
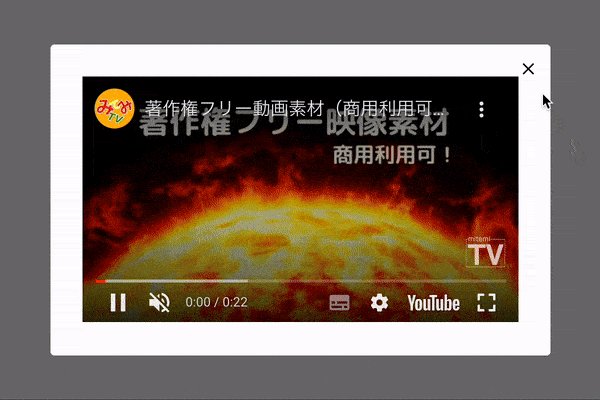
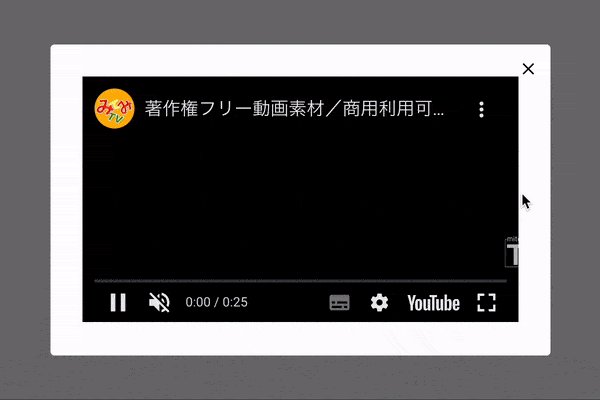
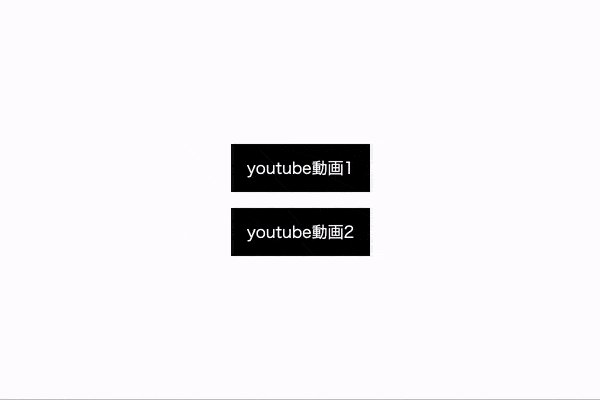
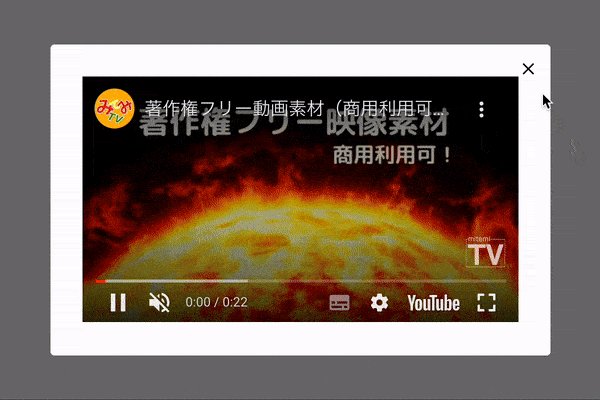
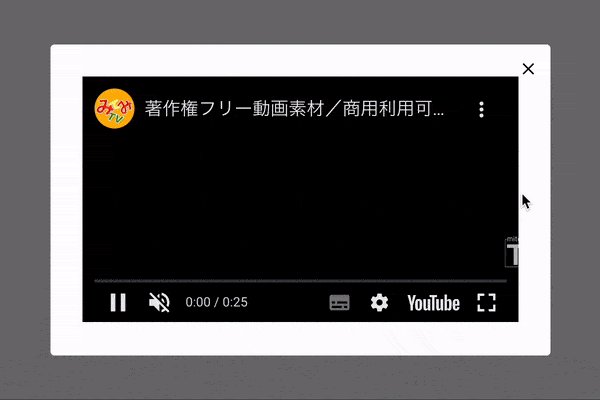
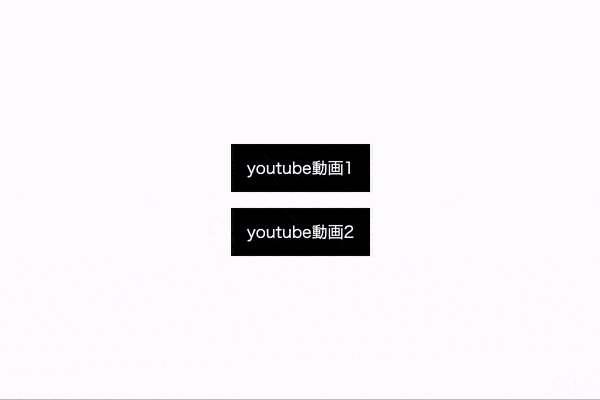
【Vanilla JS】モーダルを開いてYouTube動画を再生する処理(Micromodal.js + YouTube IFrame Player API)
モーダルを開いてYouTube動画を再生する処理をMicromodal.jsとYouTube IFrame Player APIを用いて実装する。
64 件中 1〜20件目 を表示

