概要
【シンプルに数値を取得し描画】グラフ描画でよく使用されるChart.jsで、グラフに使用する数値をJSファイルやjsonではなく、HTML上に記述した値を取得してグラフを描画するカスタマイズ処理をjQueryで実装。用途
- Chart.jsでグラフを描画する際に、グラフの数値をHTMLで制御する。
内容
- HTMLで数値指定するため、直感的に数値を操作しやすい。
- jsonと比較してグラフ数値の設定が容易。
仕様
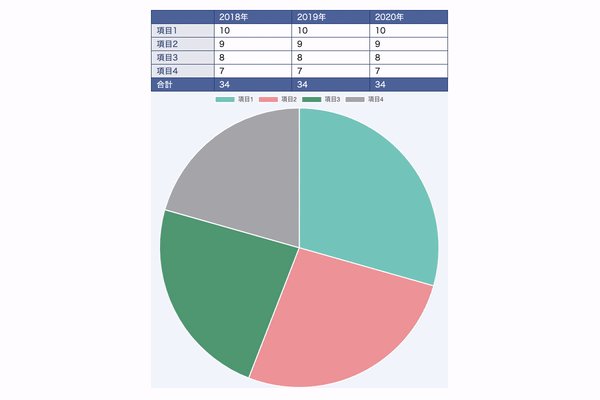
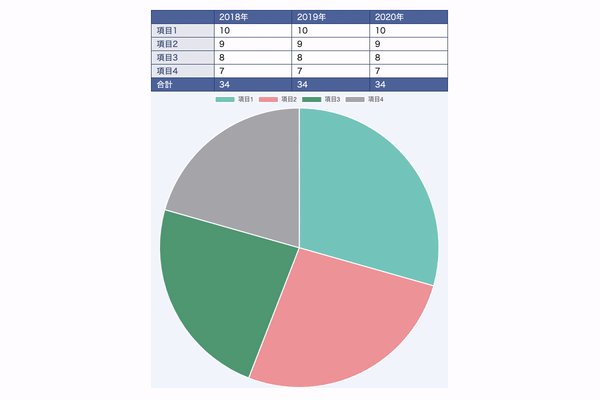
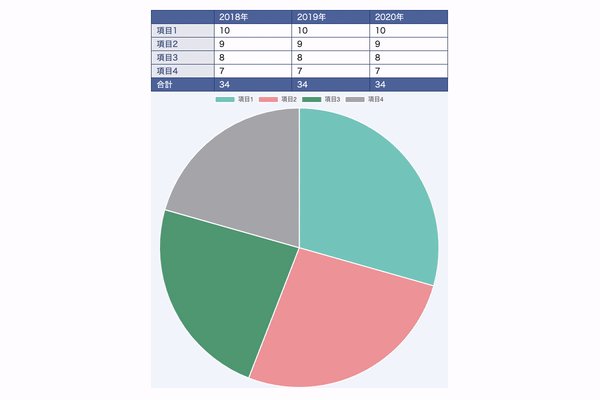
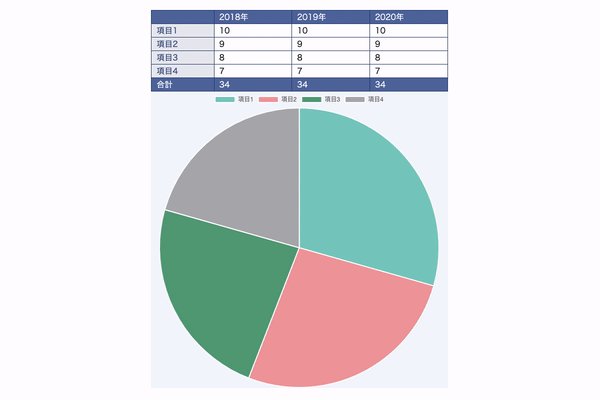
- HTMLに記述された数値を取得してグラフを描画します(グラフ数値の更新をHTMLで行なえる)。
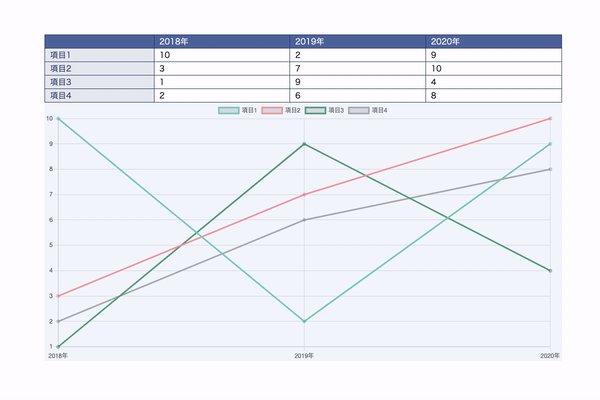
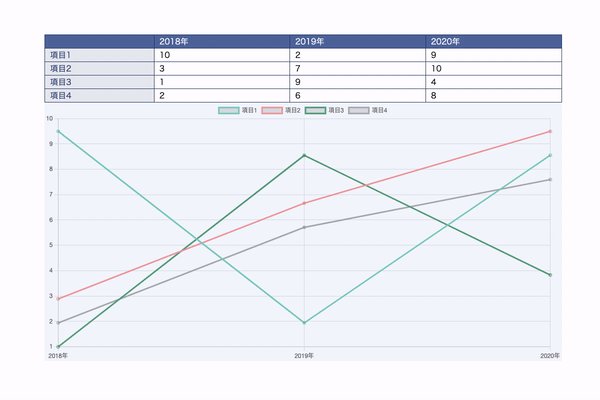
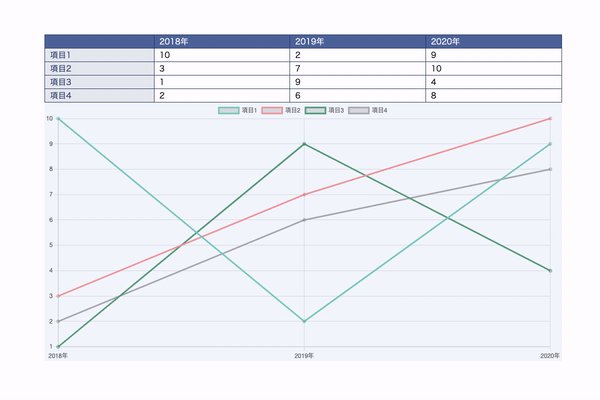
