概要
【取得した数値で割合を算出し描画】グラフ描画でよく使用されるChart.jsで、グラフに使用する数値をJSファイルやjsonではなく、HTML上に記述した値を取得してグラフを描画するカスタマイズ処理をjQueryで実装。用途
- Chart.jsでグラフを描画する際に、グラフの数値をHTMLで制御する。
内容
- HTMLで数値指定するため、直感的に数値を操作しやすい。
- jsonと比較してグラフ数値の設定が容易。
仕様
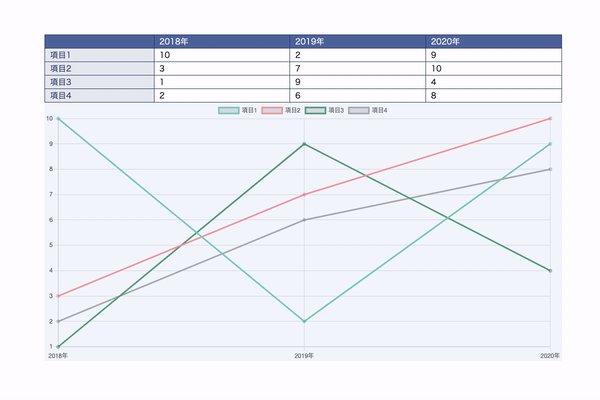
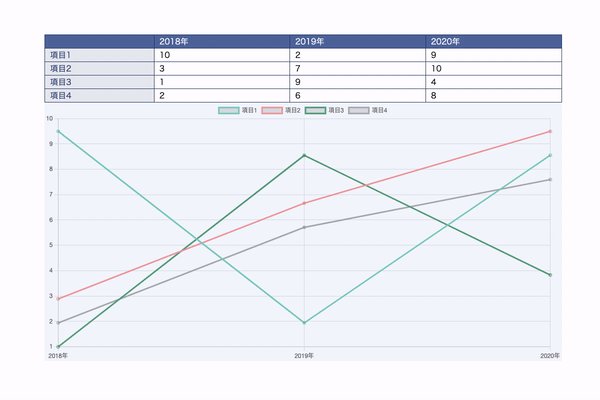
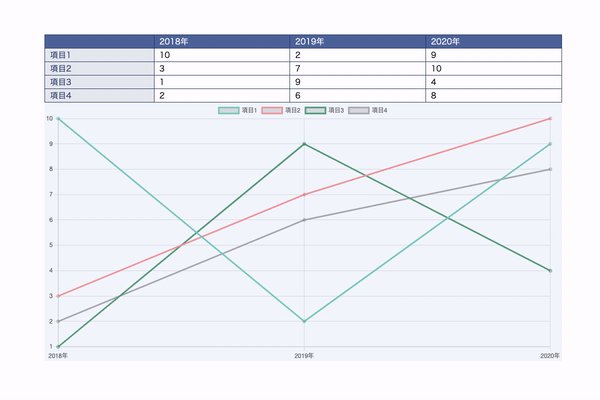
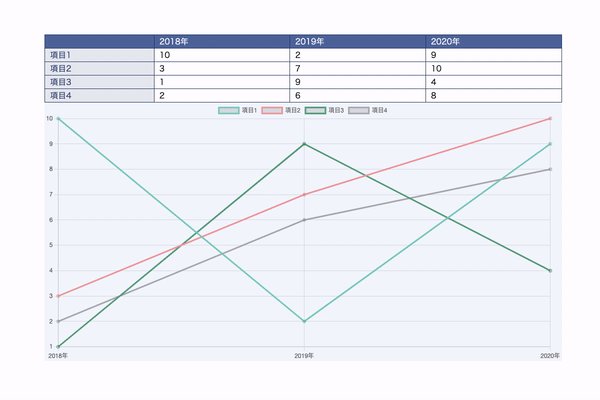
- HTMLに記述された数値を取得してグラフを描画します(グラフ数値の更新をHTMLで行なえる)。