モーダルを開いてYouTube動画を再生する処理をMicromodal.jsとYouTube IFrame Player APIを用いて実装する。

ページトップボタンをスクロールの途中で表示させる処理を、Intersection Observer APIを使用して実装する方法を紹介。

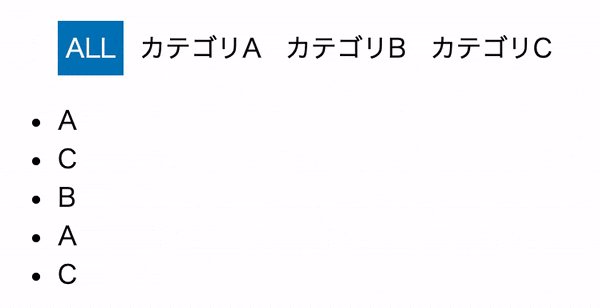
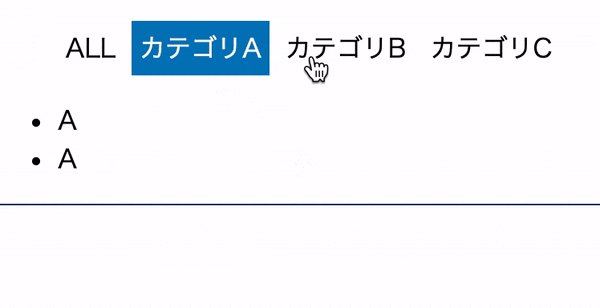
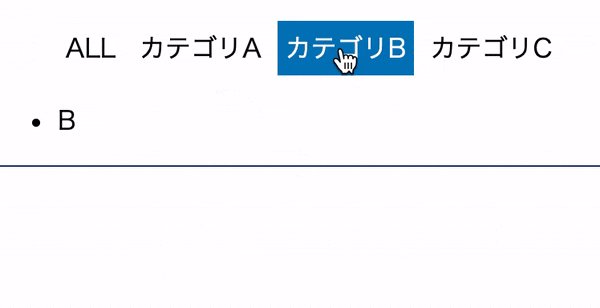
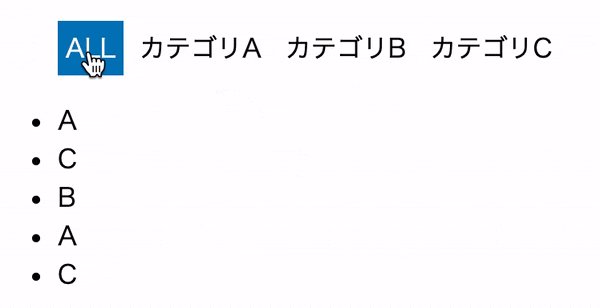
【Vanilla JS】単一の選択項目での絞り込み処理をJavaScriptで実装する方法を紹介。

