
実装目安
3分
概要
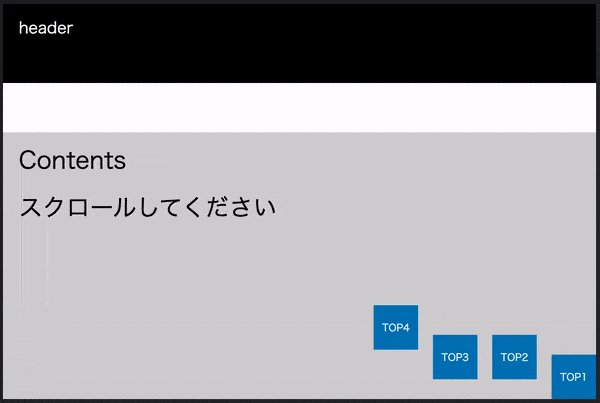
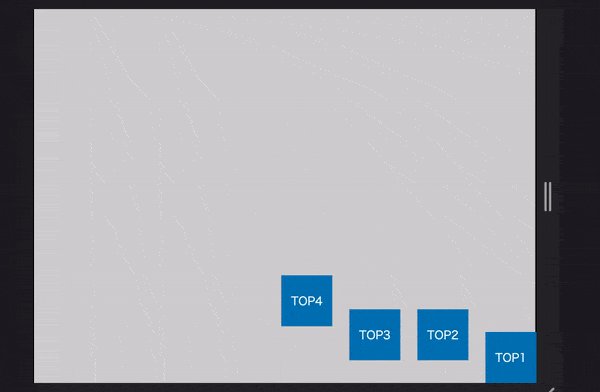
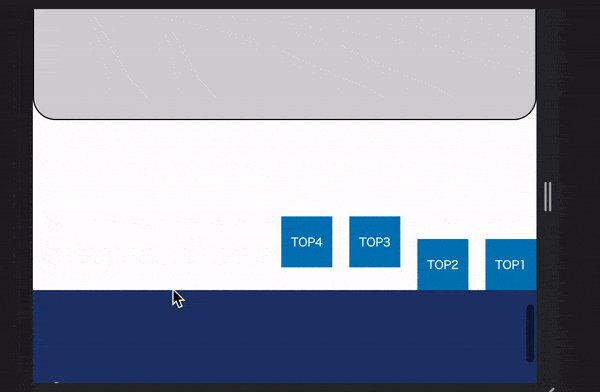
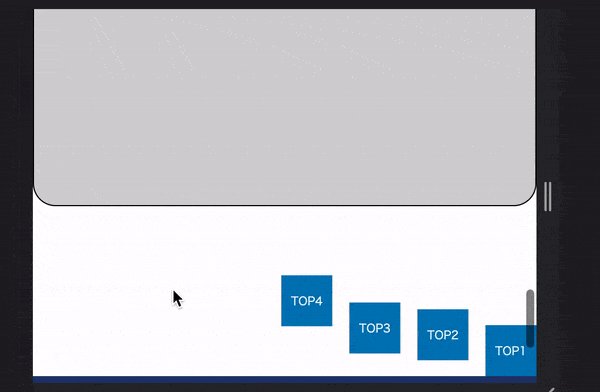
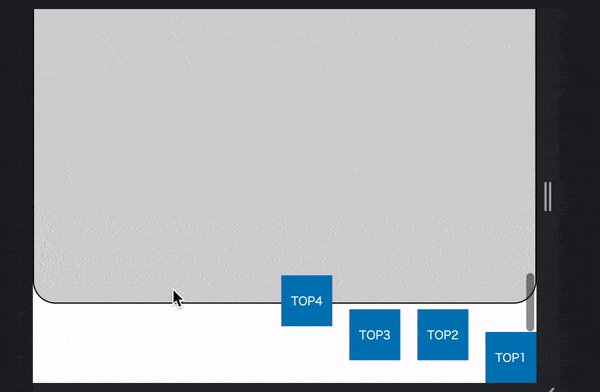
スクロールするとフッター上に固定するページトップボタンをJavaScripを使用せずCSSのposition: sticky を使用して実装する方法を紹介。フッターに上マージンを指定するパターン。用途・要件
- CSSの
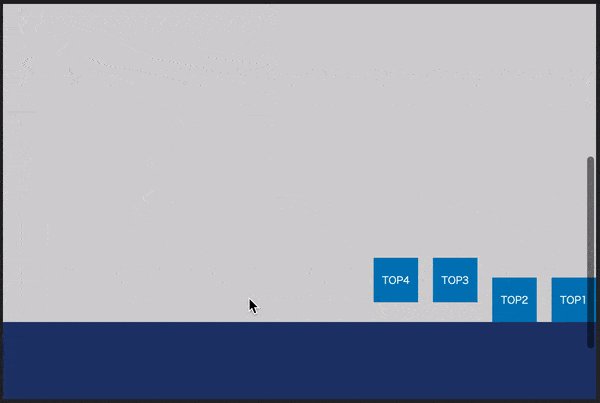
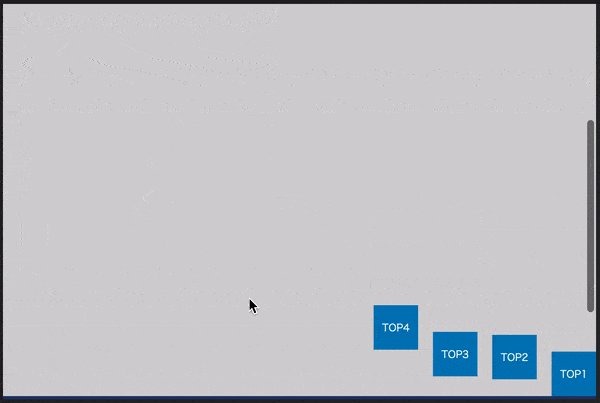
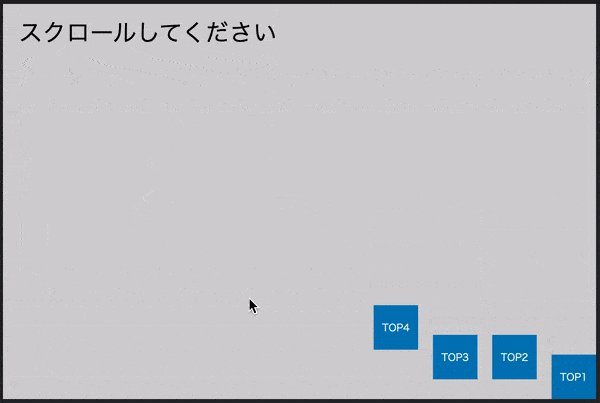
position: sticky;を使用して、ページトップをフッターまでスクロールした際でフッター上に固定させる。 - フッター上に固定させるためにJavaScriptを使用しないため、ブラウザへの負荷軽減になる。
- フッター要素の上に兄弟要素として、ページトップ要素を並べて配置する。
- フッターに上マージンを指定している。
- 本記事では、よくあるフッター上固定のパターンを4種類用意。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- フッターに上マージンを指定しない場合はこちら。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)