
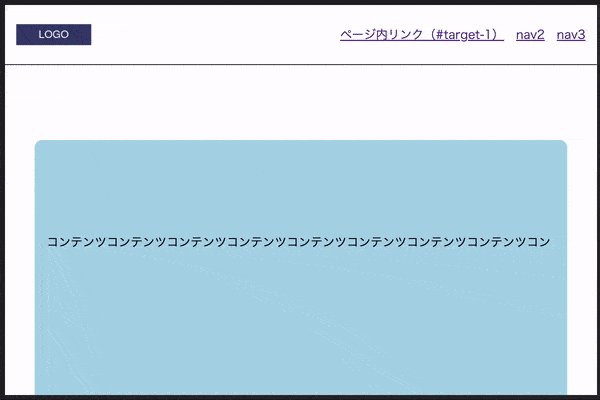
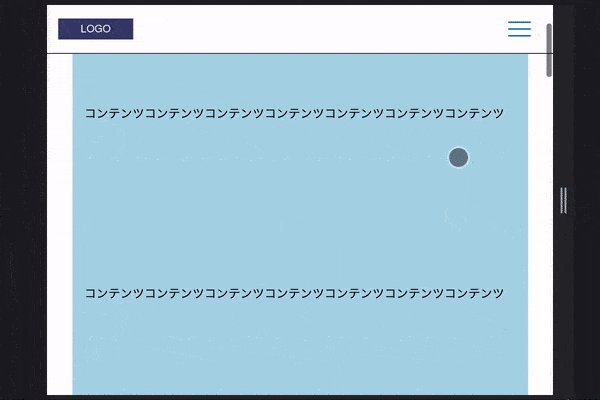
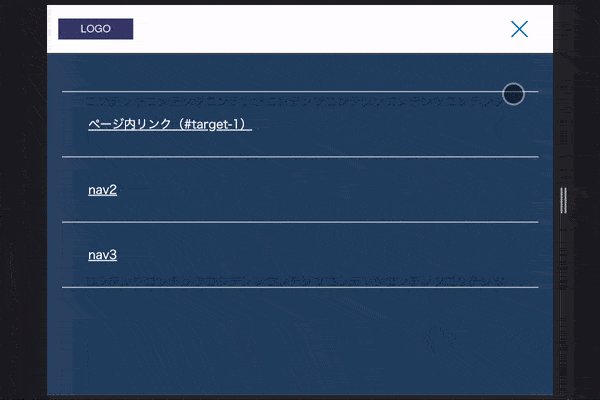
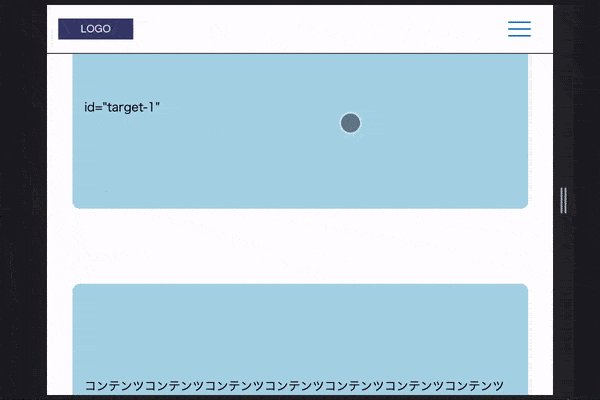
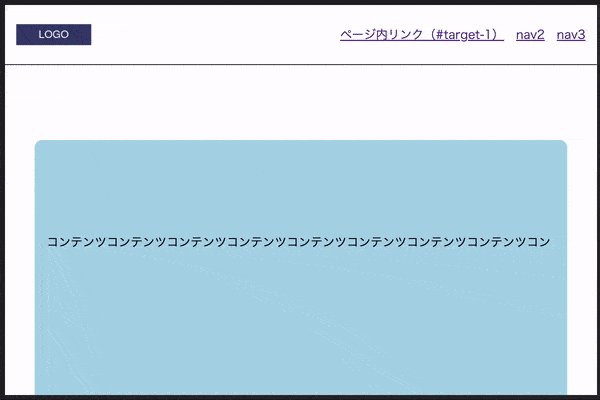
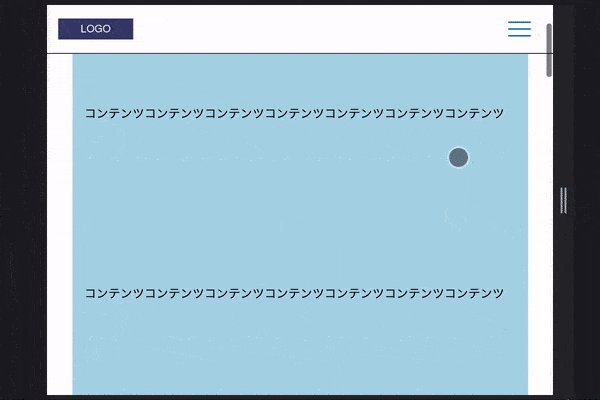
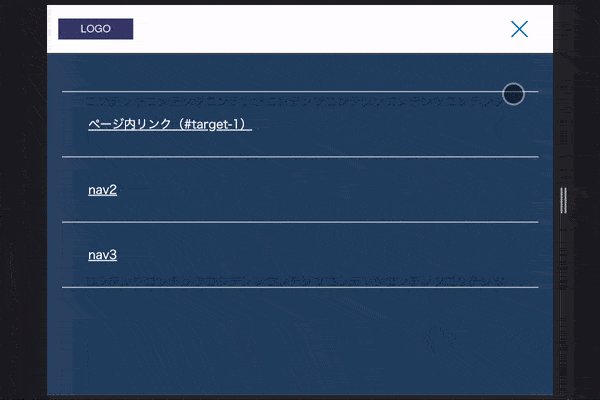
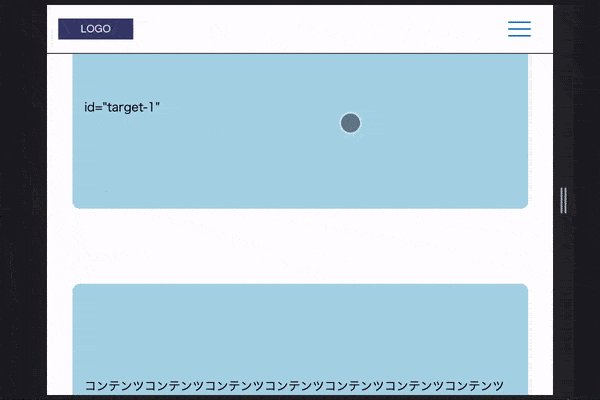
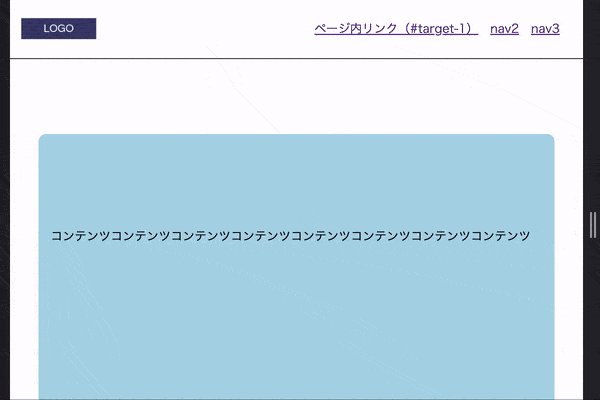
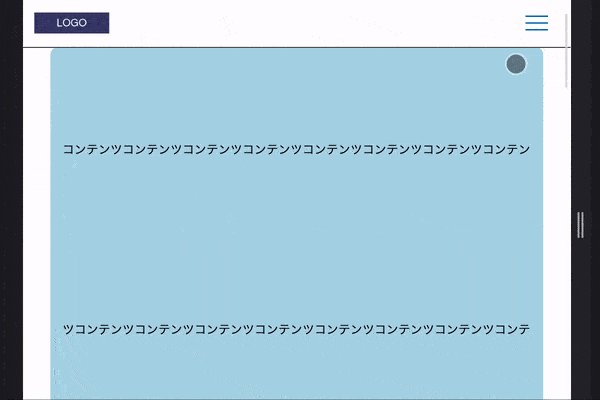
