JSプラグイン導入記事
JavaScriptやjQueryプラグインの基本的な使用方法を確認できます!
[ ID : 9127 ]
20 件の記事を表示





【Vanilla JS】JavaScriptライブラリ「Smooth Scroll」導入
[ ID: 10996 ]
スムーススクロールアニメーションを実装できるJavaScriptライブラリ「Smooth Scroll」の導入方法を紹介。
実装目安
3分

【Vanilla JS】「Micromodal.js」の基本スタイルとアニメーション実装
シルバー
[ ID: 6023 ]
JavaScriptライブラリ「Micromodal.js」の基本スタイルとアニメーションを実装。





simpleParallax.js 導入(IE11対応)
[ ID: 5320 ]
【Vanilla JS】スクロールに合わせたパララックスを簡単に実装できる「simpleParallax.js」の導入方法を紹介。

Pannellum 導入(IE11対応 360度パノラマ画像ビューアー、iframe使用)
[ ID: 5498 ]
360度パノラマ画像ビューアーを簡単に実装できるプラグイン「Pannellum」を紹介。この記事ではiframeで埋め込む方法を記載。

Pannellum 導入(IE11対応 360度パノラマ画像ビューアー、javascript API使用)
[ ID: 5515 ]
360度パノラマ画像ビューアーを簡単に実装できるプラグイン「Pannellum」を紹介。本記事ではjavascript APIを使用した実装方法を記載。

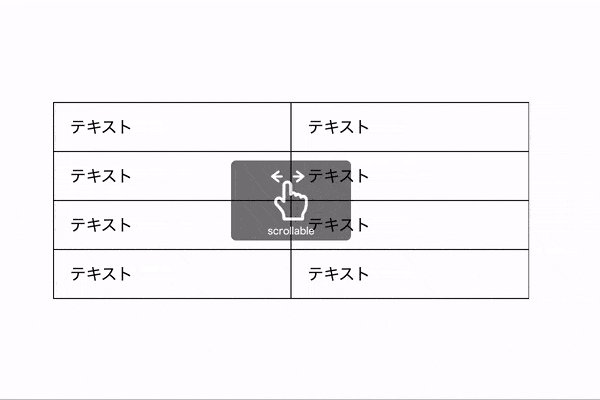
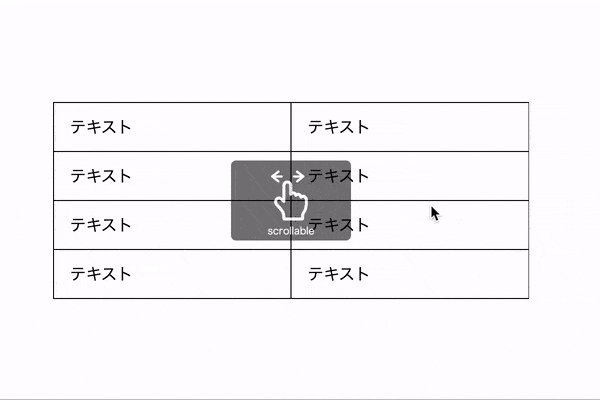
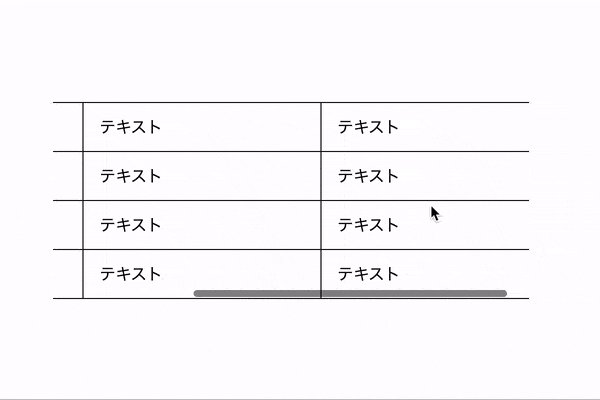
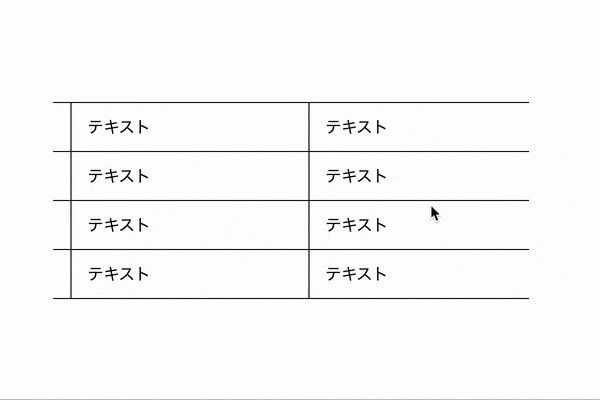
JavaScriptライブラリ「ScrollHint」 導入
[ ID: 10772 ]
【Vanilla JS】横スクロール可能な要素にヒントを表示することができるJavaScriptライブラリ「ScrollHint」の導入方法を紹介。

【Vanilla JS】JavaScriptライブラリ「CountUp.js」 導入
[ ID: 11147 ]
数字を指定の値までカウントアップする事ができる軽量JavaScriptライブラリを紹介。



Multiple Select 導入
[ ID: 4247 ]
【jQuery】複数選択可能なチェックボックス付きプルダウンメニューを簡単に作成できるjQueryプラグイン「Multiple Select」の導入方法を紹介。







