売れ筋!有料記事
KONOCODEで売れ筋の有料記事を紹介します!
[ ID : 8682 ]
10 件の記事を表示
実装目安
3分

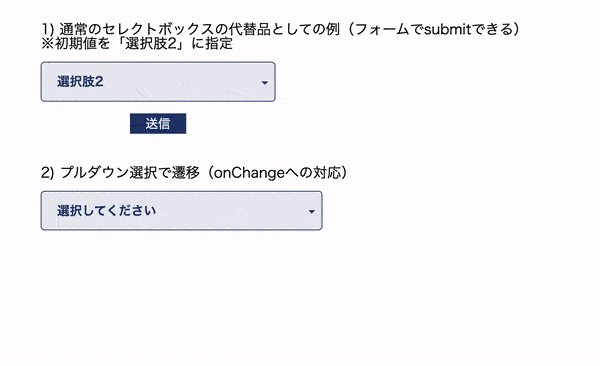
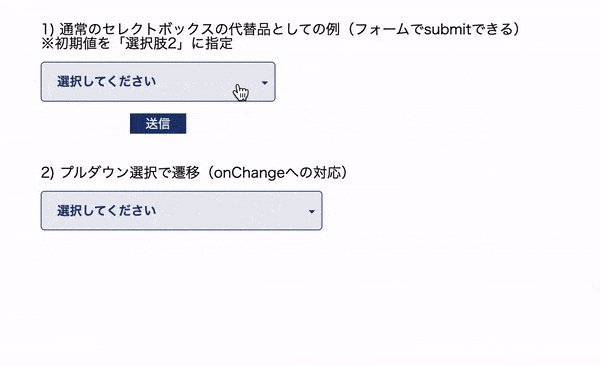
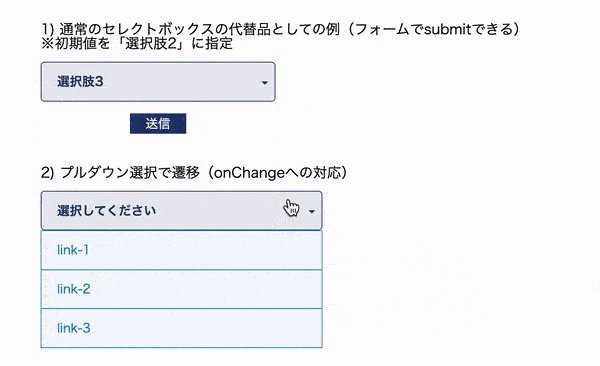
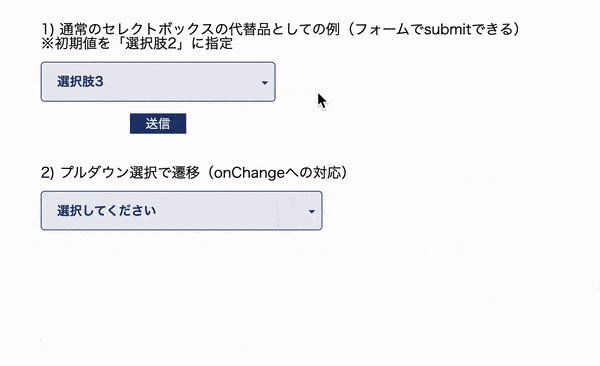
【jQuery】セレクトボックス(プルダウン選択)を自由にCSSカスタマイズして実装する
シルバー
[ ID: 2287 ]
selectタグはcssを用いた見た目のカスタマイズに限界があるため、selectタグを使わずにセレクトボックスを再現する方法を紹介。