JavaScriptライブラリ「Micromodal.js」の基本スタイルとアニメーションを実装。

flexで横並びにしたテキストと画像で対応するテキストのスクロール位置を取得し、画像をフェードで出現させる処理を紹介。

「もっと見る」ボタンをクリックすると、非表示のリスト要素を全件表示する処理の実装方法を紹介。

ユーザーが一定時間スクロールしない場合に非表示になるページトップボタンの実装方法を紹介。

画面のスクロールに合わせて挙動するヘッダー。下スクロール時に上方に消え、上スクロール時に再び表示されます。

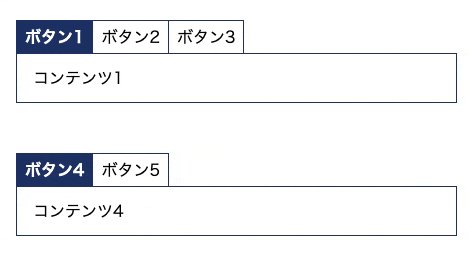
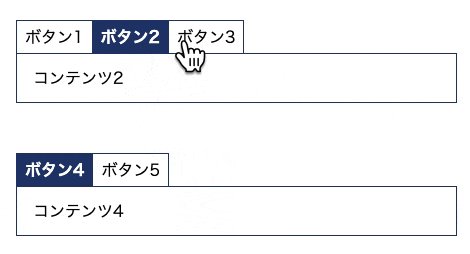
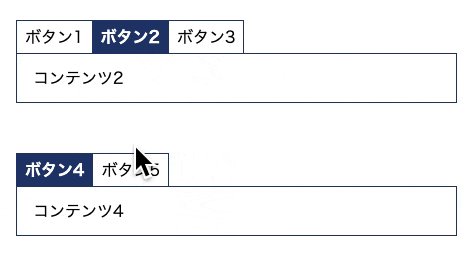
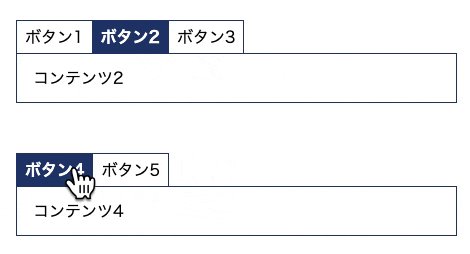
遷移元から所定のアンカーリンク(ハッシュタグを付与されたURL)で遷移してきた場合に、対応するタブをカレント状態にする処理のvanilla.jsでの実装。

ページ最上部から一定量スクロールするとページトップが表示され、フッターまで来たタイミングでフッター上にページトップを固定する処理の実装方法を紹介。

ページトップボタンをスクロールの途中で表示させ、フッターが画面内に入ったタイミングでページトップボタンを非表示にする処理を、Intersection Observer APIを使用して実装する方法を紹介。

Intersection Observer APIを使用してエレベーターナビゲーションを実装する方法を紹介。




ページ上部から一定量スクロールした際に、ヘッダーの高さなどのスタイルを変更する方法をIntersection Observer APIを使用して実装する方法を紹介。

スクロールに合わせて対象要素をフェードインやスライドインするアニメーションをIntersection Observer APIを使用して実装する方法を紹介。


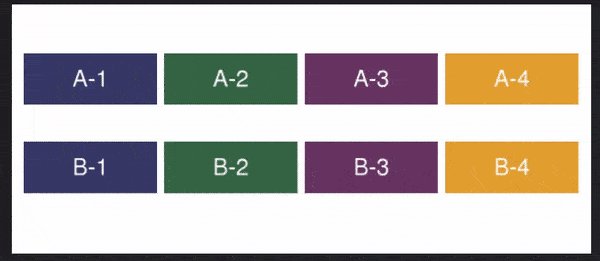
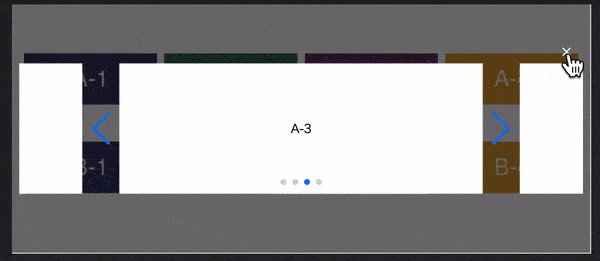
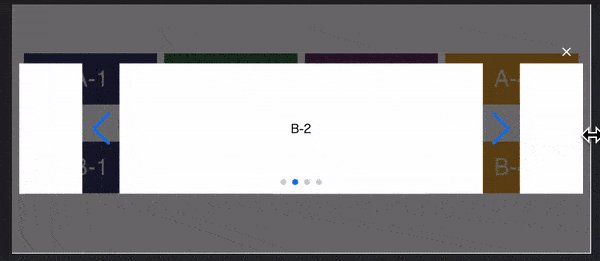
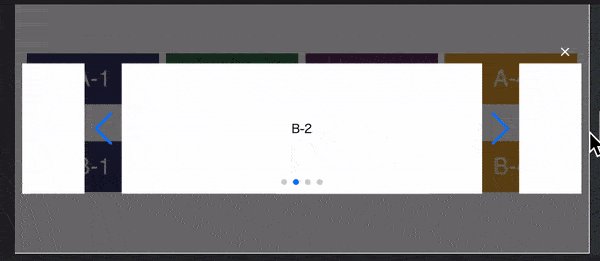
【Vanilla JS】トリガー要素をクリックしたらモーダルが開き、その中にスライダーを配置する方法を紹介。

