概要
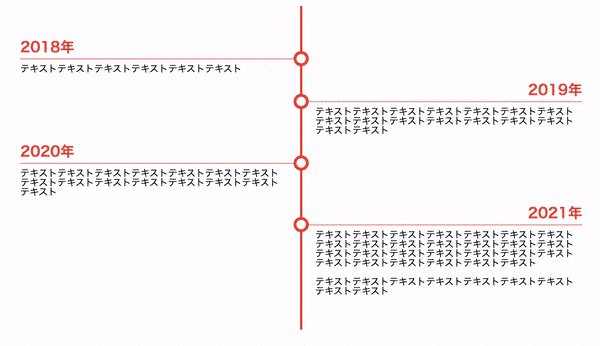
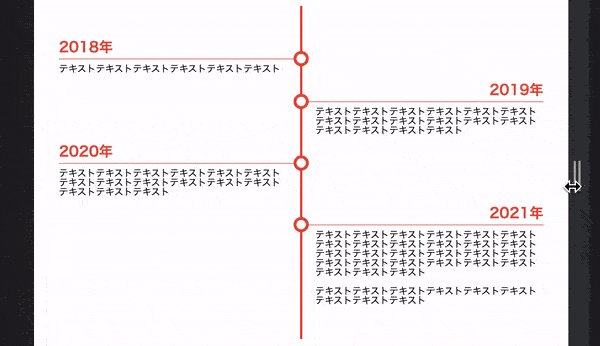
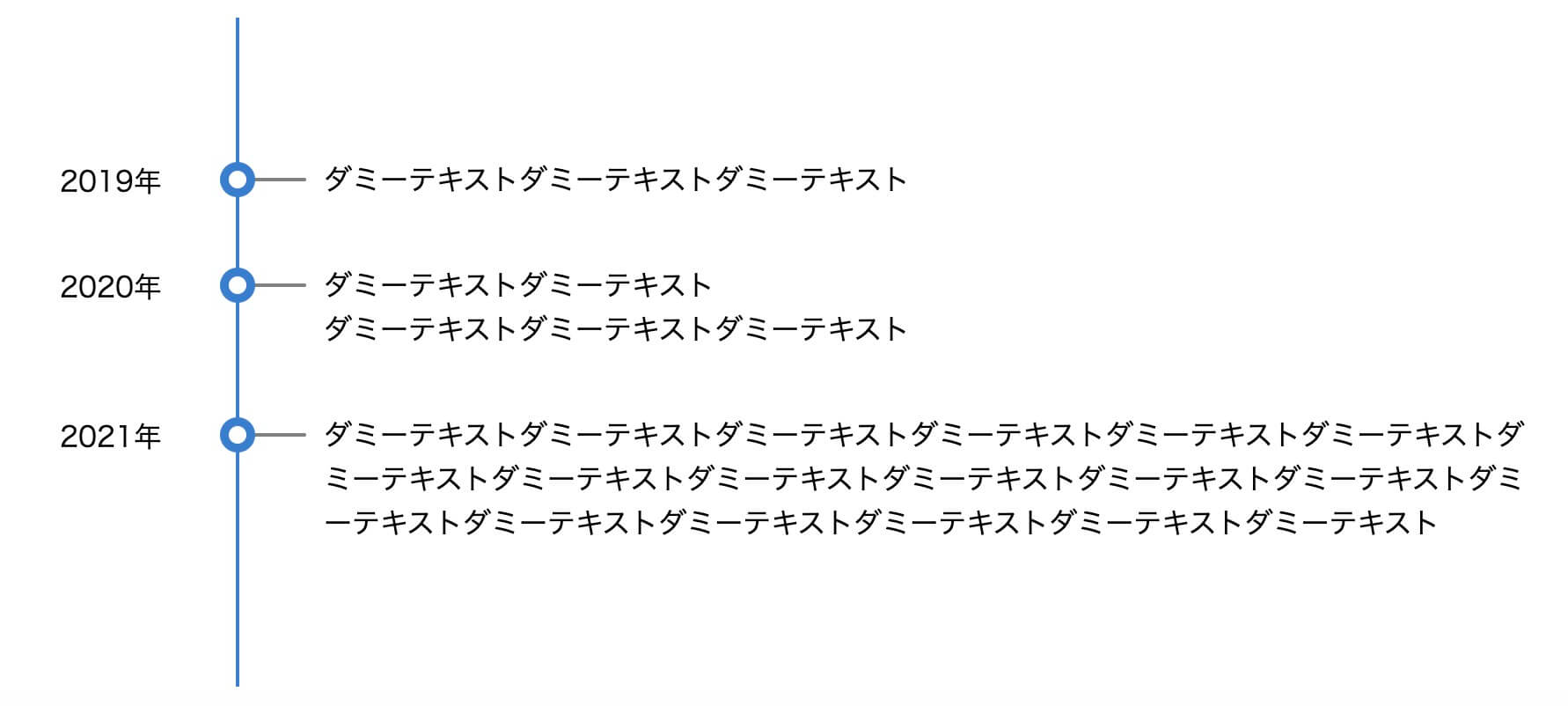
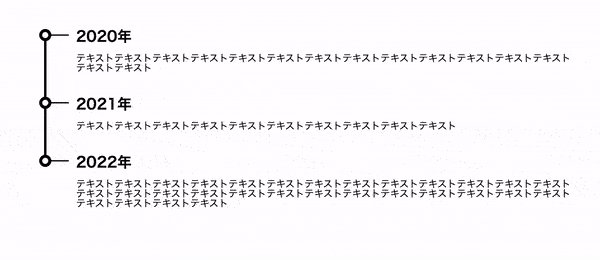
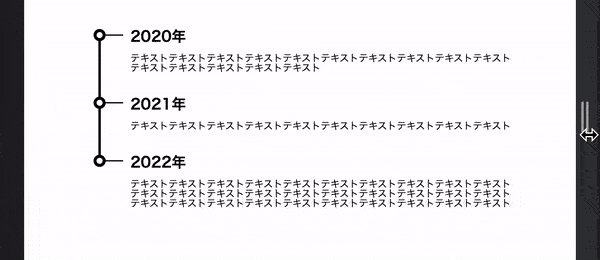
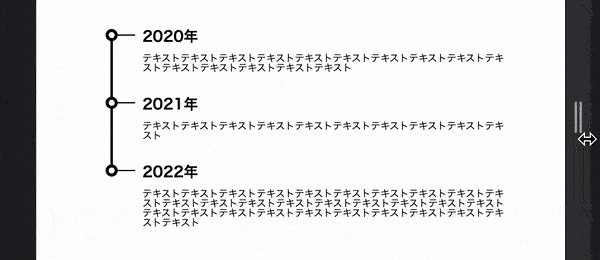
