
【Vanilla JS】モーダルを開いてYouTube動画を再生する処理(Micromodal.js + YouTube IFrame Player API)
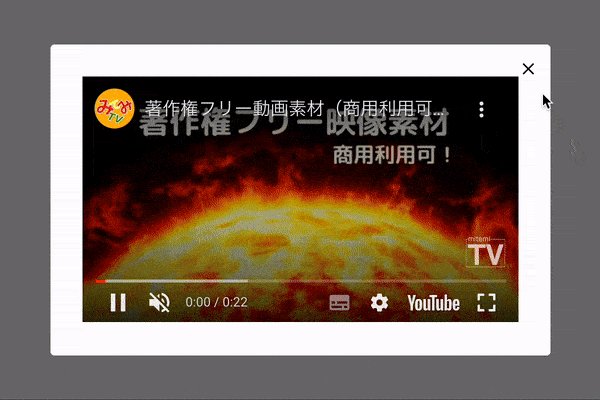
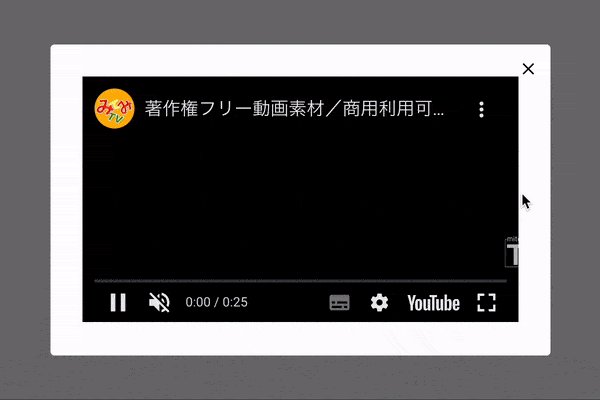
モーダルを開いてYouTube動画を再生する処理をMicromodal.jsとYouTube IFrame Player APIを用いて実装する。
17 件中 1〜17件目 を表示

モーダルを開いてYouTube動画を再生する処理をMicromodal.jsとYouTube IFrame Player APIを用いて実装する。


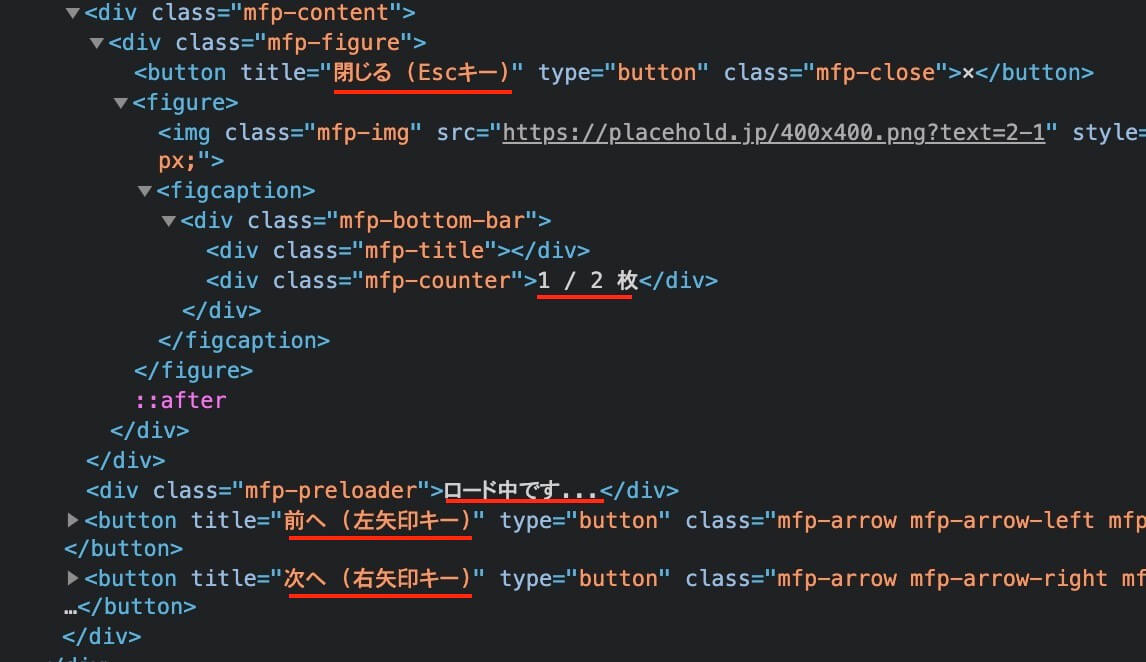
【jQuery】Magnific Popupのカウンター、閉じるボタン、矢印ボタン等のテキストを任意に変更する方法を紹介。