実装目安
3分



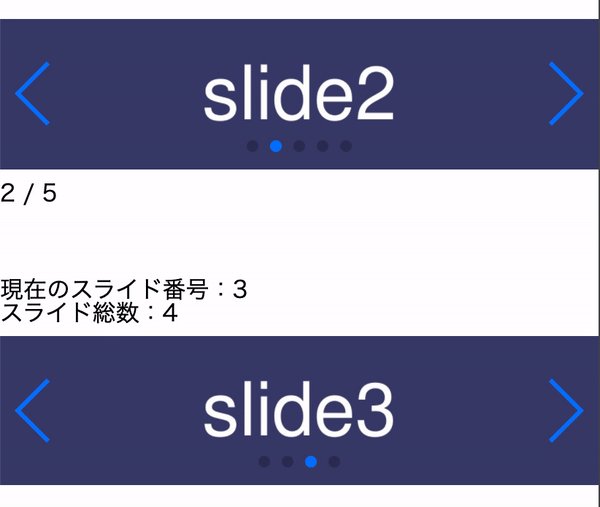
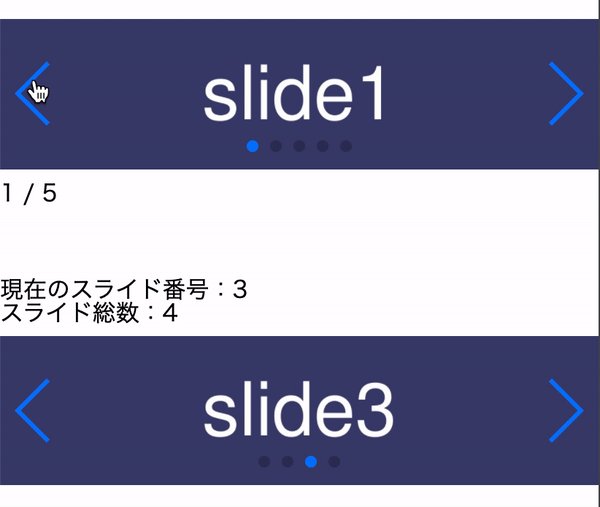
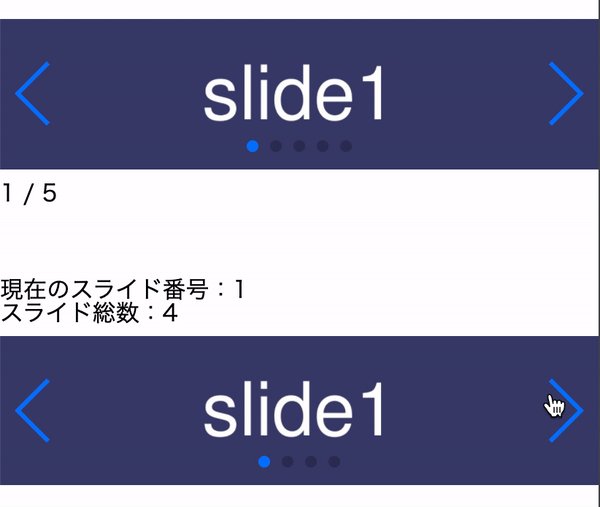
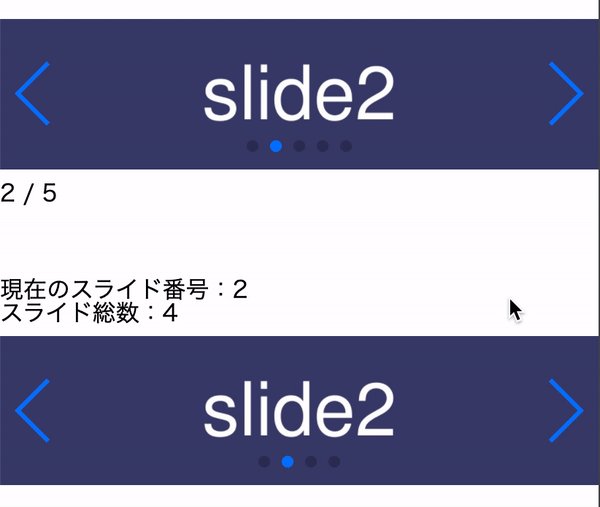
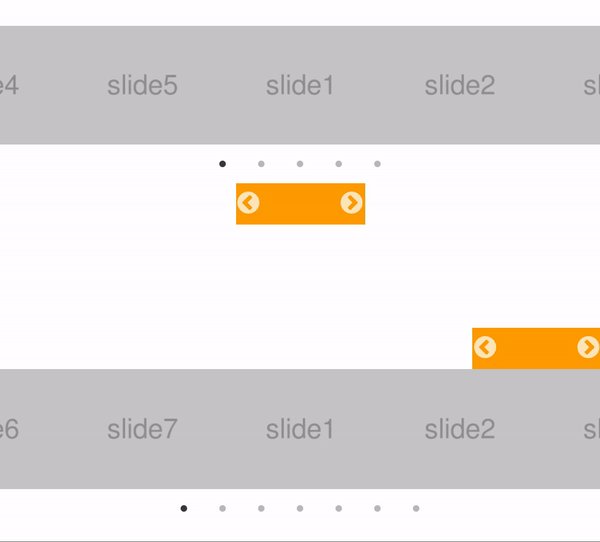
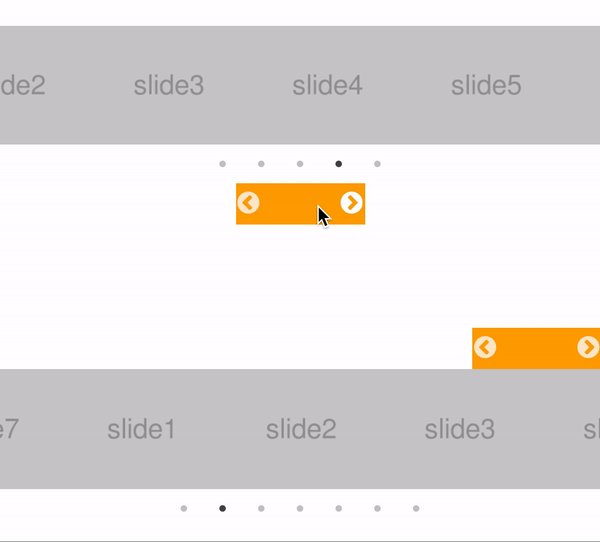
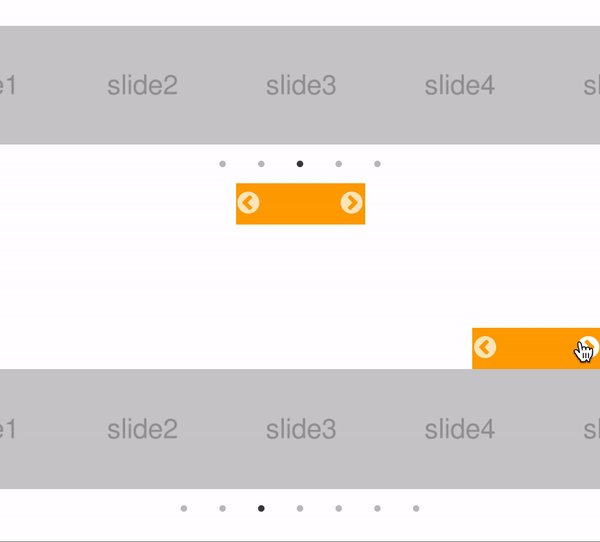
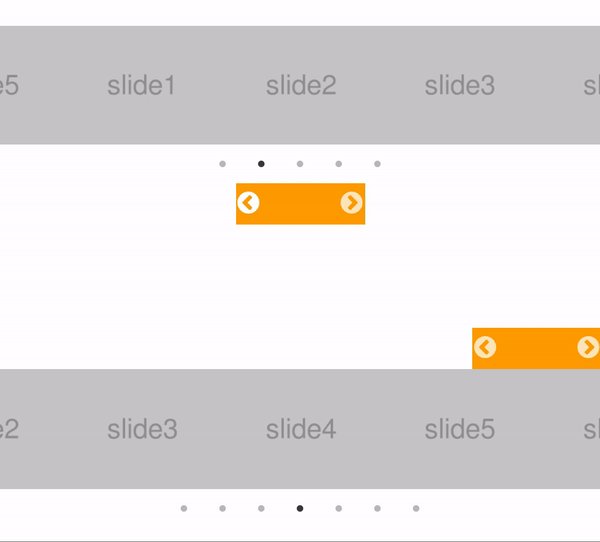
