概要
【jQuery】swiperのページネーションをスライドの外側に配置する方法を紹介。用途・要件
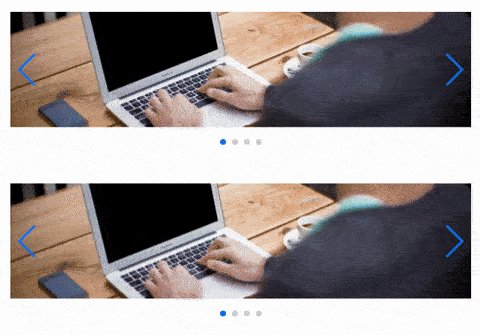
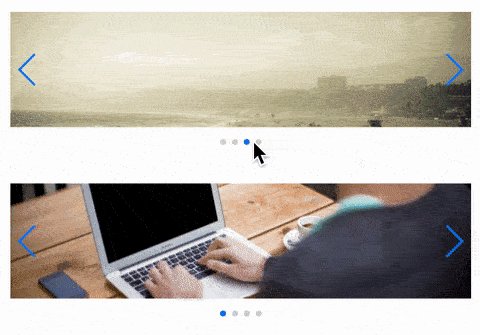
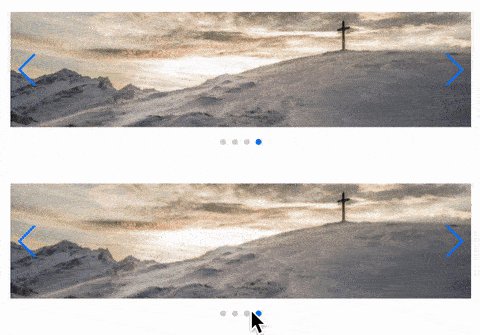
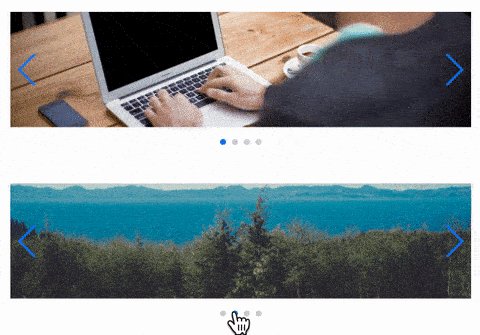
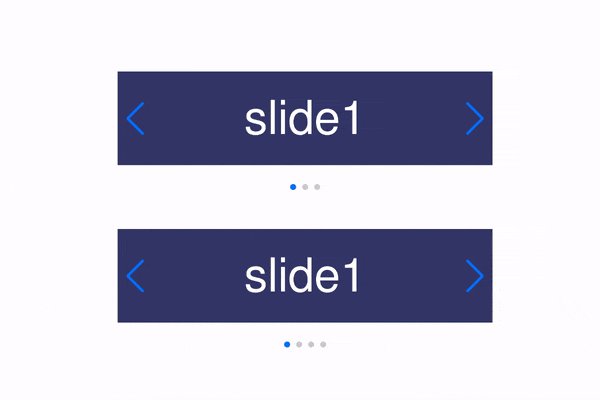
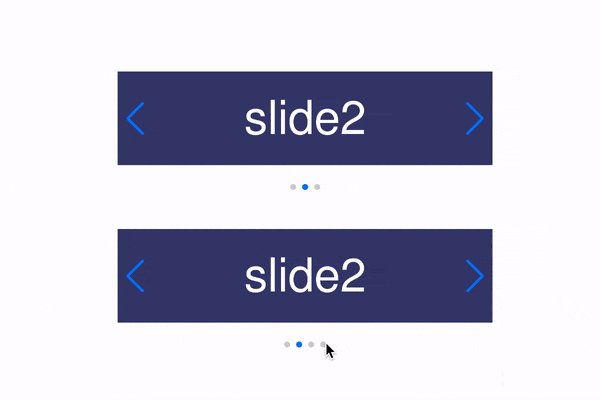
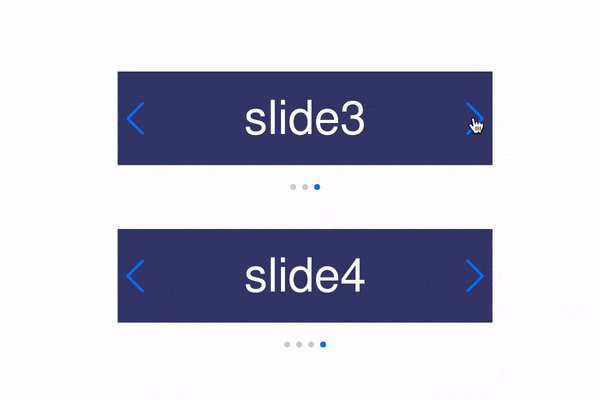
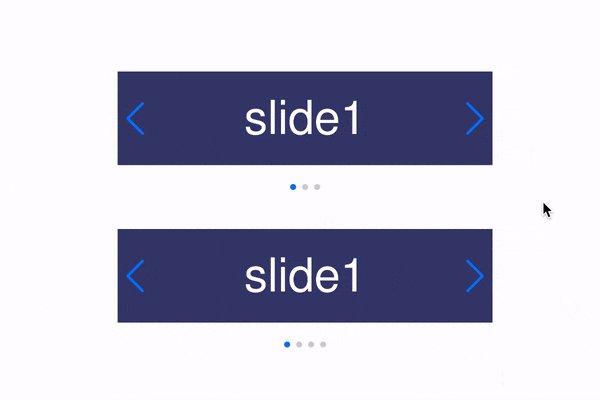
