実装目安
3分

8 件中 1〜8件目 を表示



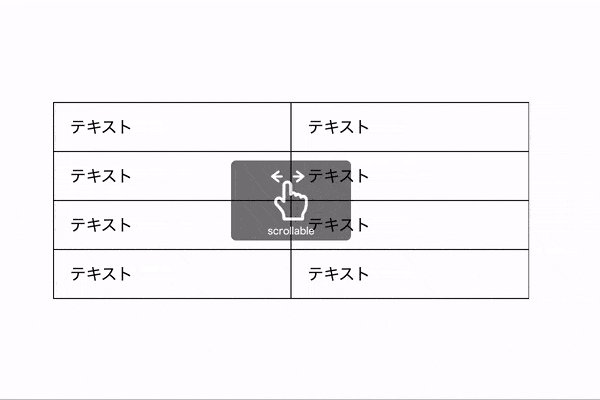
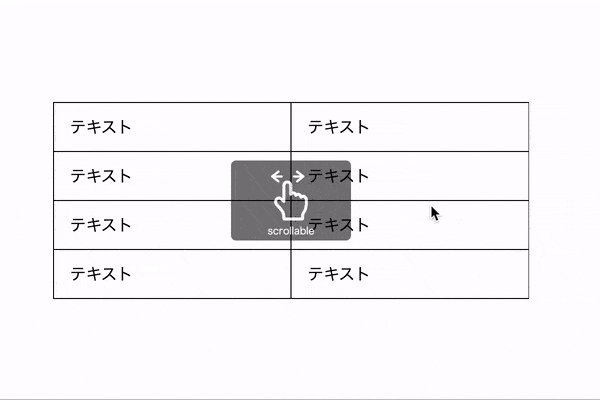
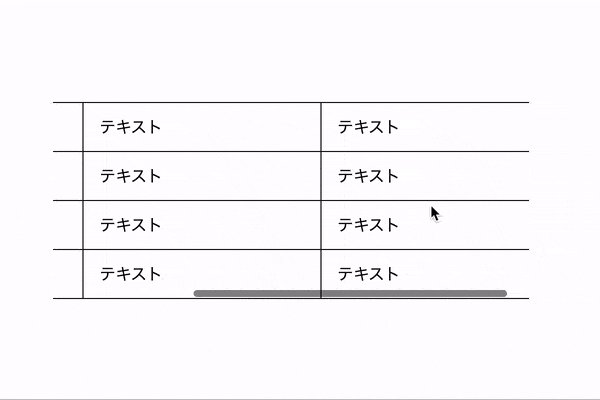
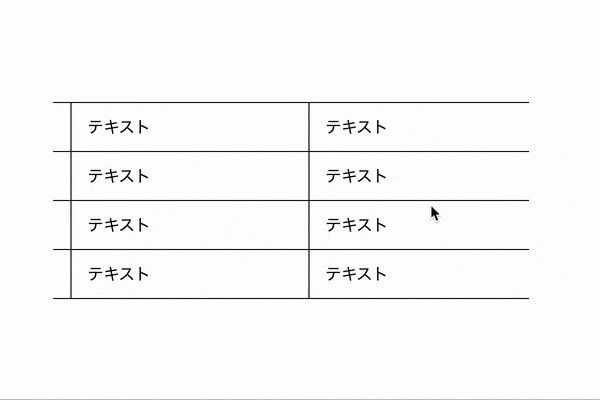
【Vanilla JS】横スクロール可能な要素にヒントを表示することができるJavaScriptライブラリ「ScrollHint」の導入方法を紹介。


