概要
【jQuery】Swiperを使用したスライダーにおいて、現在のスライド番号とスライド総数を取得して表示する方法を紹介。用途・要件
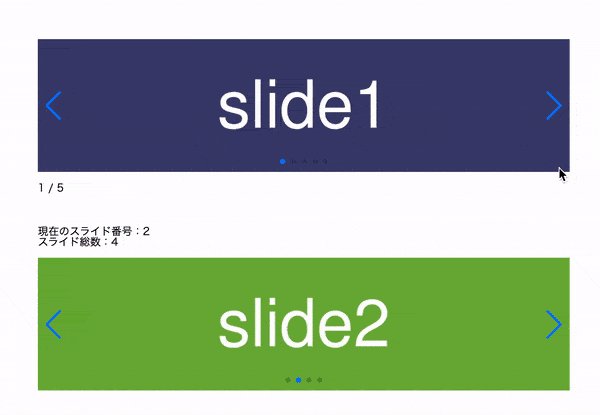
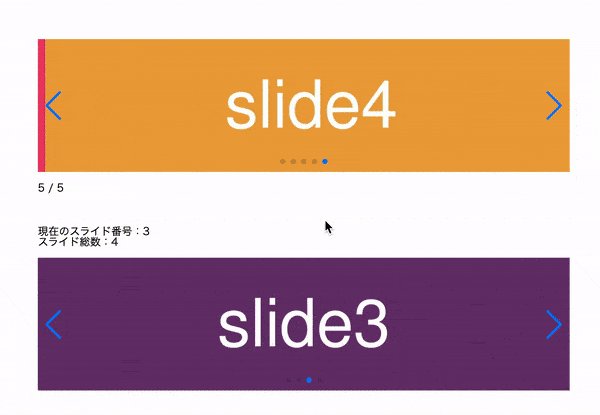
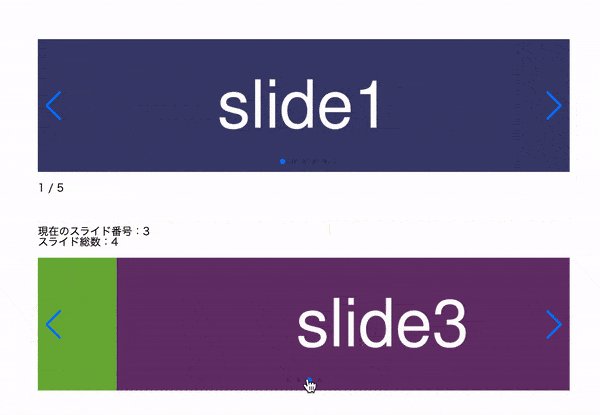
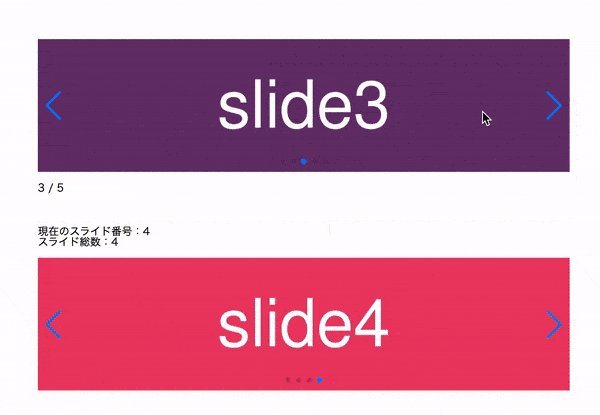
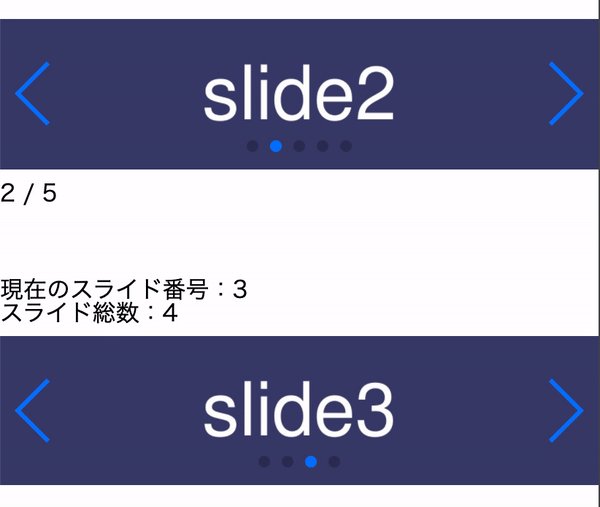
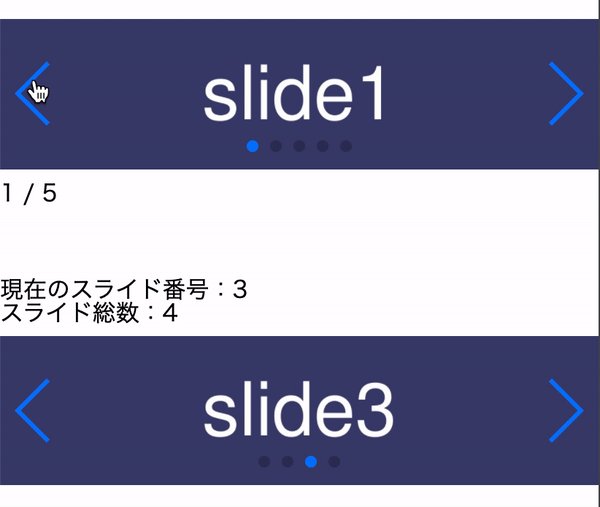
