
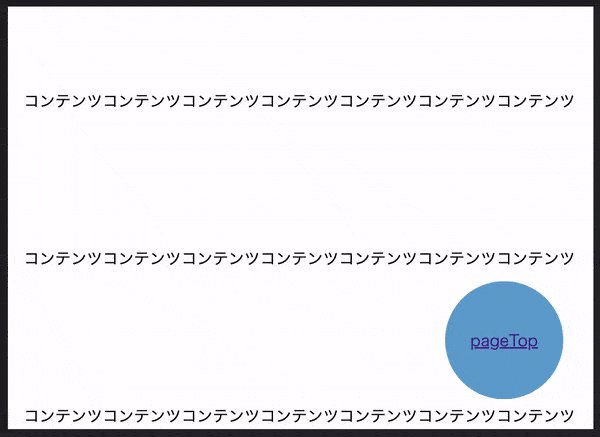
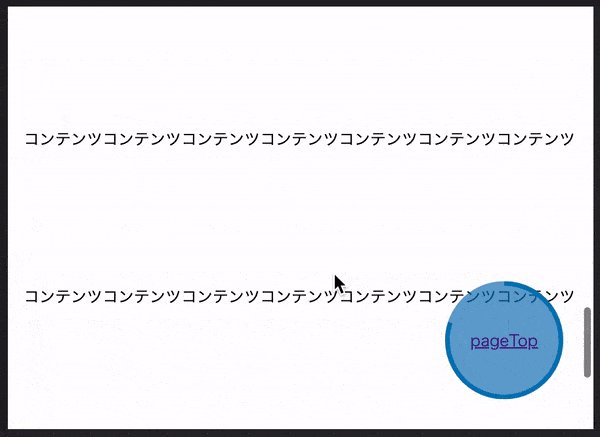
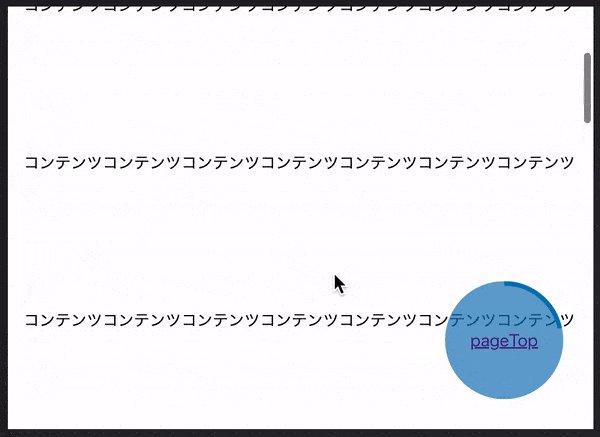
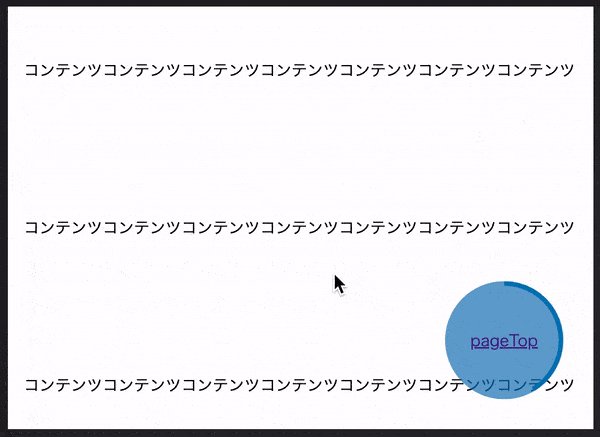
【Vanilla JS】スクロール途中でPageTop(トップへ戻る)ボタンをフェードインで表示(Intersection Observer API使用)
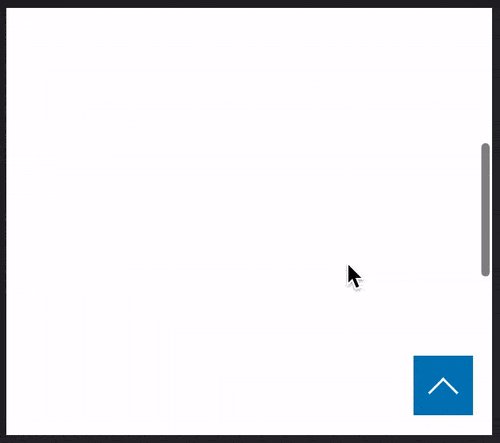
ページトップボタンをスクロールの途中で表示させる処理を、Intersection Observer APIを使用して実装する方法を紹介。
16 件中 1〜16件目 を表示

