
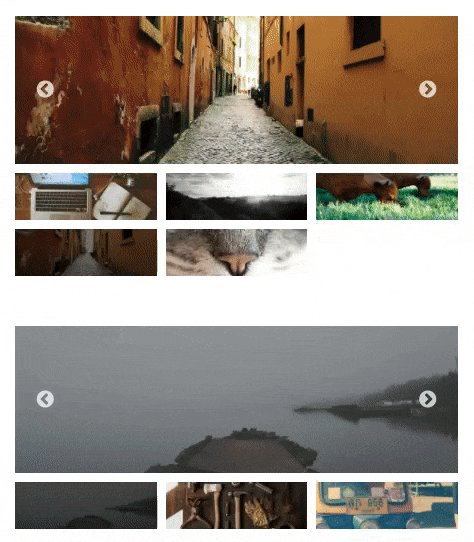
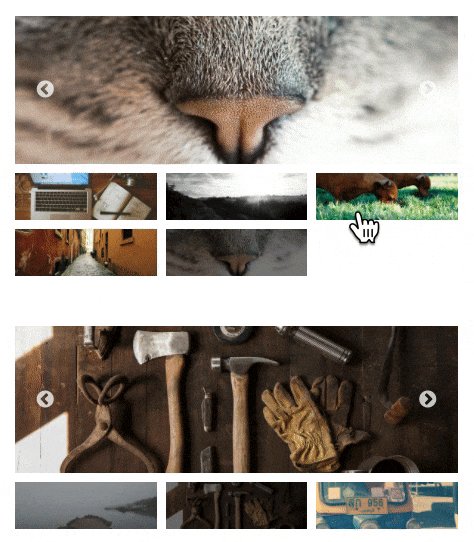
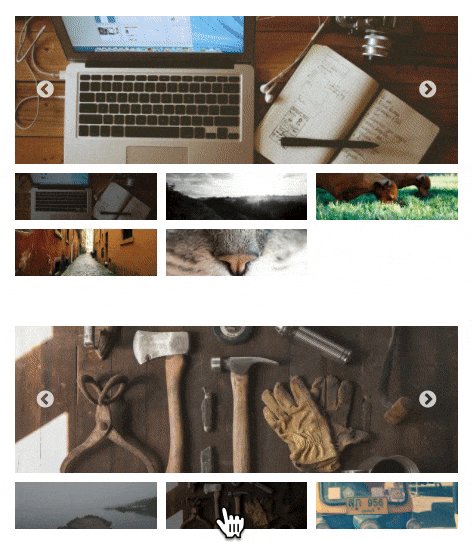
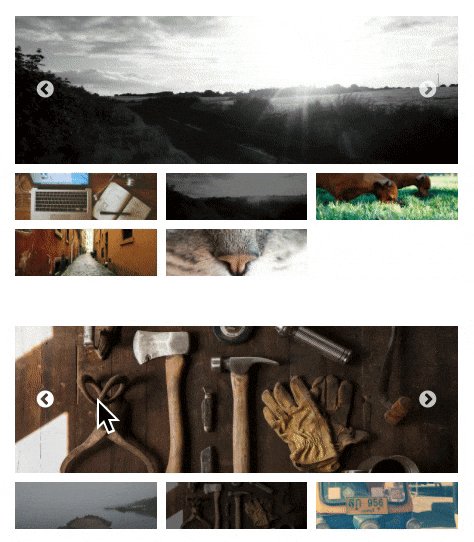
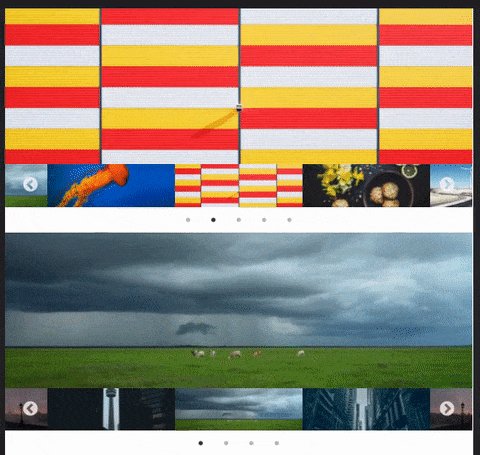
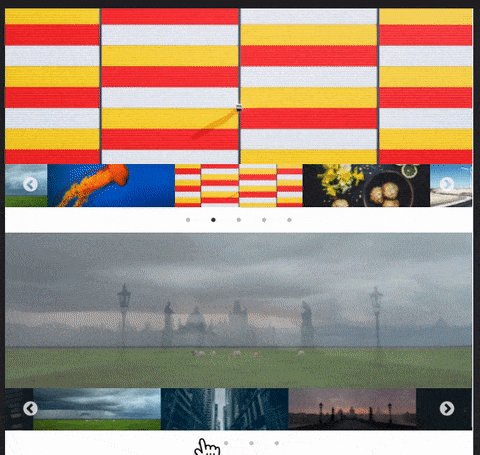
