スクロールアニメーション特集
JavaScriptとCSSを使用したスクロールアニメーションに関連する記事を紹介!
21 件の記事を表示

【Vanilla JS】Intersection Observer APIを使用したスクロールアニメーション実装
シルバースクロールに合わせて対象要素をフェードインやスライドインするアニメーションをIntersection Observer APIを使用して実装する方法を紹介。

jQueryで制御する基本的なスクロール量にあわせたフェードイン・フェードアップアニメーション
シルバースクロール量にあわせたフェードイン・フェードアップアニメーションの実装を紹介。

横並びのブロックリストなどを順番にフェードアップさせるアニメーション実装
シルバー横並びのブロックをスクロールにあわせて連続したフェードアップで表示させるjQueryの処理実装について。

HTML側でタイミングや速度を数値で制御できるスクロールアニメーション
シルバーよくあるスクロール量にあわせたインタラクション(アニメーション)を、HTMLに記述した数値でタイミングや速度を制御できるようにjQueryで実装。

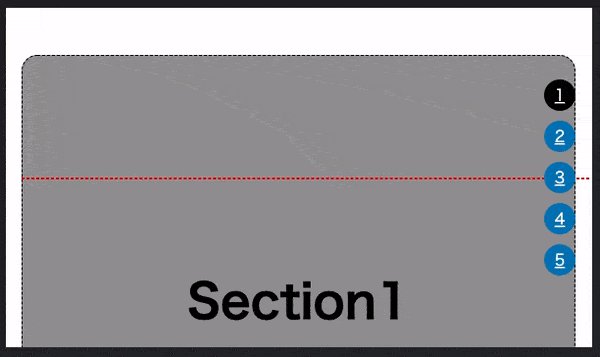
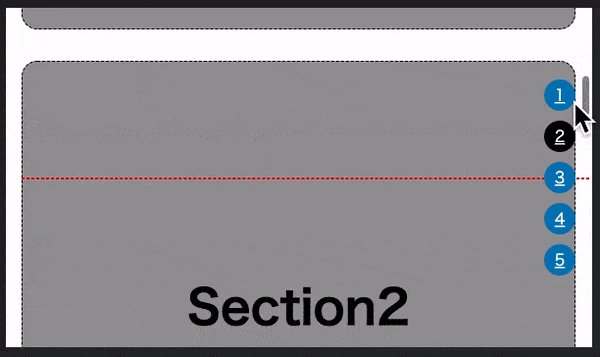
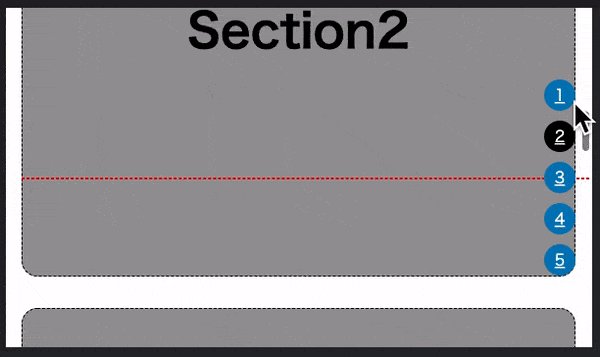
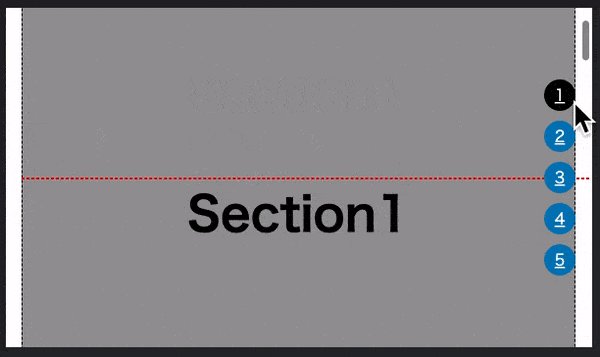
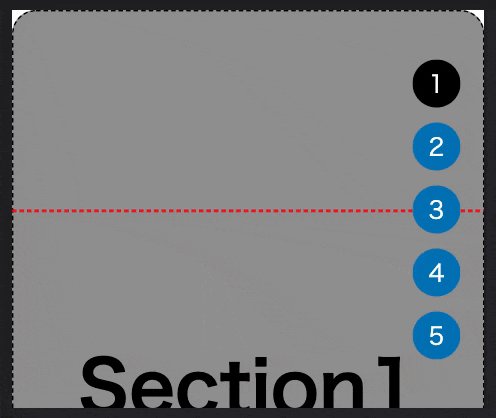
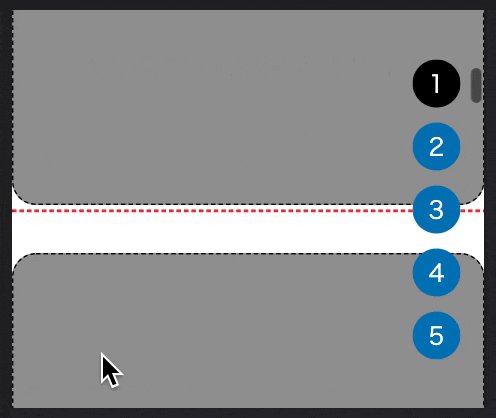
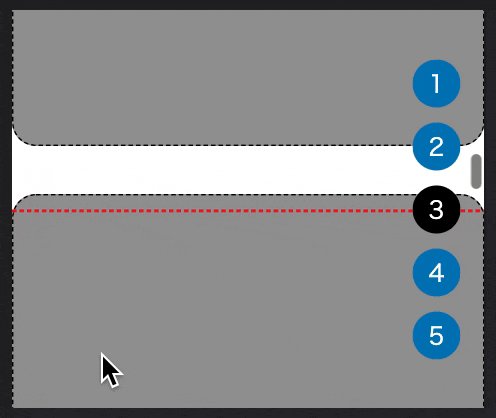
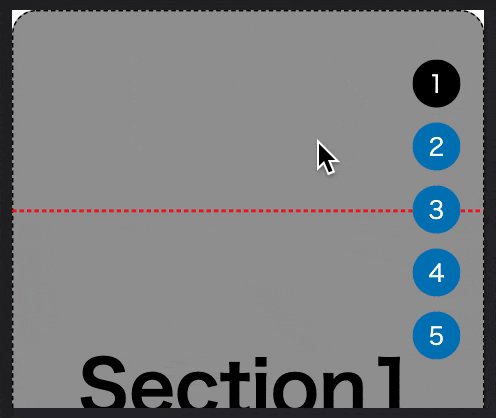
【Vanilla JS】エレベーターナビゲーション実装(Intersection Observer API使用)
シルバーIntersection Observer APIを使用してエレベーターナビゲーションを実装する方法を紹介。