【slick.js】スライダーの矢印(arrow)を任意の場所に出力する(複数設置可能)
シルバー
[ ID: 4092 ]
【jQuery】slick.jsを使用してスライダー矢印(arrow)を任意の場所に出力する方法を紹介。

ACF画像フィールドの返り値がurlの場合でもサイズを指定して画像urlを取得し直す方法
ブロンズ
[ ID: 2908 ]
【Wordpress】ACF(Advanced Custom Fields)の画像カスタムフィールドの返り値がurlの場合でも、サイズを指定した画像urlを取得し直す方法について。
実装目安
3分

実装目安
3分

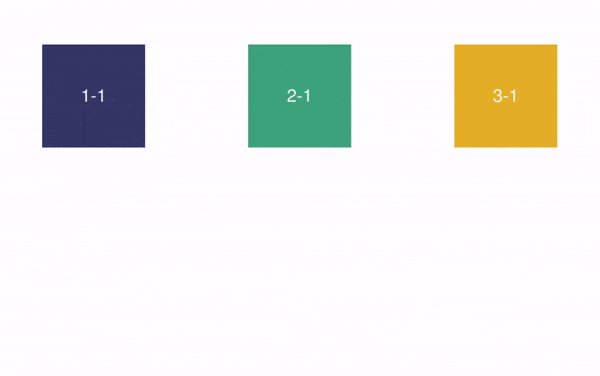
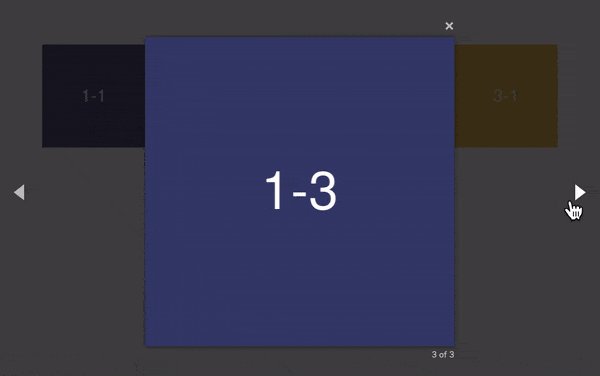
