概要
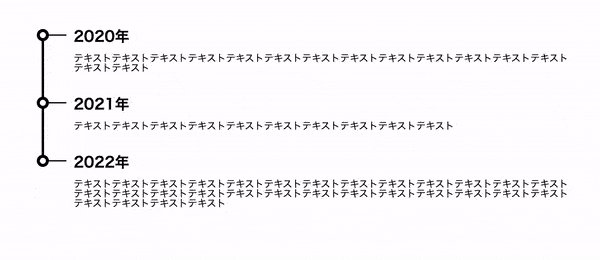
沿革・年表ページでよく使用されるレイアウトをCSSで実装し、jQuery を使いスクロールに連動して縦線を伸縮させる方法を紹介。用途・要件
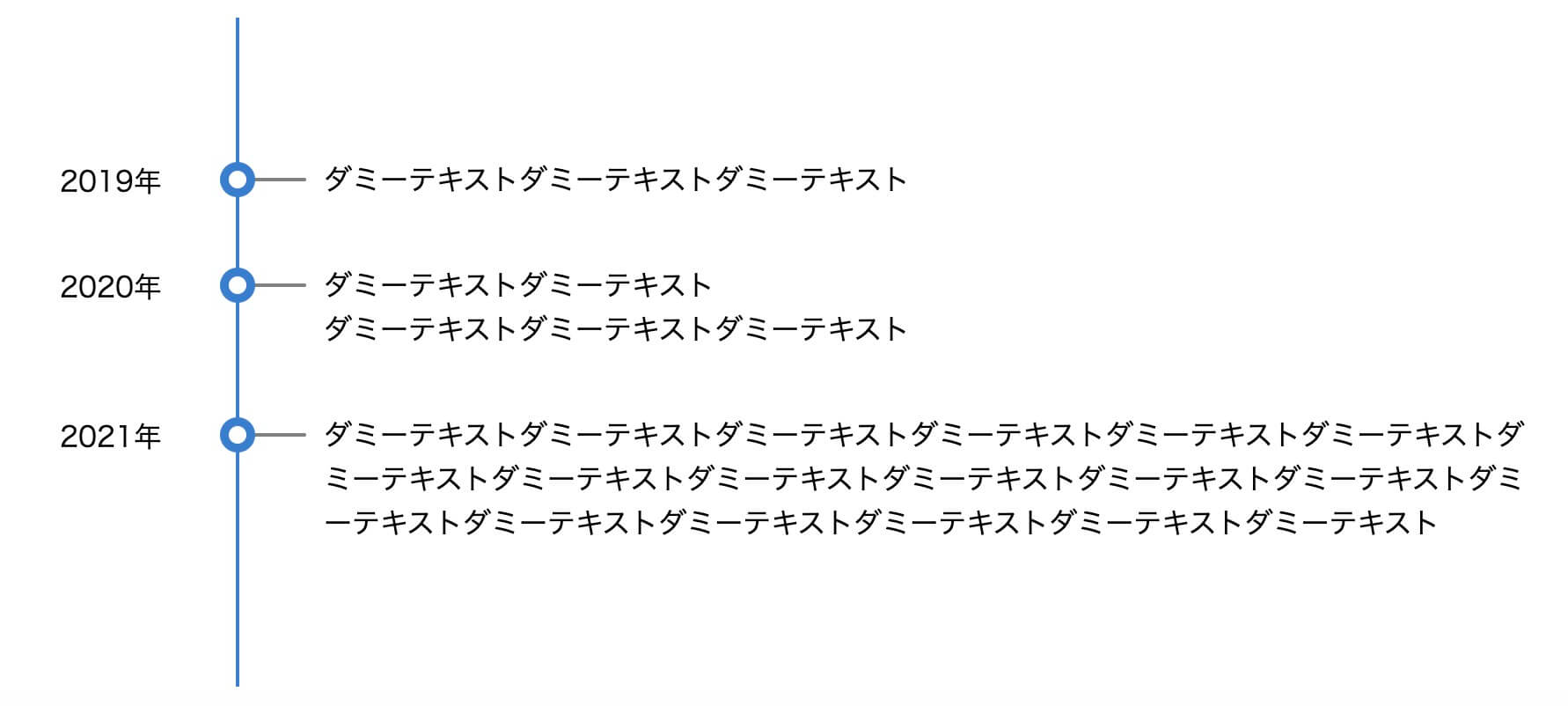
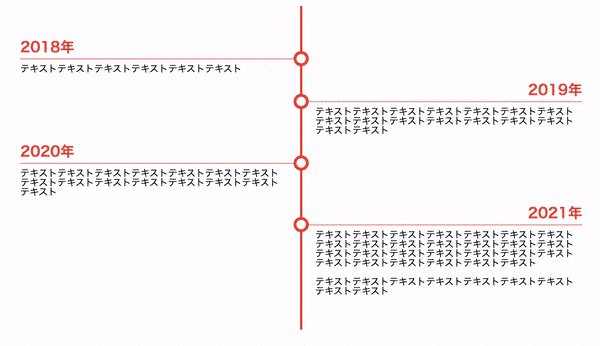
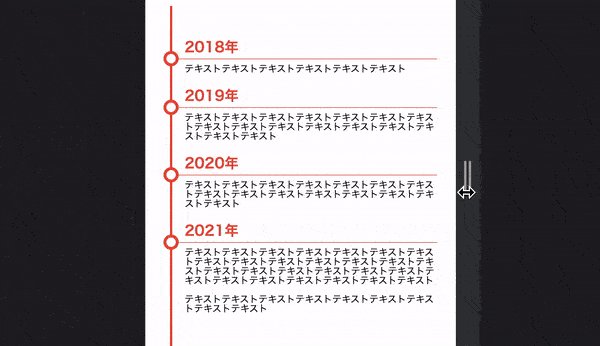
- 縦線は左側に配置。タイトル左側から横線が伸びて縦線に接する。
- コンテンツ量に応じて高さが可変。
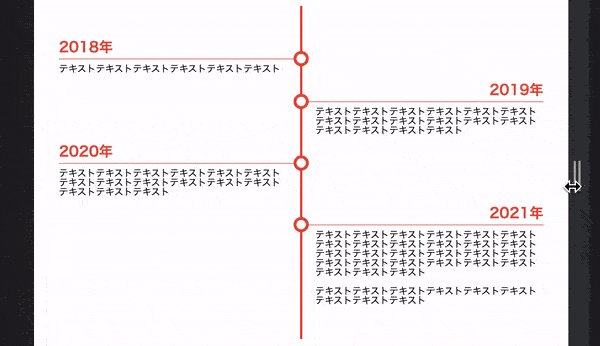
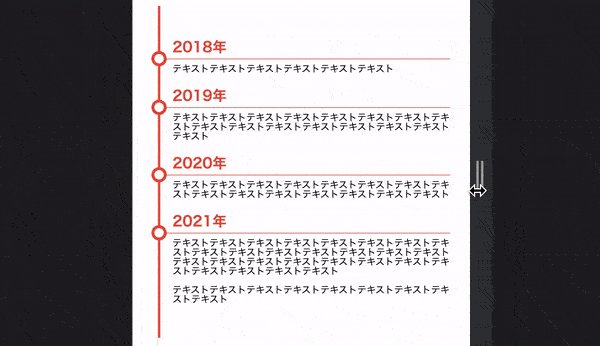
- スクロールの動きが要素の高さまで達したら縦線を100%に伸ばす。
検証ブラウザ
- Google Chrome(最新)
- Firefox(最新)
- Safari(最新)
- Microsoft Edge(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)