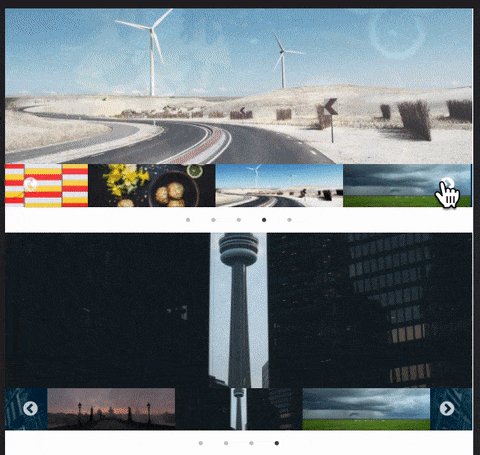
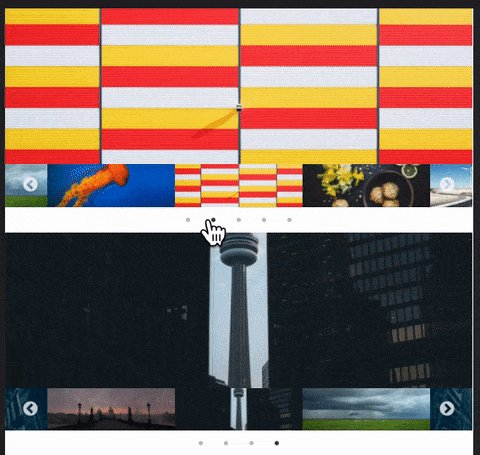
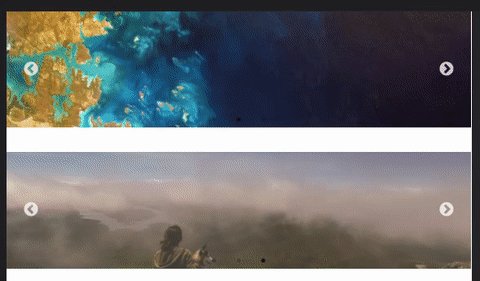
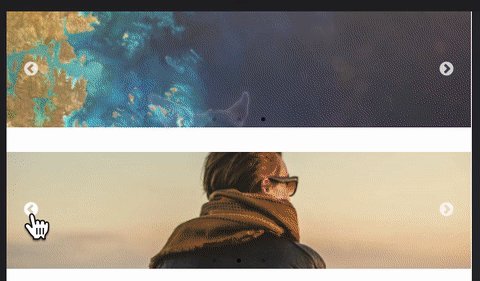
【Magnific Popup + slick.js】モーダル内へのスライダー実装
【jQuery】リスト表示したアイテムをクリックしたらモーダルが開き、その中にスライダーを配置する方法を紹介。
24 件中 1〜20件目 を表示