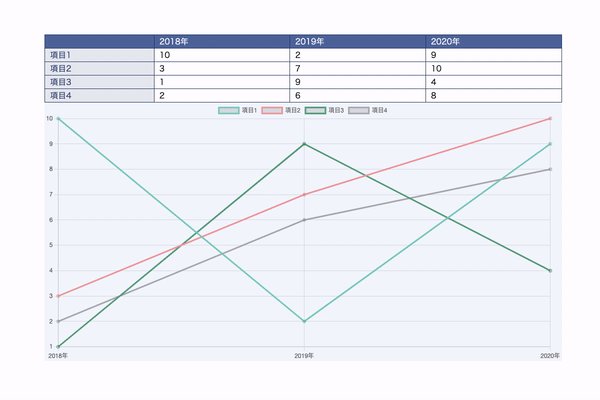
- 今回のサンプルでは、以下の要件でグラフを描画しています。
- データの種類は項目1〜項目4の4種類とする。
- 2018〜2020年の各項目の数値変遷を折れ線グラフ(Line)で描画する。
- デモでは「数値の変遷をLine(線グラフ)で描画」としていますが、他にBar(棒グラフ)やPie(円グラフ)などでの応用も可能です。
注意事項
- BarやPieなどでグラフを描画したい場合はChart.jsのdocumentationを参考にしてください。
- HTMLから数値を取得する処理はJS処理の「テーブルの各項目の値を配列で作成」からChart.jsの処理開始(const myChart = new Chart(ctx, {〜)までの処理記述になります。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- Chart.js v3.7.1使用。
- jQuery v3.6.0使用。
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)