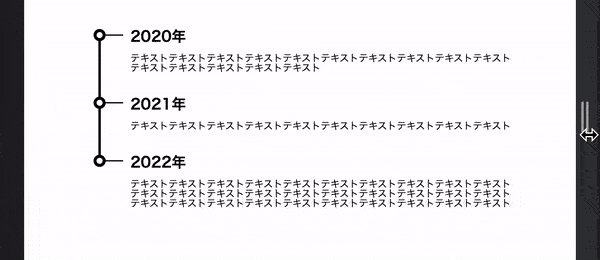
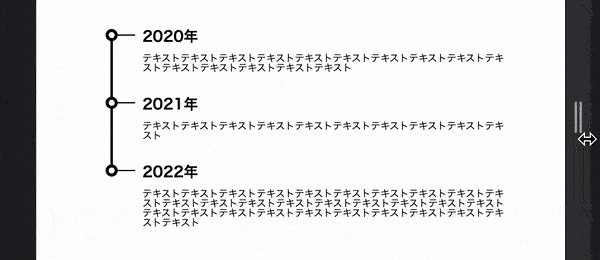
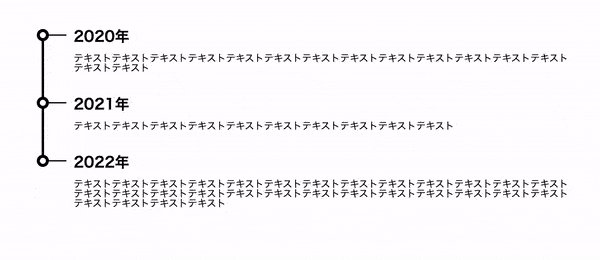
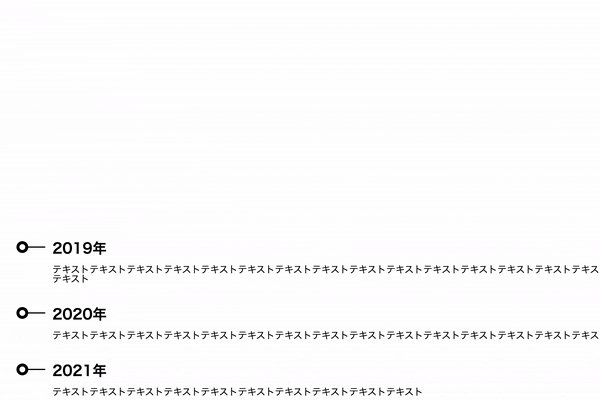
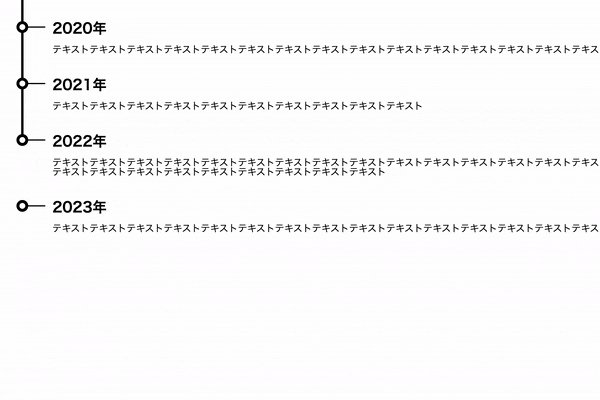
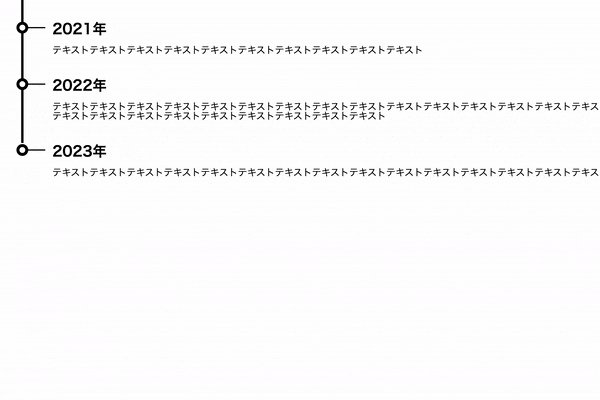
- PC時、各セクションの奇数は左寄せ、偶数は右寄せのレイアウト。
- スクロールに応じて上から順番に年表が表示
- テキストの量によって表示位置が自動的に可変
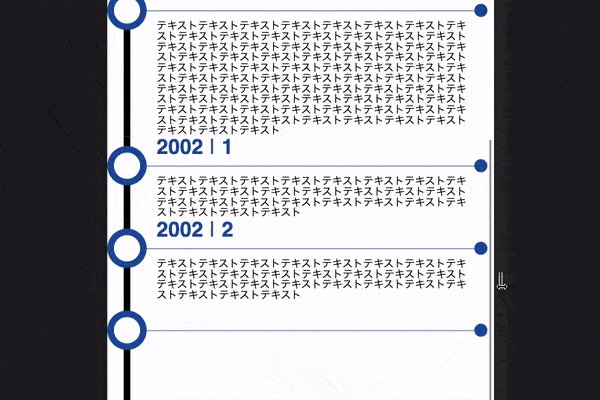