【jQuery】リスト表示したアイテムをクリックしたらモーダルが開き、その中にスライダーを配置する方法を紹介。


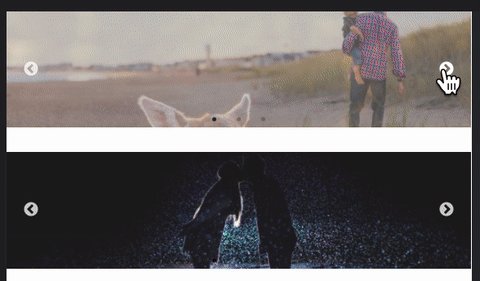
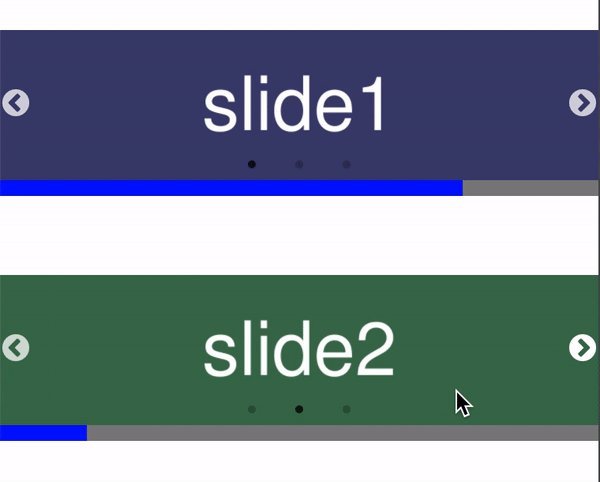
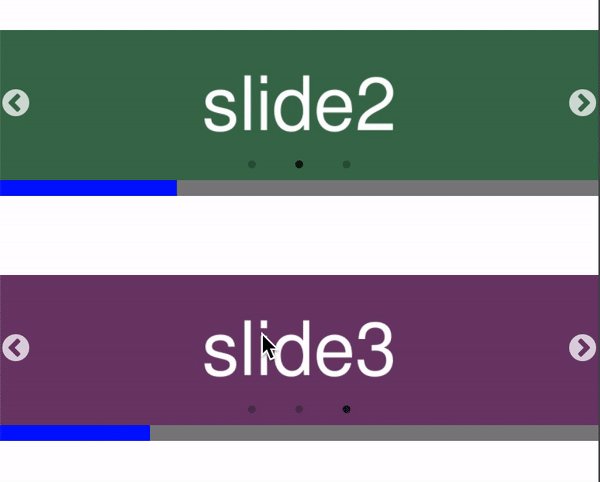
【jQuery】slick.jsを使用してスライダーのページネーション(ドット)を任意の場所に出力する方法を紹介。