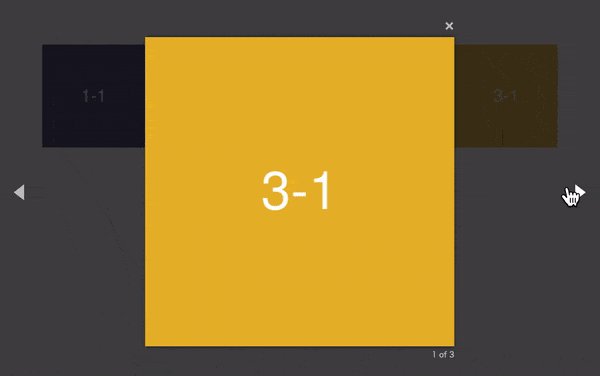
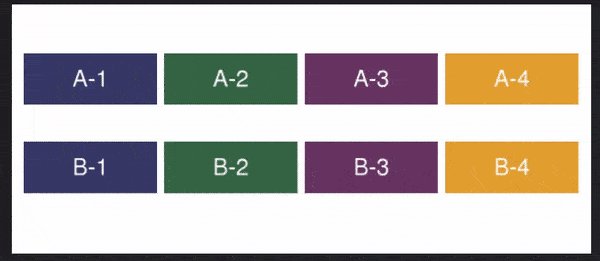
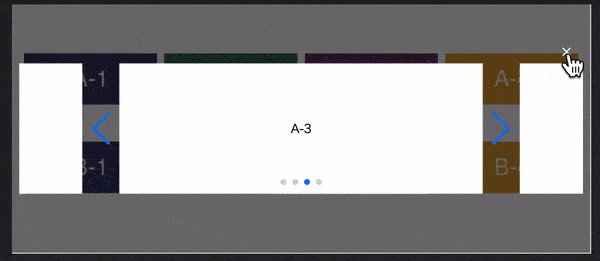
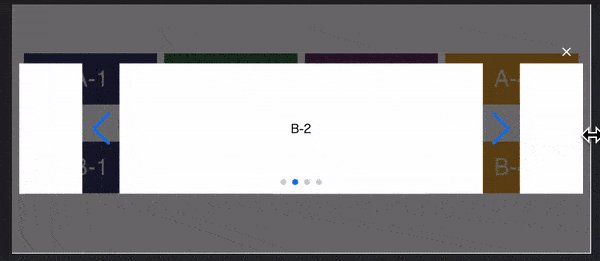
【jQuery】Magnific Popup ギャラリーモーダルスライダー(1)
シルバー
[ ID: 1152 ]
Magnific Popupのギャラリーのカスタマイズ。モーダルポップアップ内でスライダー。

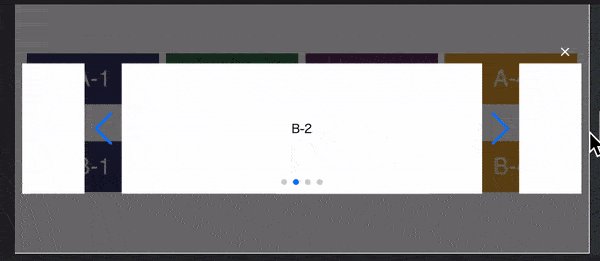
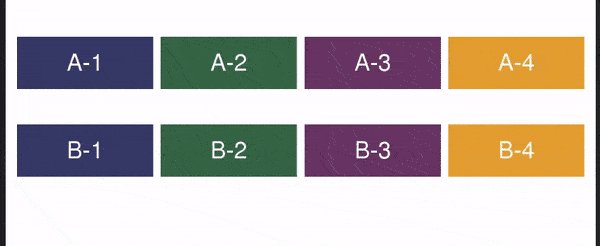
