概要
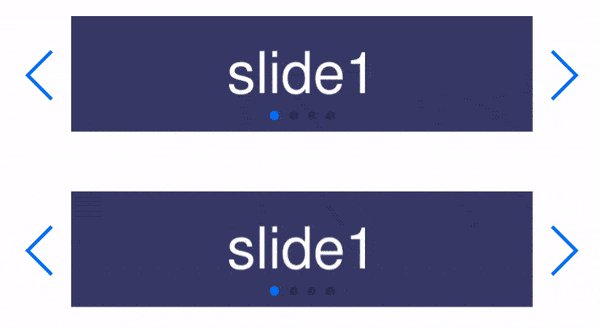
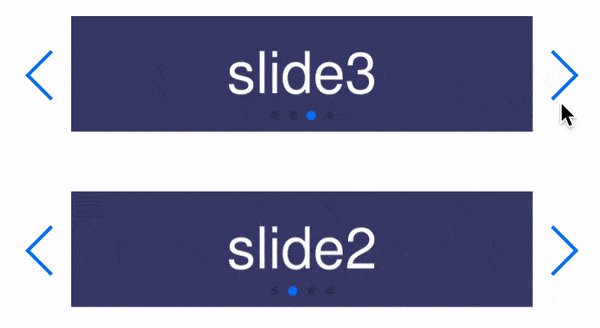
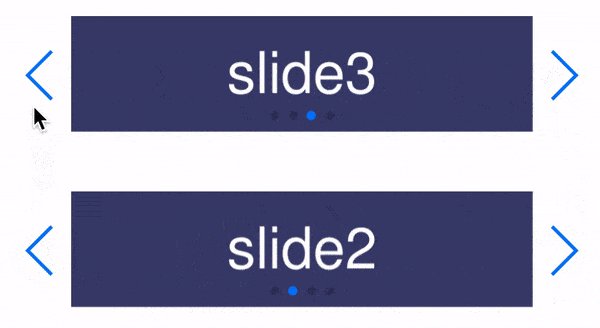
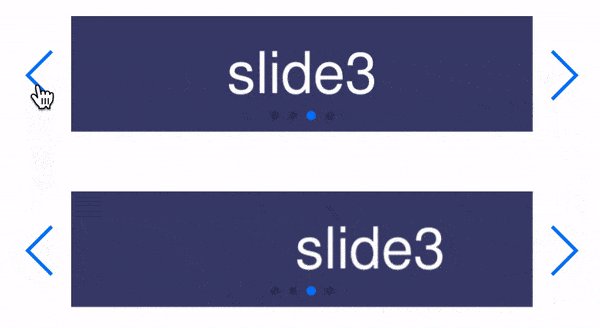
【jQuery】前後スライドに切り替える矢印ボタンをスライドの外側に配置する方法を紹介。用途・要件
- 矢印をスライドの外側に配置したい場合に使用。
- 同一ページへの複数設置可能(オプションをまとめて記載)。
- 注:IE11対応のため、バージョン4系(4.5.1)を使用。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- swiper v4.5.1使用。
- jQuery v3.6.0使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)