沿革・年表ページでよく使用されるレイアウト(PC時、奇数は左寄せで偶数は右寄せ)をCSSのみで実装する方法を紹介。用途・要件
- PC時、各セクションの奇数は左寄せ、偶数は右寄せのレイアウト。
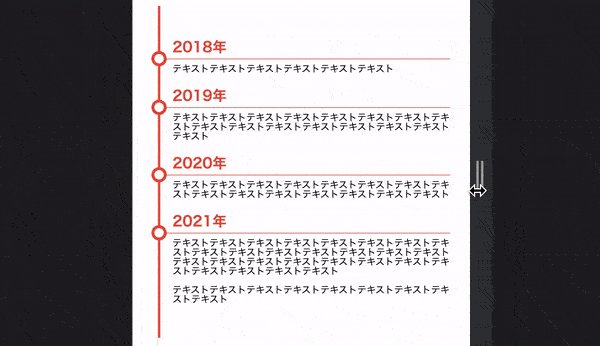
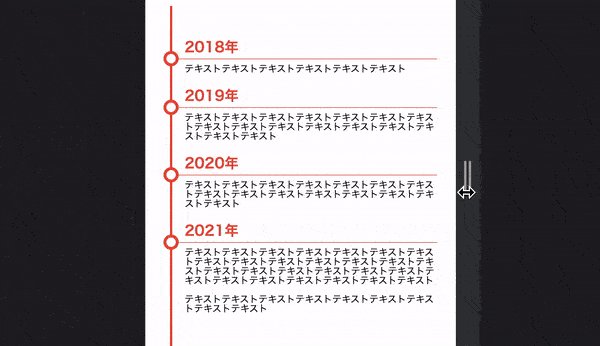
- SP時、縦線は左寄せ。
- コンテンツ量に応じて高さが可変。
- CSSのみで実装。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)