概要
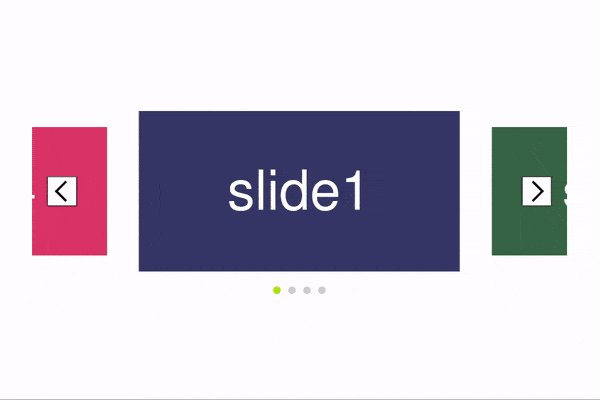
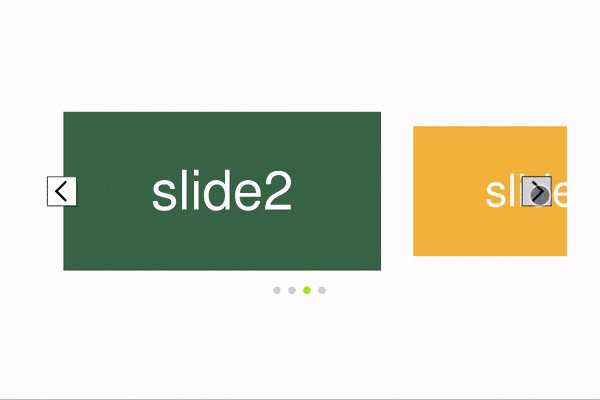
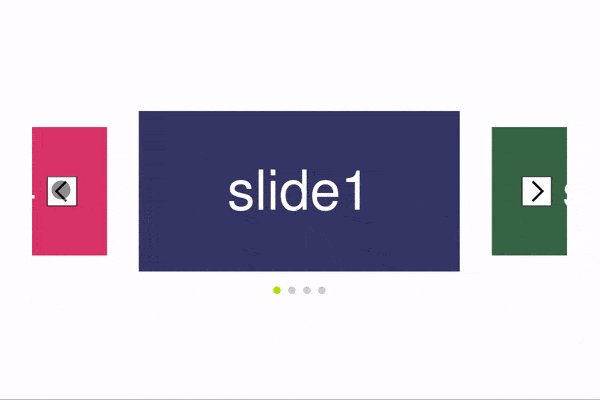
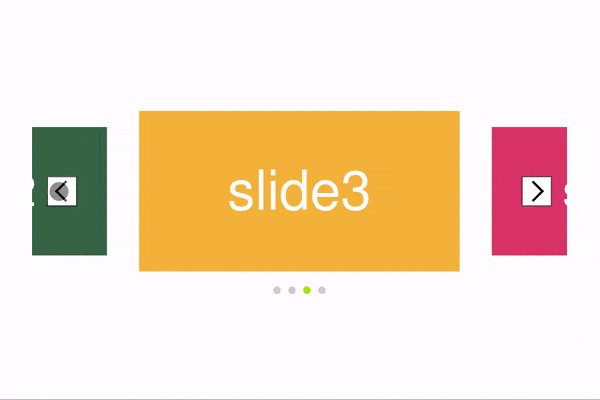
スライダー「splide」を使用して、中央のスライドが拡大するスライダーを実装する方法を紹介。用途・要件
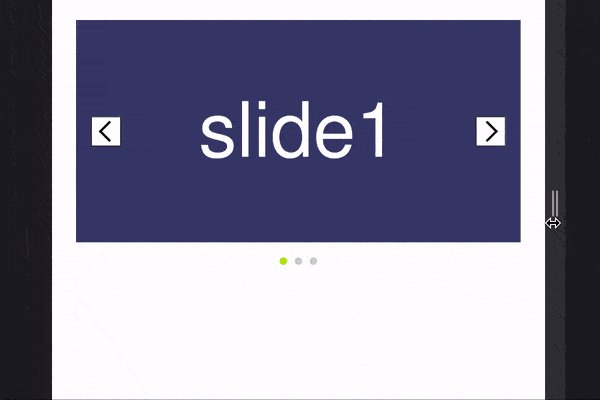
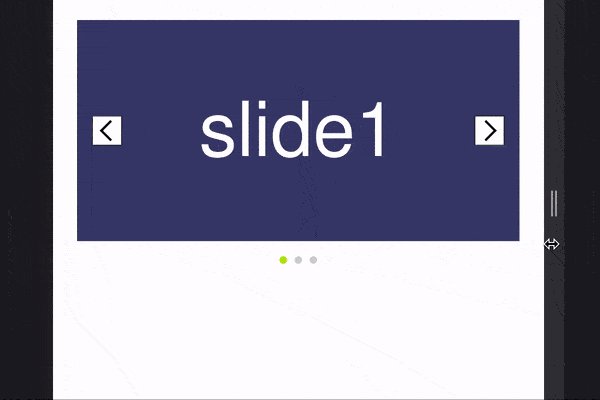
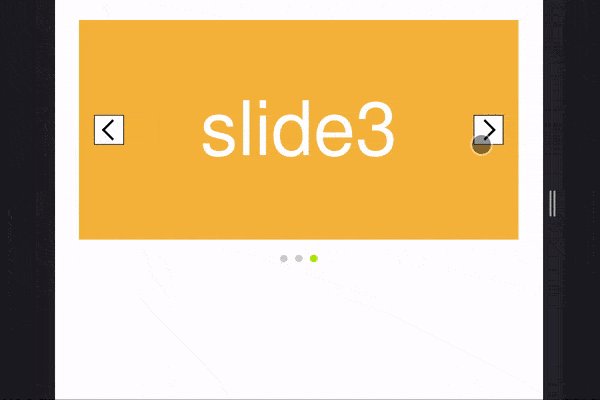
- 中央のスライドを拡大するスライダーを「Splide」を使用して実装。
- 実際は中央スライド以外を transform: scale(); で縮小することで、中央が拡大しているように見せている。
- 中央以外のスライドを透過にするなど、応用可能。
- CSSは「splide-core.min.css」を使用。(案件に合わせてスタイルを調整してください)
- 矢印のデフォルトのSVGが生成されないようにHTMLを変更。
- 矢印はスライドに対して上下中央に配置。
- 矢印はCSSで作成していますが、案件に合わせて画像に変更するなどカスタマイズしてください。
- 同一ページへの複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- Splide v4.1.3使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)