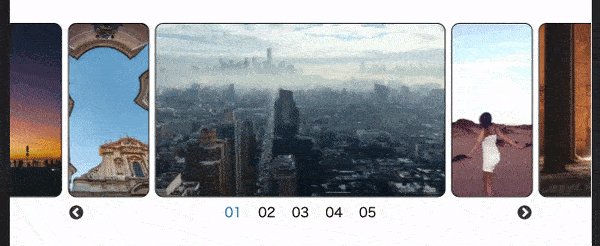
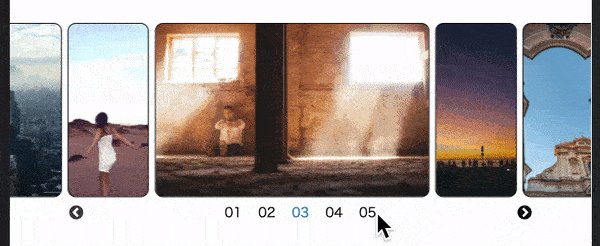
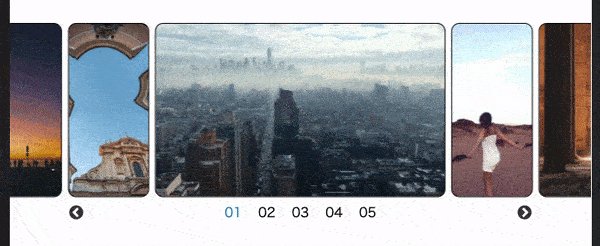
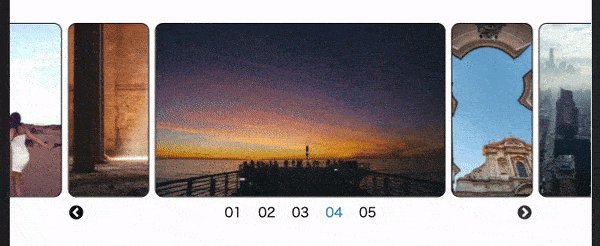
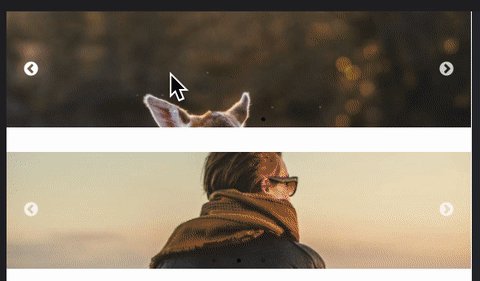
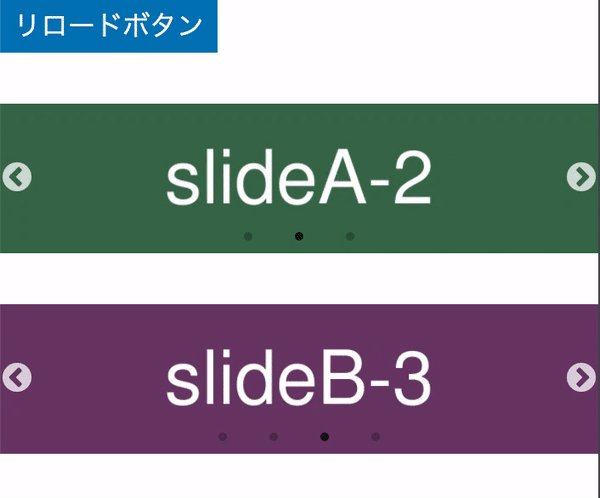
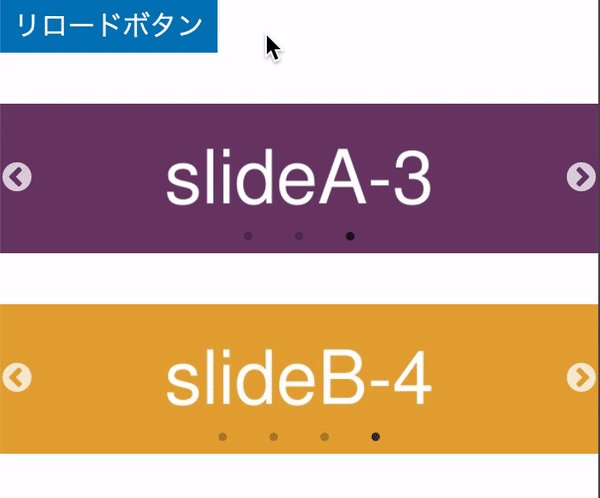
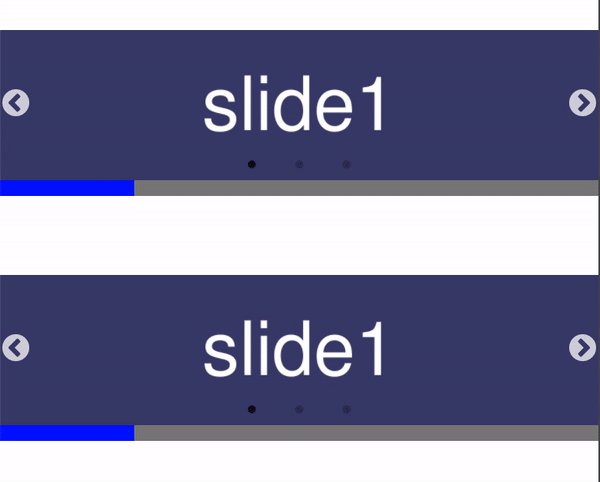
【jQuery】スライドの外側に出したページネーション(ドット)の左右にナビゲーションボタン(矢印)を配置したスライダーの実装方法を紹介。