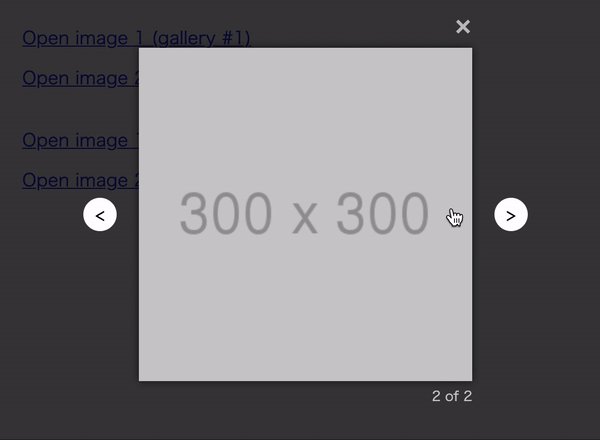
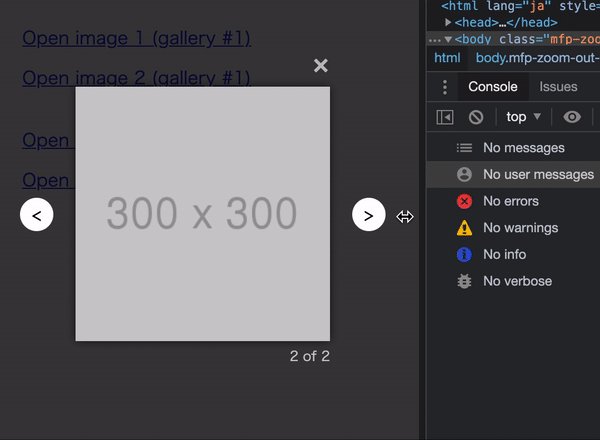
【jQuery】ギャラリータイプのポップアップに表示される矢印ボタンのHTMLや配置を変更する方法を紹介。

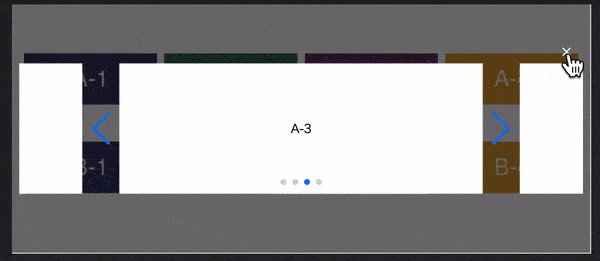
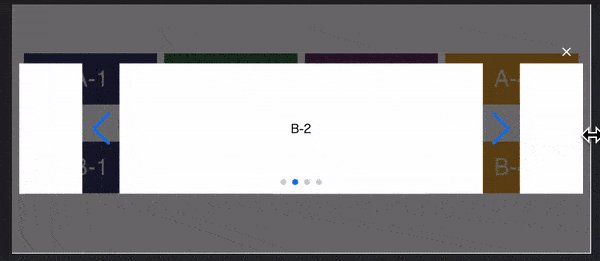
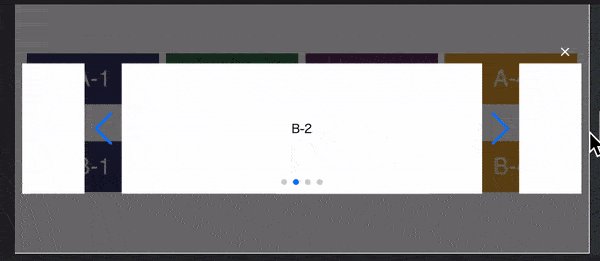
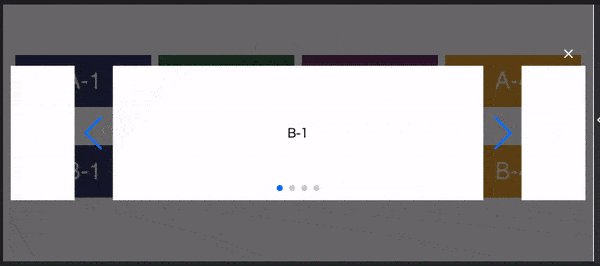
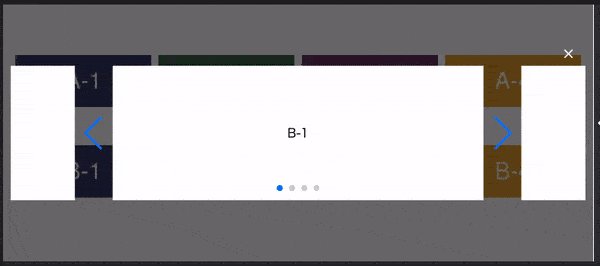
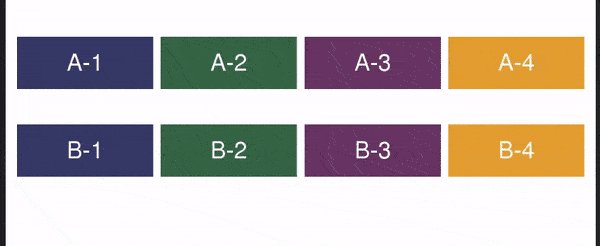
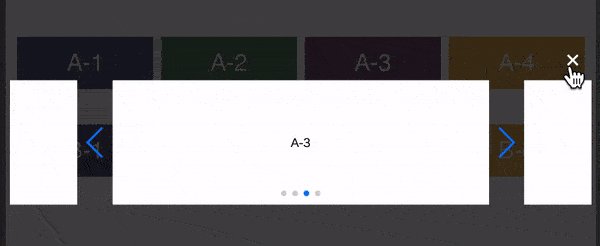
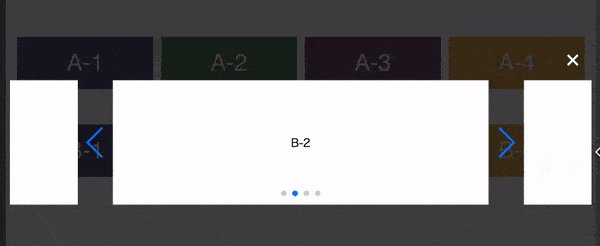
【jQuery】リスト表示したアイテムをクリックしたらモーダルが開き、その中にスライダーを配置する方法を紹介。