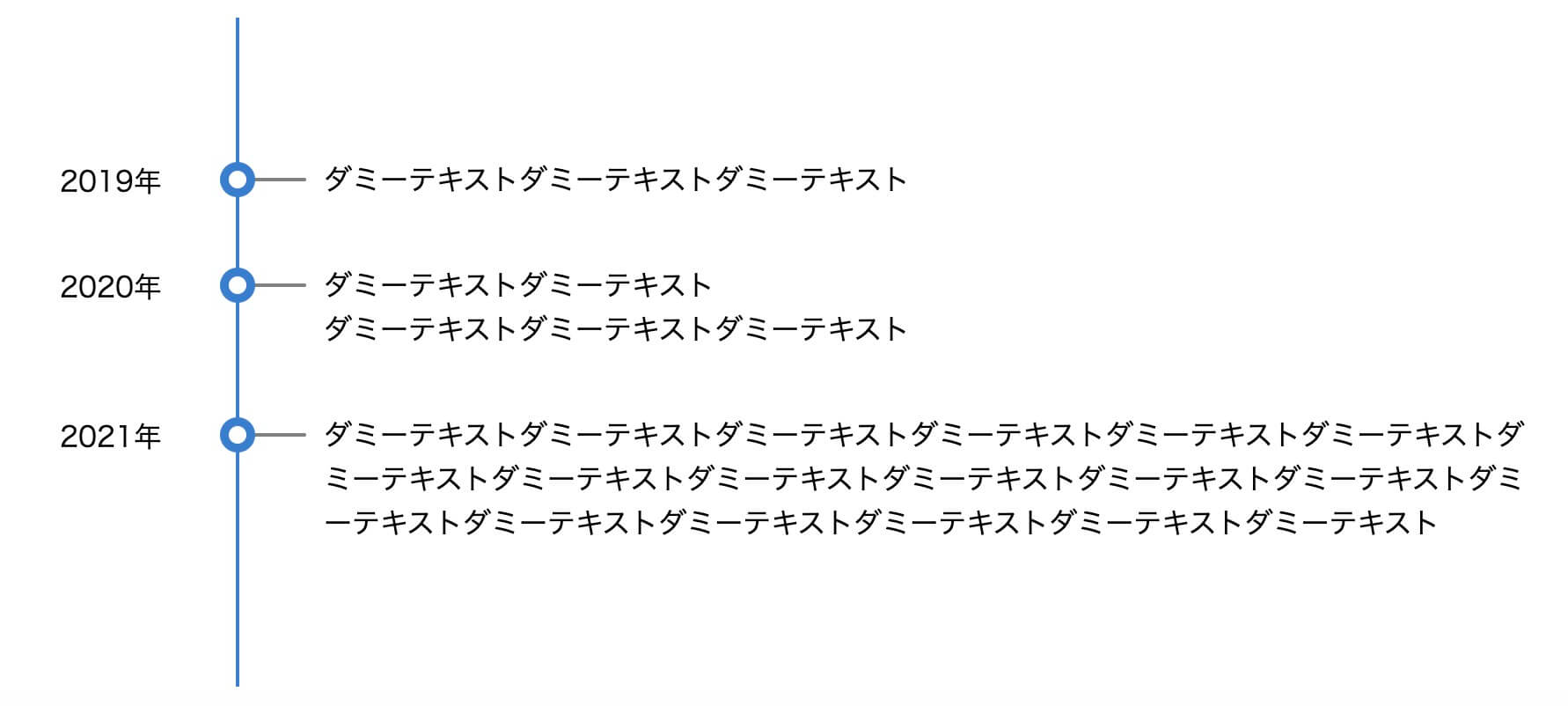
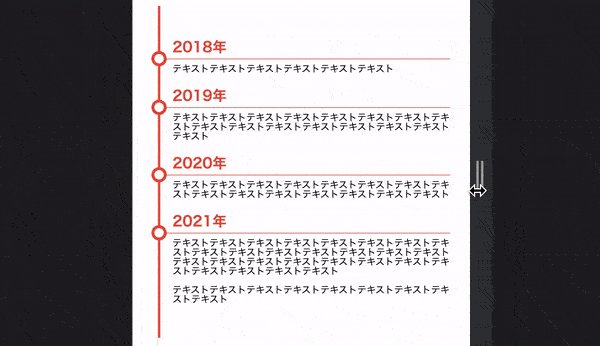
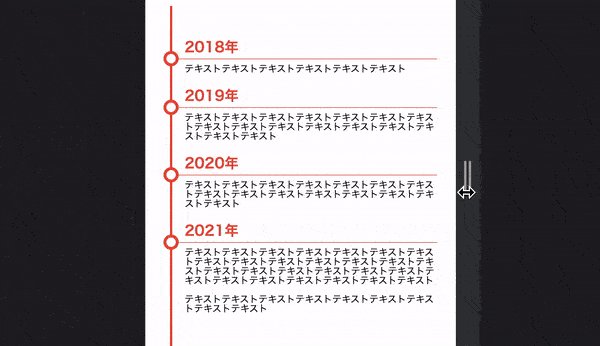
- SP時、縦線は左寄せ。
- コンテンツ量に応じて高さが可変。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
その他
- jQuery v3.6.4使用。
- 注意)DEMOのプレビューでは正常に動作しておりません。(ローカル作業環境にコードを移してご確認ください)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)