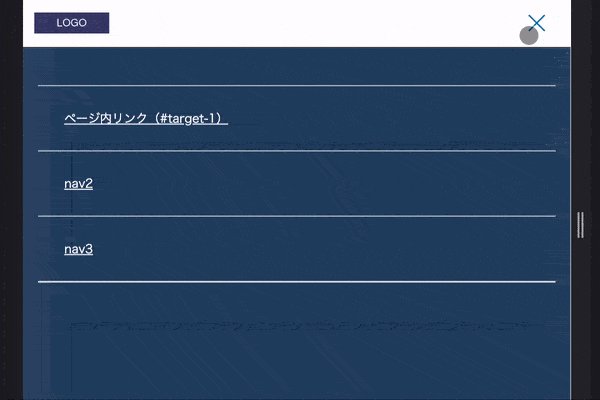
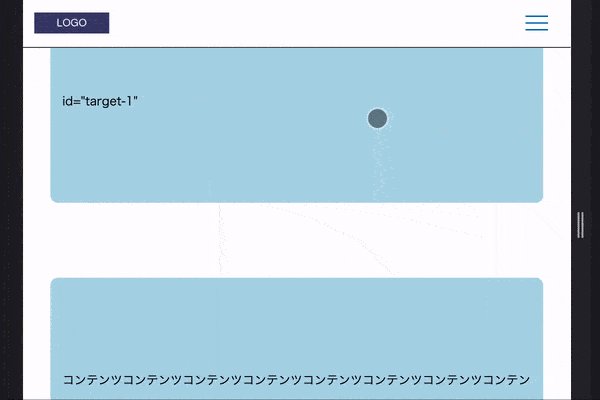
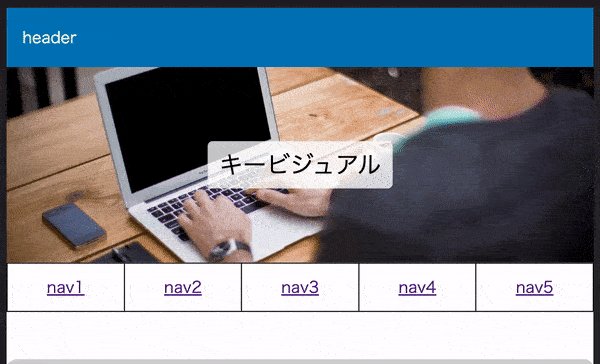
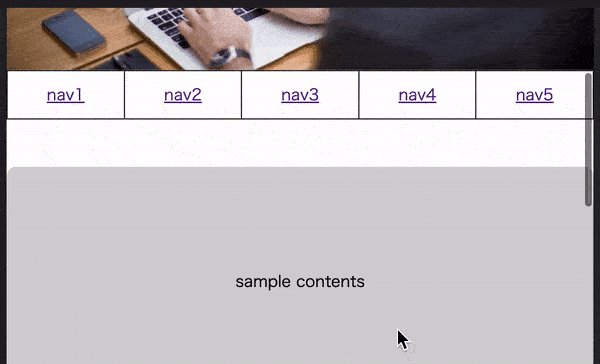
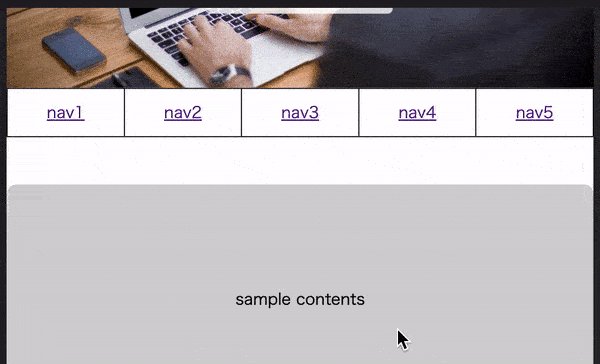
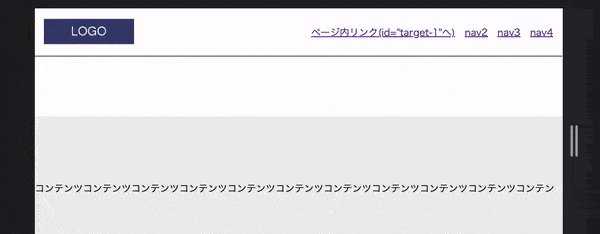
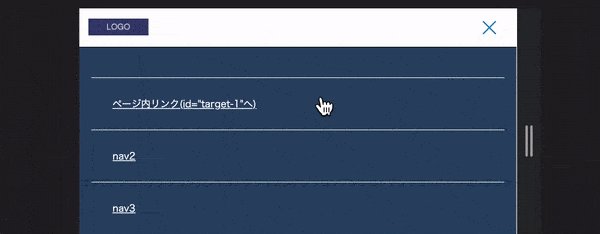
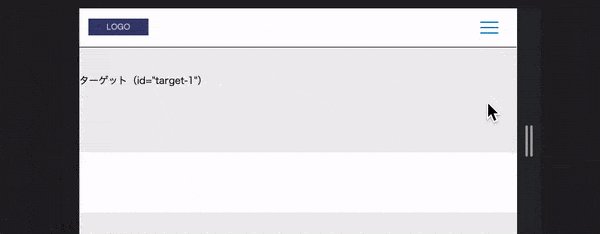
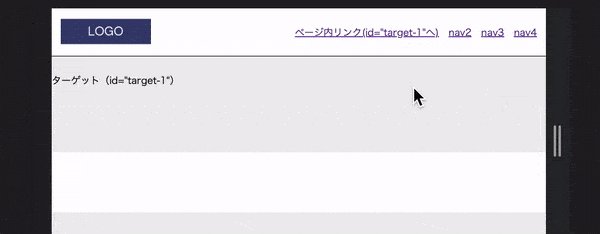
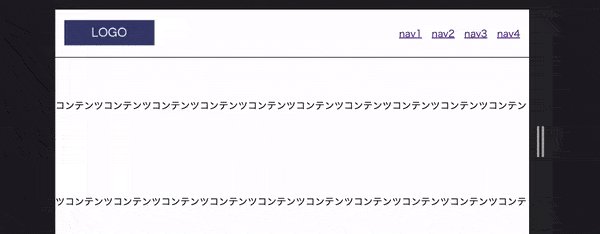