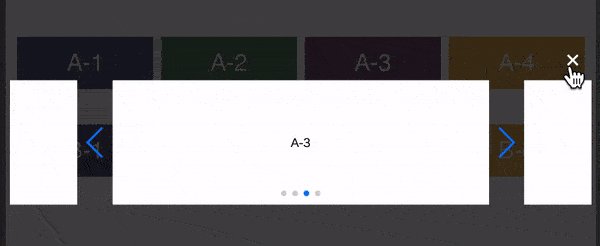
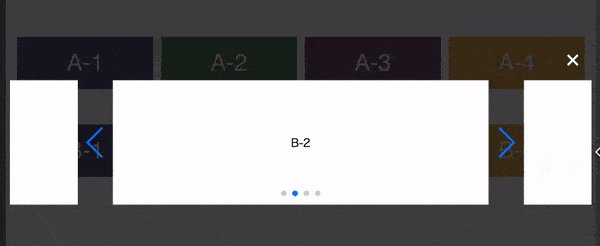
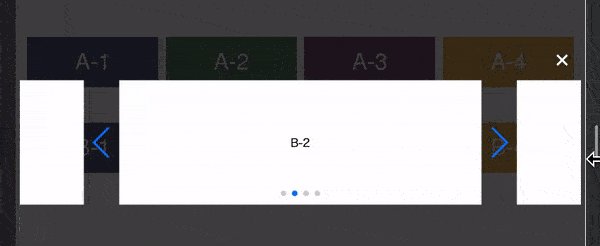
【Micromodal.js + swiper.js v8】モーダル内へのスライダー実装
ゴールド
[ ID: 8019 ]
【Vanilla JS】トリガー要素をクリックしたらモーダルが開き、その中にスライダーを配置する方法を紹介。

【Magnific Popup + swiper.js v4】モーダル内へのスライダー実装
ゴールド
[ ID: 8027 ]
【jQuery】リスト表示したトリガー要素をクリックしたらモーダルが開き、その中にスライダーを配置する方法を紹介。