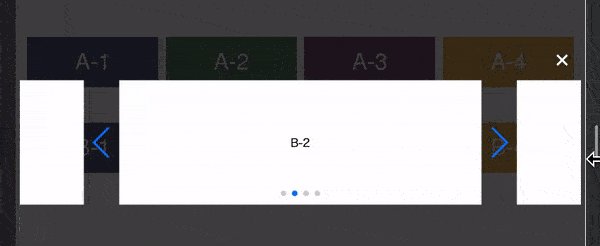
【Vanilla JS】トリガー要素をクリックしたらモーダルが開き、その中にスライダーを配置する方法を紹介。

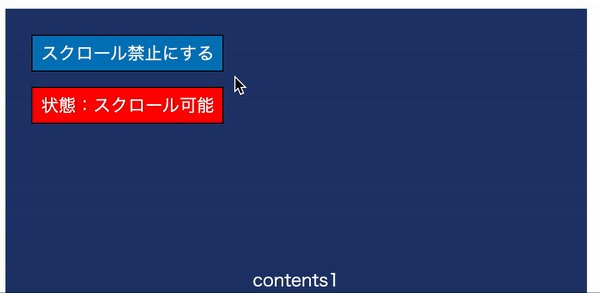
JavaScriptライブラリ「Micromodal.js」の基本スタイルとアニメーションを実装。モーダルが開いた際のiOSデバイスでの背景スクロール禁止処理も記載。

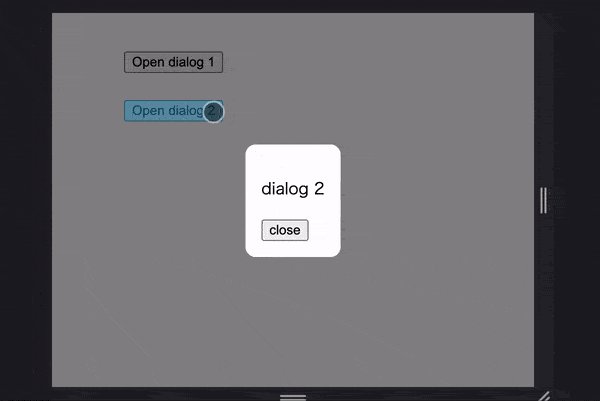
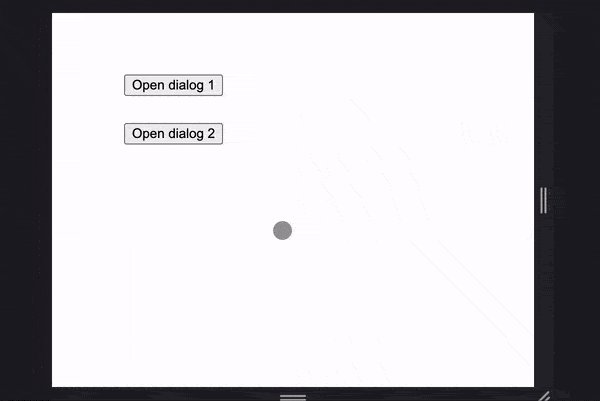
dialog要素を使用したモーダルダイアログの実装方法を紹介。