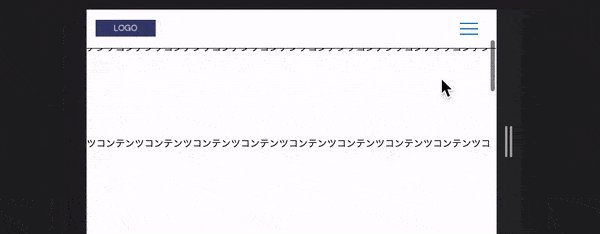
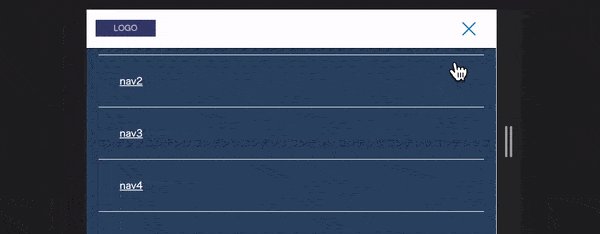
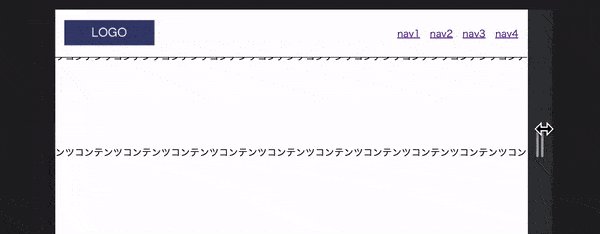
SPメニュー付きのfixedヘッダーレイアウト (フェードでメニュー開閉)
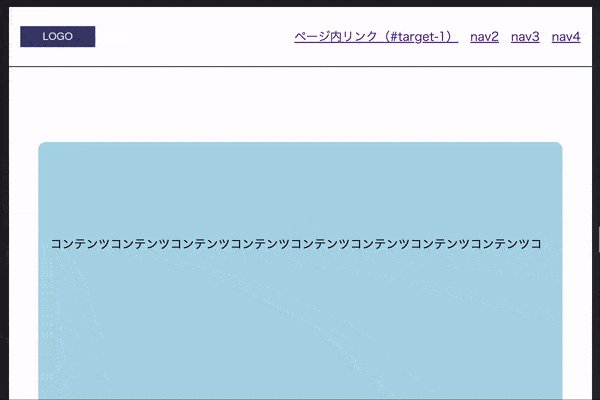
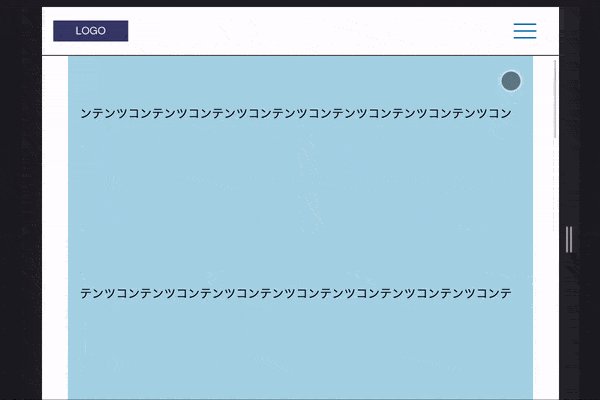
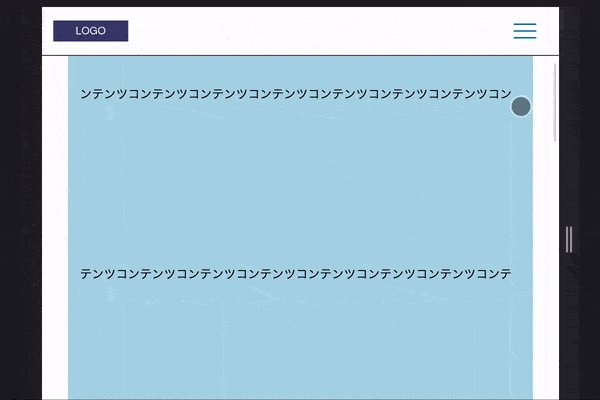
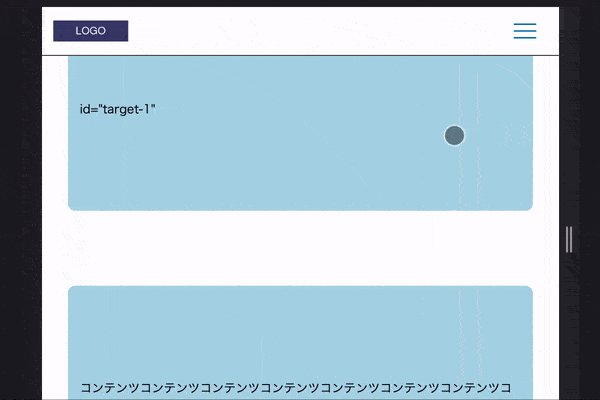
【パス会員限定】使用頻度が高い基本的なSPメニュー付きのfixedヘッダーレイアウトを実装。