slick.jsで実装したスライダーにおいて、リサイズ時にスライドが一瞬崩れてしまう現象が発生した場合の解消法を紹介。



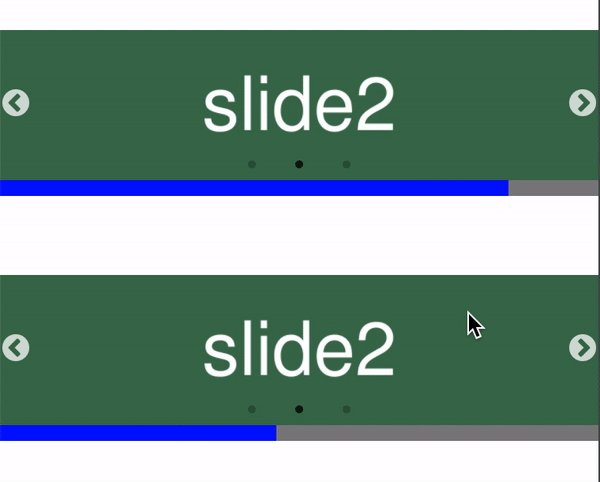
スライド時にカレントスライドの横幅が伸びるアニメーション付きスライダーをslick.jsを使用して実装する方法を紹介。

漫画などのスライドを実装する際に、スライドが切り替わったタイミングでスライダー上部にスムーススクロールする処理の実装方法を紹介。

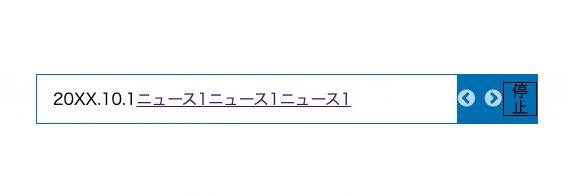
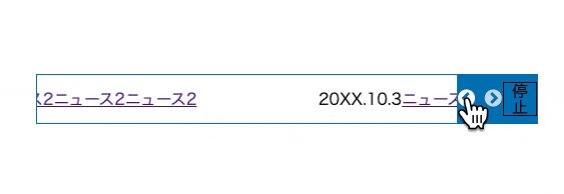
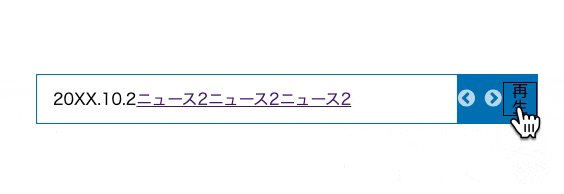
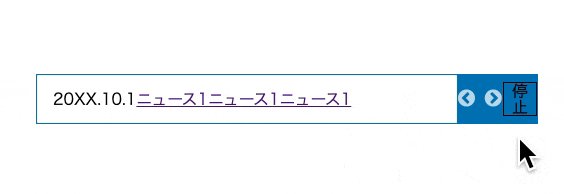
slick.jsを使用して実装したニュースティッカーに矢印(arrows)、再生/停止ボタンを設置する方法を紹介。


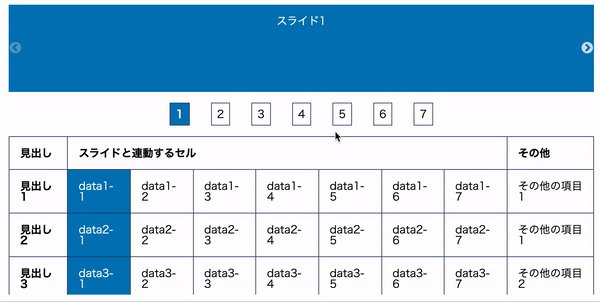
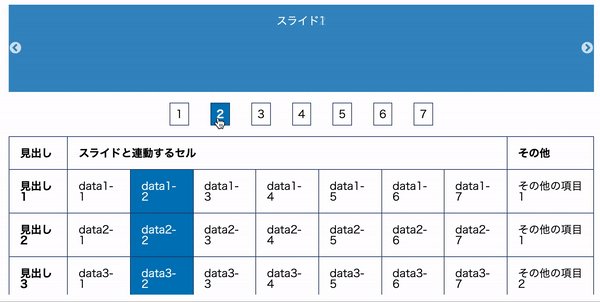
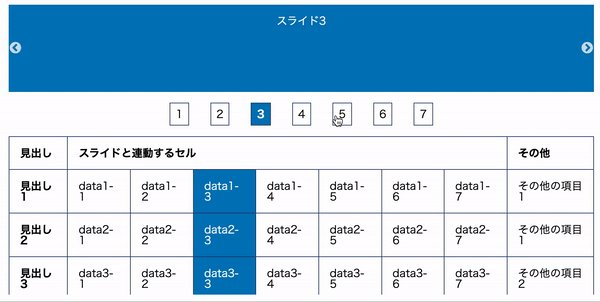
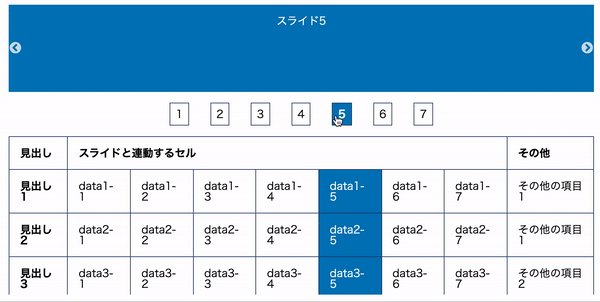
slick.jsを使用して、メインスライダーと固定のサムネイル画像が連動するスライダーの実装方法を紹介。