【jQuery】エレベーターナビゲーション実装
シルバースクロールに合わせて、現在どのセクションにいるかが分かるエレベーターナビゲーションをjQueryで実装する方法を紹介。

【jQuery】ヘッダーアニメーション 上下スクロールに合わせて表示・非表示の切り替え
シルバー画面のスクロールに合わせて挙動するヘッダー。下スクロール時に上方に消え、上スクロール時に再び表示されます。

スクロールに合わせてテキストが1文字ずつ順番にフェードインするアニメーション
シルバー【jQuery】スクロールして対象要素が画面の特定位置まで到達したら、テキストが1文字ずつ順番にフェードインするアニメーションをjQueryで実装する方法を紹介。

スクロールに合わせてテキストが1文字ずつ順番に下からフェードアップするアニメーション
シルバー【jQuery】スクロールして対象要素が画面の特定位置まで到達したら、テキストが1文字ずつ順番に下からフェードアップするアニメーションをjQueryで実装する方法を紹介。

【jQuery】スクロールに合わせた背景色の切り替え処理
シルバースクロールをして対象の要素が画面上部に到達したタイミングで、bodyなどのターゲット要素の背景色を変更する処理をjQueryで実装。

【Vanilla JS】スクロールに合わせたカーテンアニメーション(Intersection Observer API使用)
シルバー対象要素が画面内の指定位置までスクロールしたタイミングで、カーテンアニメーションで要素を表示する方法を紹介。

【Vanilla JS】スクロールに合わせたカーテンアニメーション(黒背景あり、Intersection Observer API使用)
シルバー対象要素が画面内の指定位置までスクロールしたタイミングで、カーテンアニメーションで要素を表示する方法を紹介。黒背景がスライド後に対象要素が表示される。

【jQuery】スクロールに合わせたカーテンアニメーション
シルバー対象要素が画面内の指定位置までスクロールしたタイミングで、カーテンアニメーションで要素を表示する方法を紹介。

【jQuery】スクロールに合わせたカーテンアニメーション(黒背景あり)
シルバー対象要素が画面内の指定位置までスクロールしたタイミングで、カーテンアニメーションで要素を表示する方法を紹介。黒背景がスライド後に対象要素が表示される。

【Vanilla JS】ページ上部から一定量スクロールした際にヘッダーのスタイルを変更する処理(Intersection Observer API使用)
シルバーページ上部から一定量スクロールした際に、ヘッダーの高さなどのスタイルを変更する方法をIntersection Observer APIを使用して実装する方法を紹介。


パララックス 視差効果 (コンテンツと背景画像のスクロール速度が異なる)
シルバー【jQuery】スクロールに合わせたパララックス表現の中でも、コンテンツ間に視差効果を持たせて立体感や奥行きを演出するスクロールエフェクトを背景画像で実装。

【Vanilla JS】ページトップボタンにスクロール量に応じて変化するプログレスバーを表示
シルバーページをどれだけスクロールしたかを可視化するプログレスバーをページトップボタンに表示する方法を紹介。

画面上部にスクロール量に応じて変化するプログレスバーを表示
シルバー【Vanilla JS】ページをどれだけスクロールしたかを可視化するプログレスバーを画面上部にFixedで表示する方法を紹介。