SPメニュー開閉処理(フェード)、SPメニューを開いた際の背景スクロール禁止処理、SPメニュー内のページ内リンクをクリックした際にメニューを閉じる処理のJS(jQuery)も記載。
8 件中 1〜8件目 を表示

【パス会員限定】使用頻度が高い基本的なSPメニュー付きのfixedヘッダーレイアウトを実装。SPメニュー開閉処理(フェード)、SPメニューを開いた際の背景スクロール禁止処理、SPメニュー内のページ内リンクをクリックした際にメニューを閉じる処理のJS(jQuery)も記載。

【パス会員限定】横からスライドして開閉するSPメニュー付きのfixedヘッダーレイアウト。

【パス会員限定】フェードで開閉するSPメニュー付きのfixedヘッダーレイアウト。

【パス会員限定】スライドダウン/アップで開閉するSPメニュー付きのfixedヘッダーレイアウト。

【パス会員限定】使用頻度が高い基本的なSPメニュー付きのfixedヘッダーレイアウトを実装。SPメニュー開閉処理(横からスライド)、SPメニューを開いた際の背景スクロール禁止処理、SPメニュー内のページ内リンクをクリックした際にメニューを閉じる処理のJS(jQuery)も記載。

JavaScriptを使用せずCSSの「position: sticky;」を使用してスクロール途中で追従する固定ナビゲーションメニューを実装する方法を紹介。

【パス会員限定】使用頻度が高い基本的なSPメニュー付きのfixedヘッダーレイアウトを実装。SPメニュー開閉処理、SPメニューを開いた際の背景スクロール禁止処理、SPメニュー内のページ内リンクをクリックした際にメニューを閉じる処理のJS(jQuery)も記載しています。

【パス会員限定】使用頻度が高い基本的なSPメニュー付きのfixedヘッダーレイアウトを実装。SPメニュー開閉処理、SPメニューを開いた際の背景スクロール禁止処理のJS(jQuery)も記載しています。