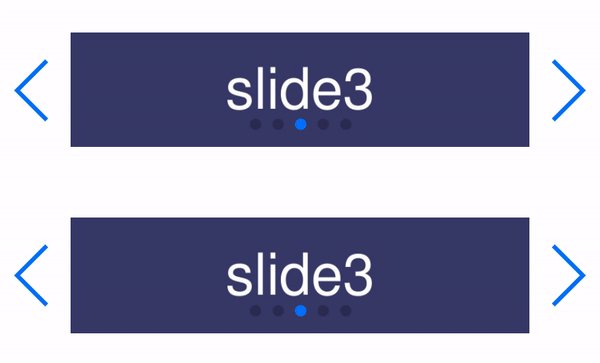
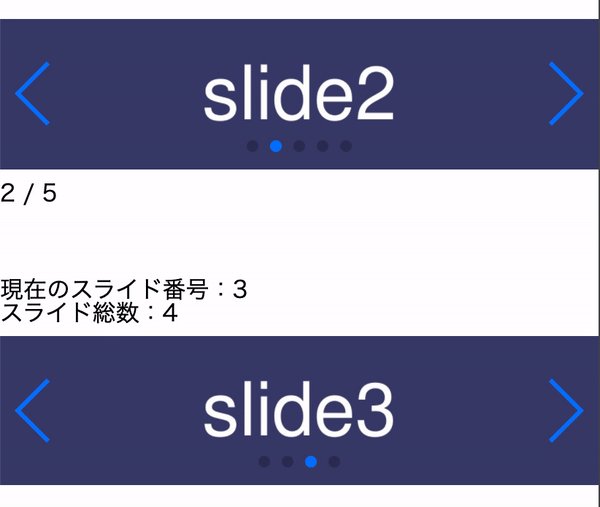
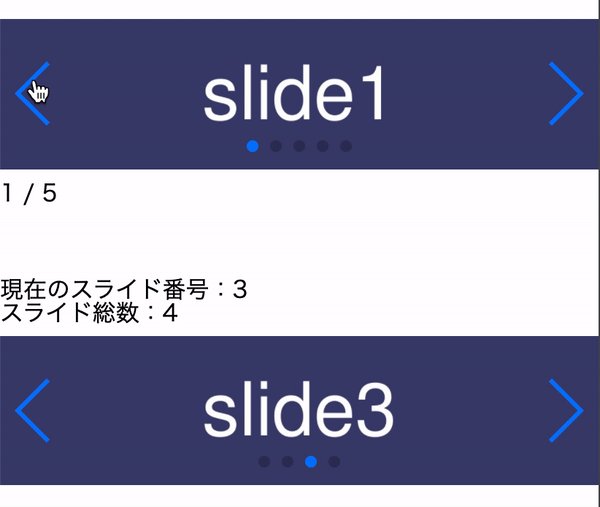
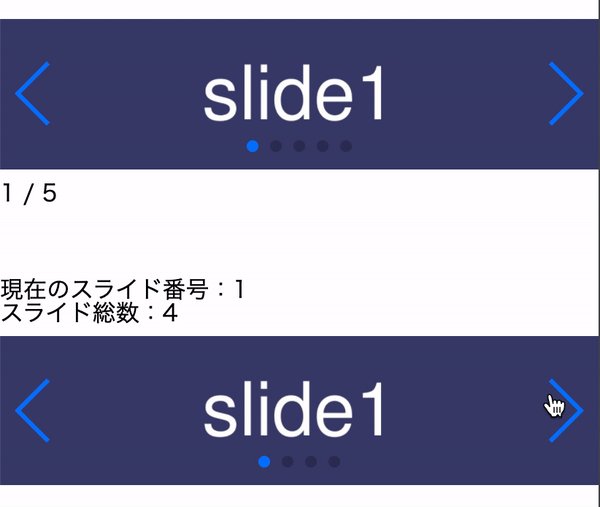
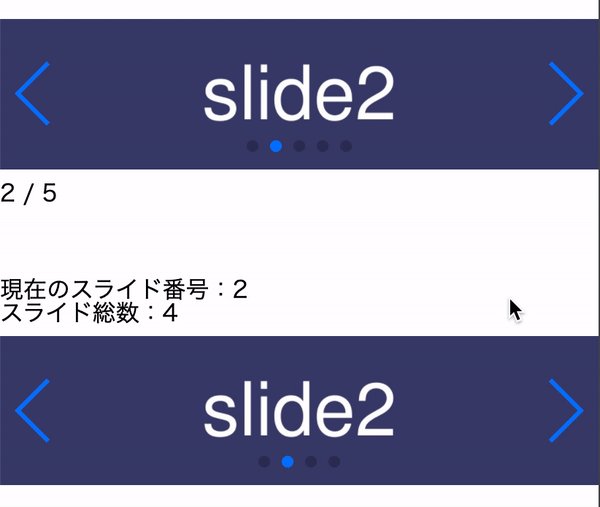
- ページネーションをスライドの外に配置する。
- 同一ページへの複数設置可能。
- IE11対応のため、swiperはバージョン4系(4.5.1)を使用。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- jQuery バージョン3.6.0使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)