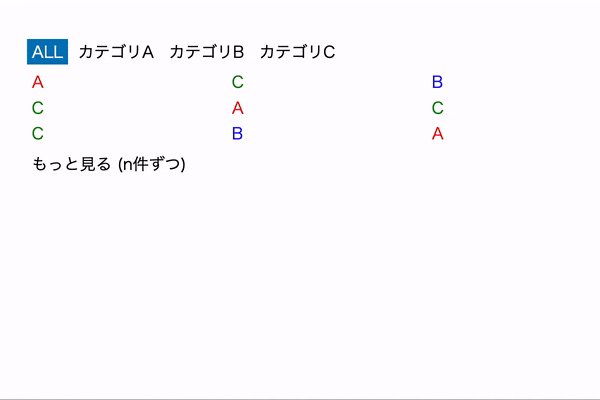
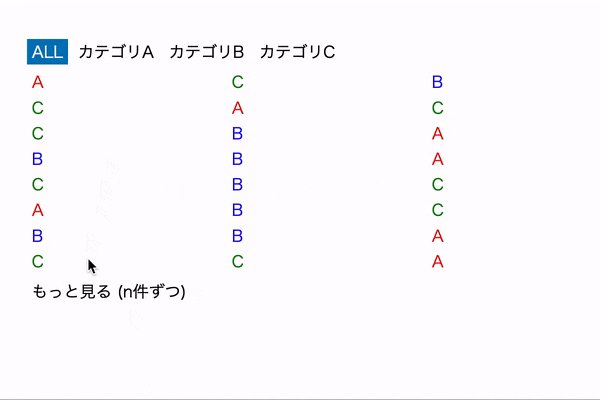
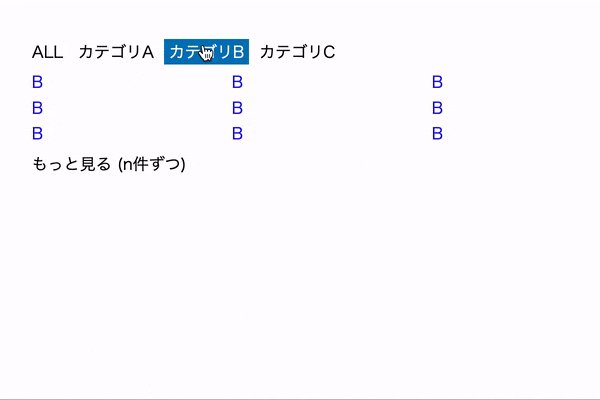
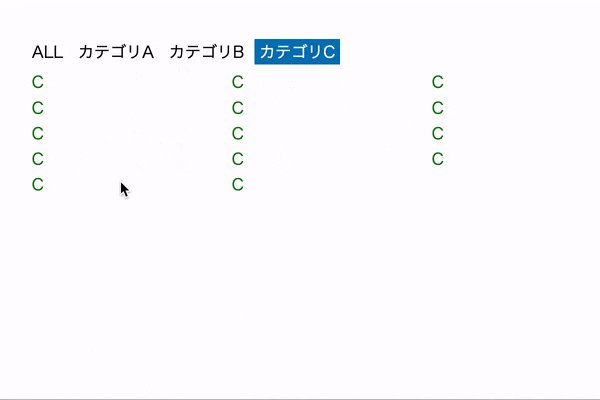
「単一の選択項目での絞り込み」と「もっと見るボタン(n件ずつ表示)」を組み合わせた処理をJavaScriptで実装する方法を紹介。