slick.jsを使用して、メインスライダーと連動してサムネイル画像が横にスライドするタイプのスライダーを実装する方法を紹介。

スライド画像をゆっくりズームインしながらフェードで切り替える処理の実装方法を紹介。

【jQuery】slickを使用して、指定したスライド幅以上で両サイドに前後のスライドが見切れて表示される + 高さ可変 のスライダーを実装する方法を紹介。

【jQuery】slickを使用して、指定したスライド幅以上で両サイドに前後のスライドが見切れて表示される + 高さ固定 のスライダーを実装する方法を紹介。

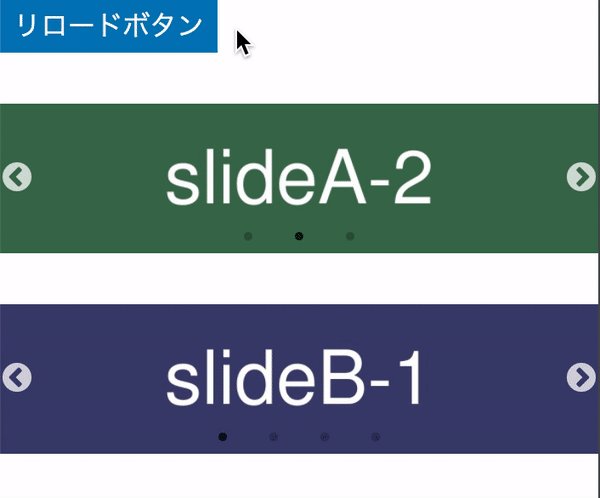
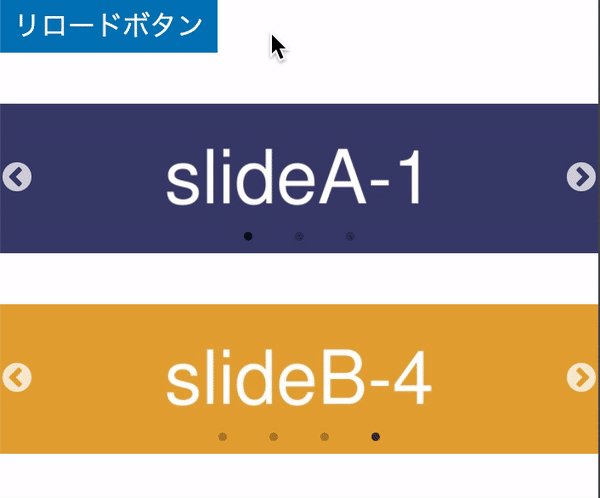
【jQuery】最初に表示するスライドをランダムにして、その後は通常の順番でスライドさせる方法を紹介。


CSSアニメーションを使用して、スライドが切り替わったタイミングでスライド画像をズームアウトする実装方法を紹介。

【jQuery】CSSアニメーションを使用して、スライドが切り替わったタイミングでスライドのコンテンツ部分をフェードで表示する実装方法を紹介。