概要
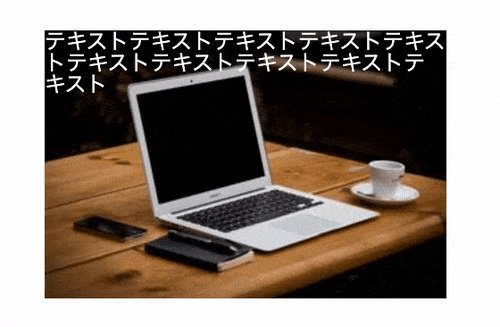
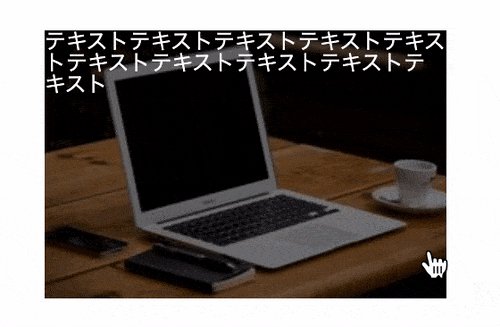
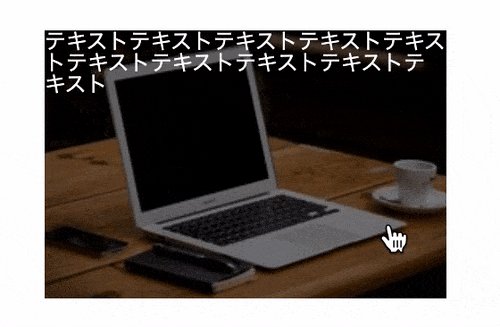
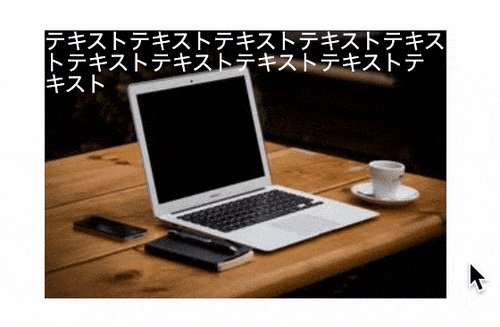
要素をマウスオーバーした際にimgタグに設定した画像をアニメーションで拡大させる方法を紹介。用途
- マウスオンした要素のimg画像を拡大させ、透過の擬似要素を被せる。(PC時)
- 拡大させるimg画像の親要素に
border-radiusを指定した場合にsafariでマスクが外れる現象への対処法も記載。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)