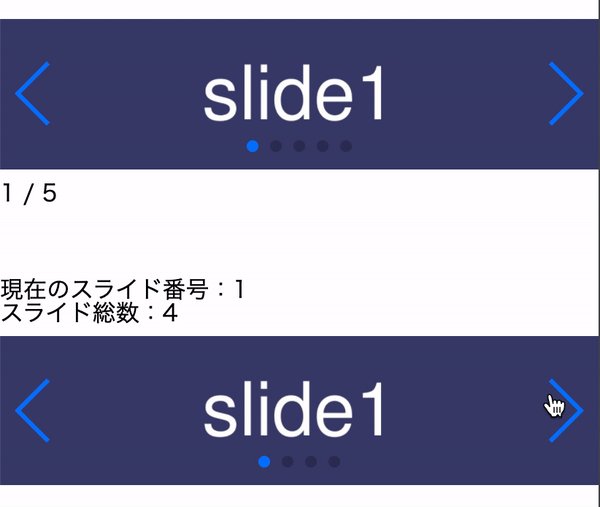
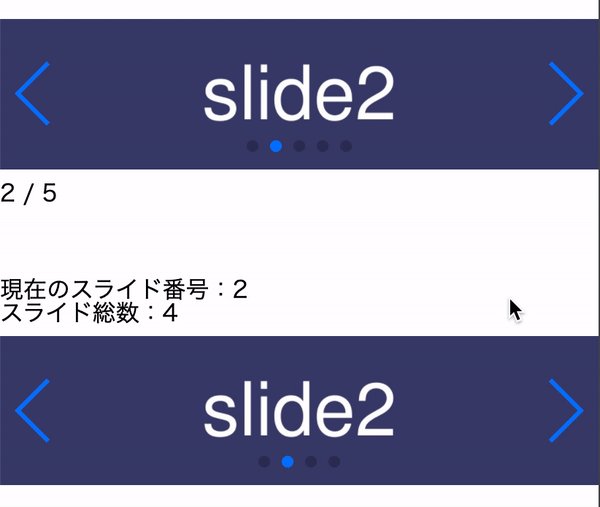
- 現在のスライド番号とスライド総数を表示したい場合に使用。
- 初期表示時/スライドが切り替わったタイミングでスライド番号を更新。
- 同一ページへの複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- Swiper v8.3.0使用。
- jQuery v3.6.0使用。
- IE11対応のため、Swiper v4を使用する場合はこちら。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)