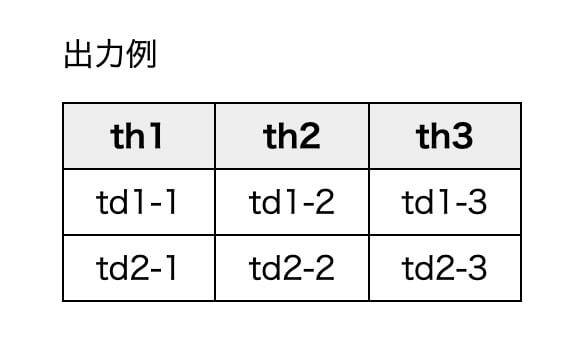
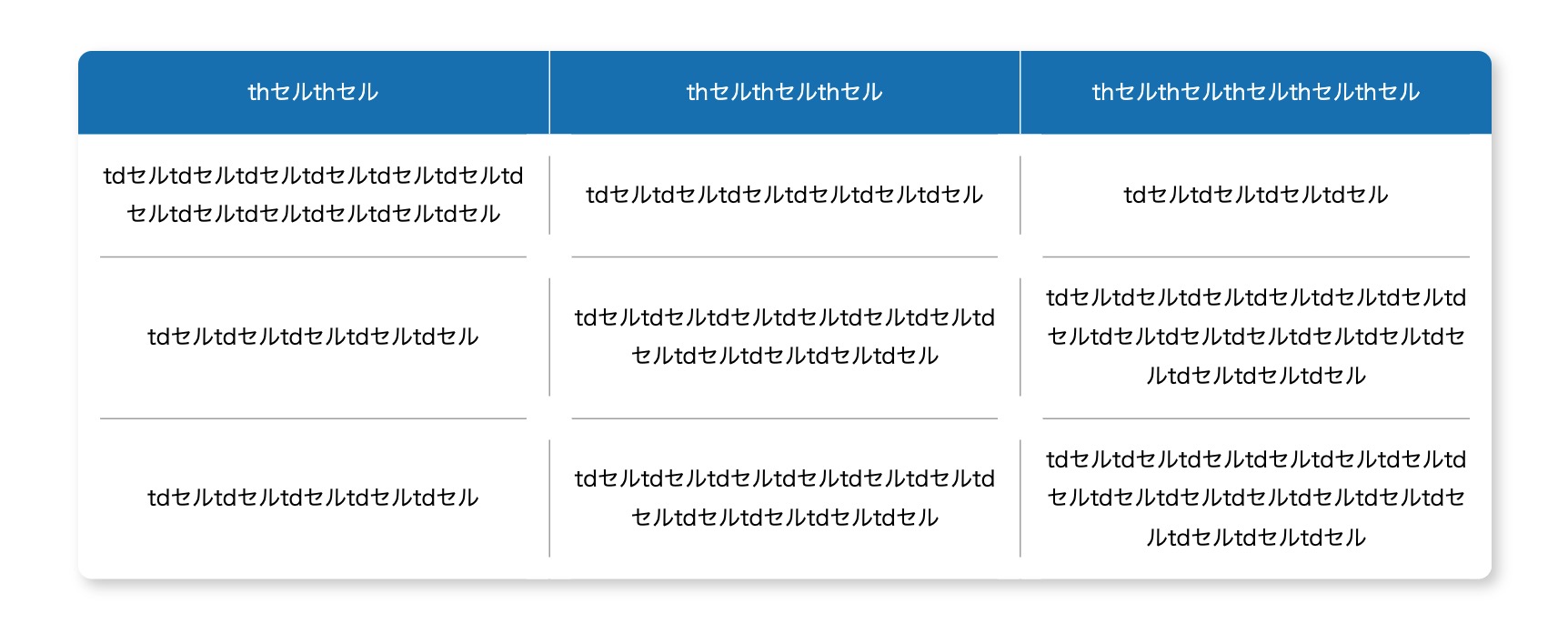
【Wordpress】ビジュアルリッチエディタ( wysiwyg )に通常は存在しない<table>タグ(表組み)を使えるようにするfunctions処理について。



既存HTML構造を編集できない場合など、table要素内で完結し、cssの編集だけでスマホ時に横スクロールになる表組み