dialog要素を使用したモーダルダイアログの実装方法を紹介。

【Vanilla JS】トリガー要素をクリックしたらモーダルが開き、その中にスライダーを配置する方法を紹介。

【jQuery】リスト表示したトリガー要素をクリックしたらモーダルが開き、その中にスライダーを配置する方法を紹介。

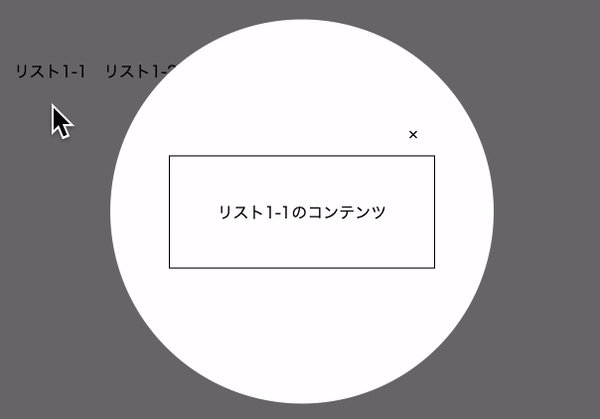
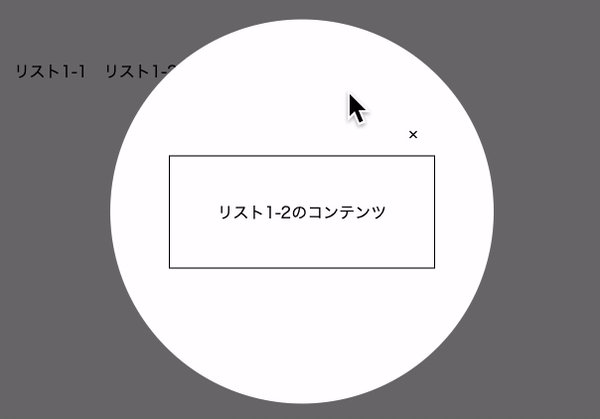
円形モーダルを画面の中央からズームインして開く処理をjQueryとCSSのkeyframesを使用して実装する方法を紹介。


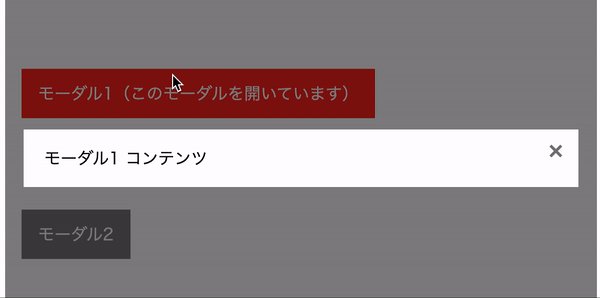
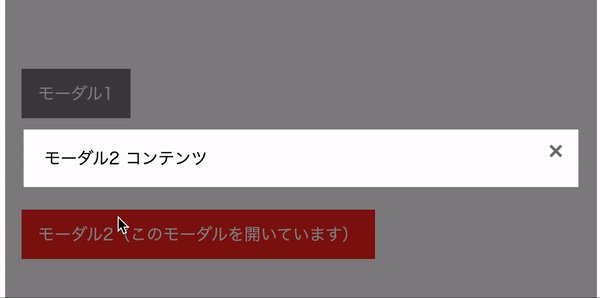
【jQuery】開いたモーダルを判定して、そのモーダルやトリガー等に対して処理する方法を紹介。

【jQuery】別ページからアクセスした際に、クリックせずに特定のモーダルを開いた状態で表示する方法を紹介。

jQueryプラグイン「Magnific Popup」のモーダルウィンドウを表示する際に、フェードアニメーションを設定する方法を紹介。

【jQuery】alert()などで表示させるダイアログのうち、キャンセル / OKが選択できる確認ダイアログと入力ダイアログの表示処理について。