概要
【Vanilla JS】横スクロール可能な要素にヒントを表示することができるJavaScriptライブラリ「ScrollHint」の導入方法を紹介。用途・要件
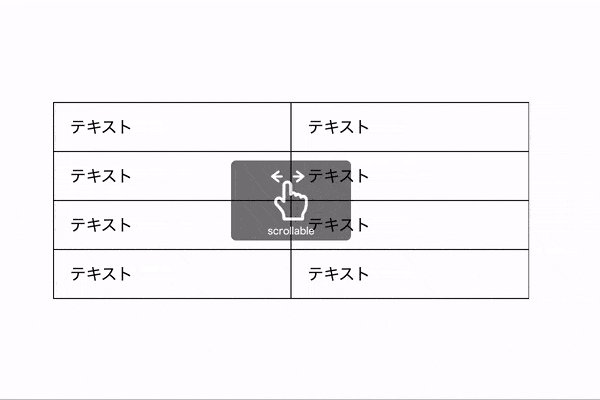
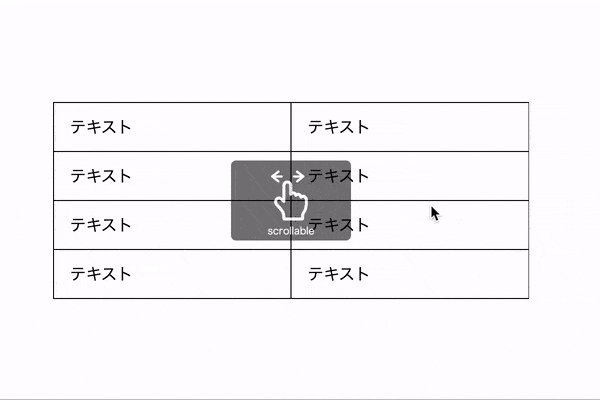
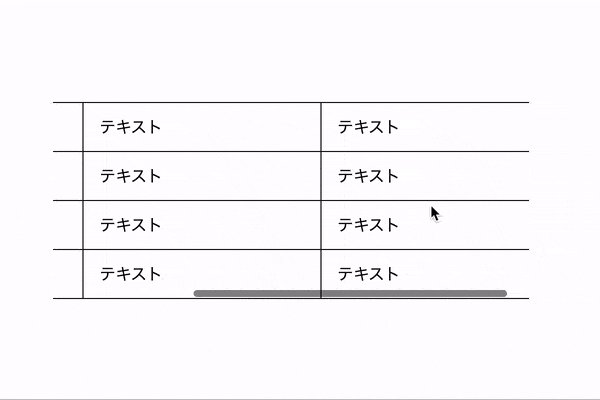
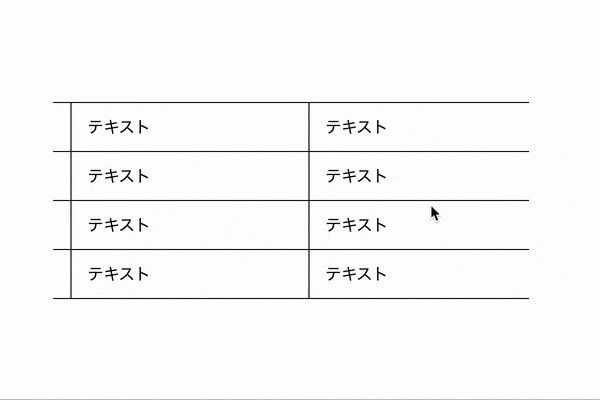
- 横スクロール可能な要素にヒントを表示することができるJavaScriptライブラリ「ScrollHint」。
- jQuery不要で動作する。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)