ページトップボタンをスクロールの途中で表示させる処理を、Intersection Observer APIを使用して実装する方法を紹介。

ページ最上部から一定量スクロールするとページトップが表示され、フッターまで来たタイミングでフッター上にページトップを固定する処理の実装方法を紹介。

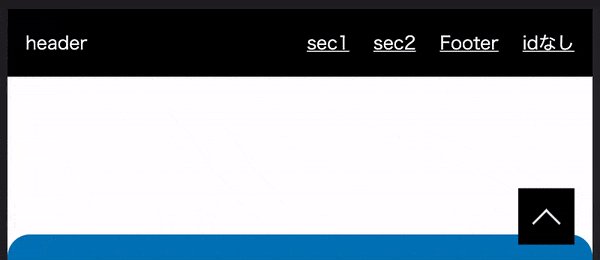
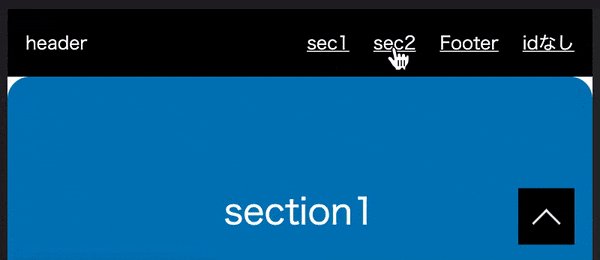
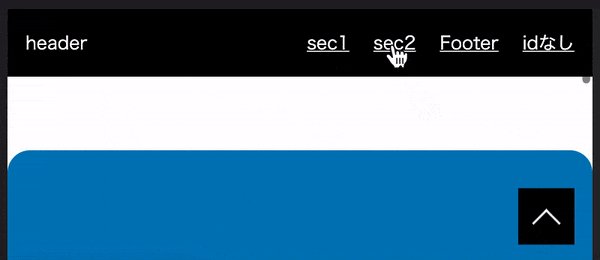
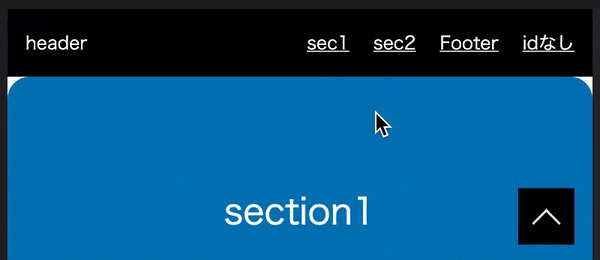
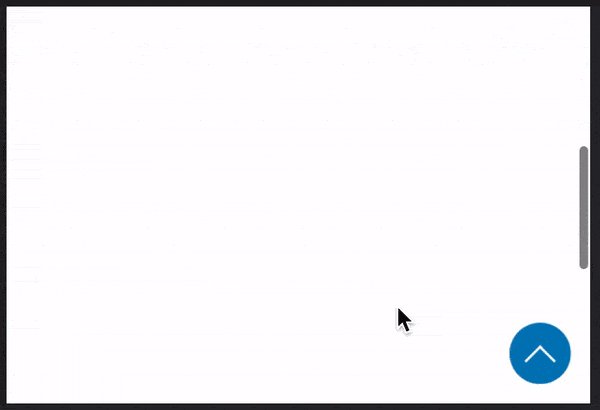
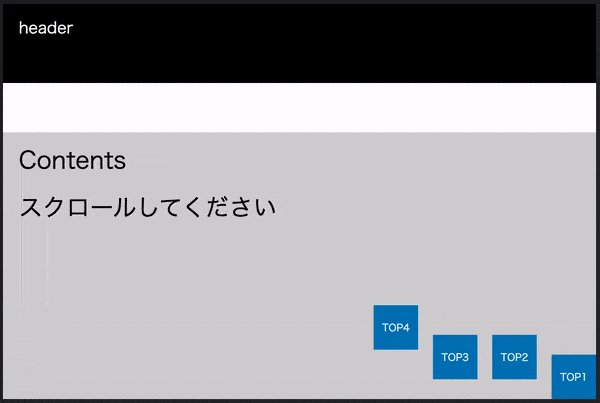
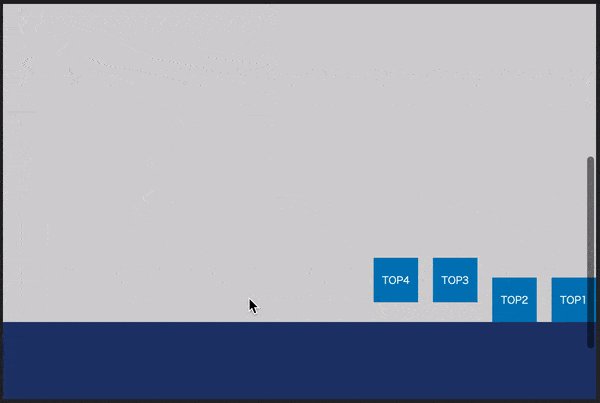
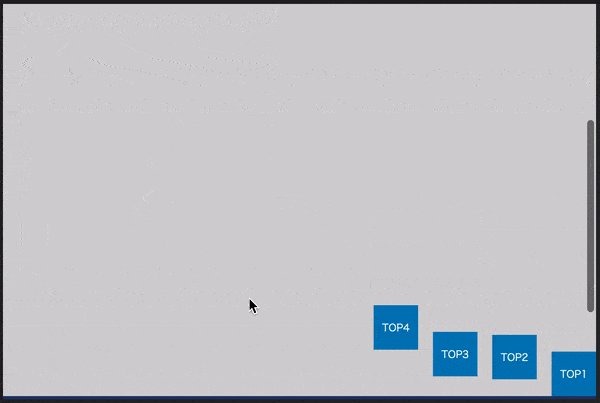
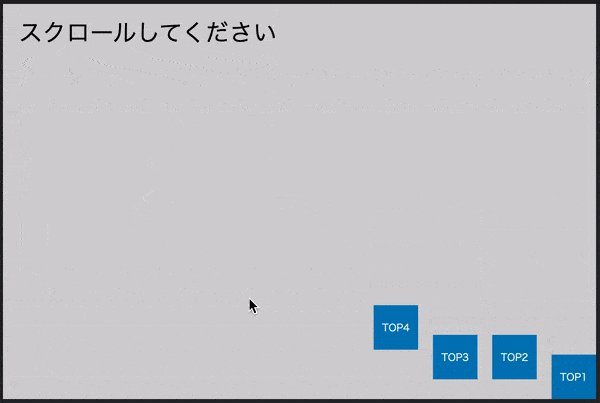
ページトップボタンをスクロールの途中で表示させ、フッターが画面内に入ったタイミングでページトップボタンを非表示にする処理を、Intersection Observer APIを使用して実装する方法を紹介。

window.scrollTo()の behavior: smooth を使用したスムーススクロールの実装方法を紹介。





スクロールの途中でページトップボタンを拡大して表示させる処理を、Intersection Observer APIを使用して実装する方法を紹介。


スクロールするとフッター上に固定するページトップボタンをJavaScripを使用せずCSSのposition: sticky を使用して実装する方法を紹介。フッターに上マージンを指定しないパターン。

スクロールするとフッター上に固定するページトップボタンをJavaScripを使用せずCSSのposition: sticky を使用して実装する方法を紹介。フッターに上マージンを指定するパターン。

スクロールの途中でページトップボタンを画面下からスライドして表示させる処理を、Intersection Observer APIを使用して実装する方法を紹介。

ページをどれだけスクロールしたかを可視化するプログレスバーをページトップボタンに表示する方法を紹介。

【パス会員限定】テキストを縦書きで矢印の右側に配置したページトップボタンパーツ。上下にふわふわ動くCSSアニメーション付き。

【パス会員限定】線が下から上に動くアニメーションを加えたページトップボタン。テキストは縦書きで線の右側に配置。