- 今回のサンプルでは、以下の要件でグラフを描画しています。
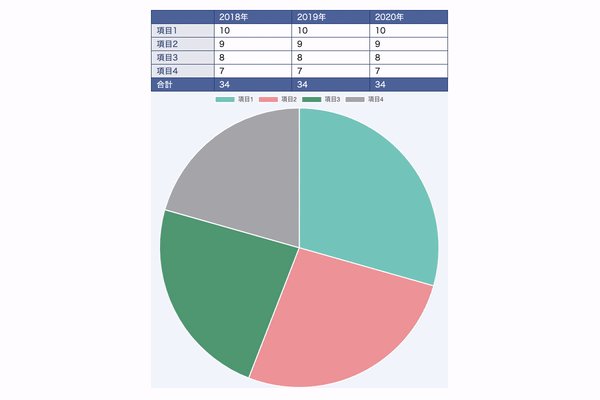
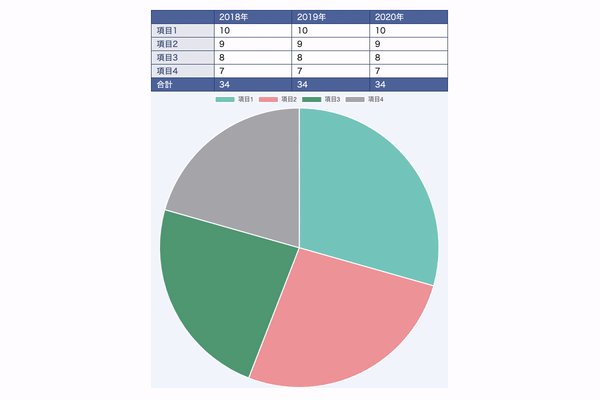
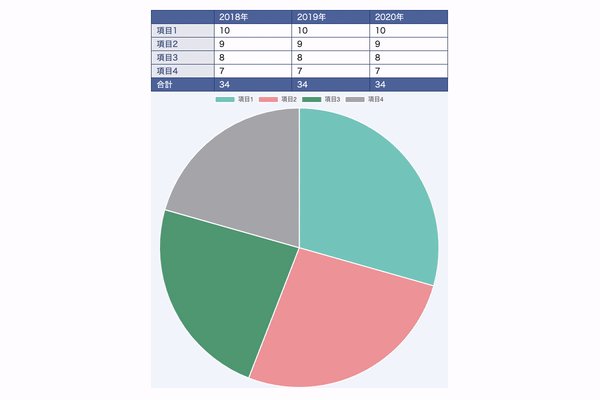
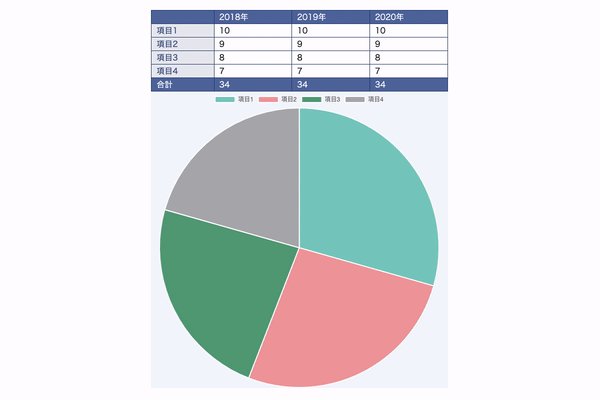
- データの種類は項目1〜項目4の4種類とする。
- 2018〜2020年の各項目の合計値が全体の合計値に占める割合を円グラフで描画する。
- デモでは「全体に占める割合をPie(円グラフ)で描画」としていますが、他にBar(棒グラフ)やLine(折れ線グラフ)などでの応用も可能です。
注意事項
- BarやLineなどでグラフを描画したい場合はChart.jsのdocumentationを参考にしてください。
- HTMLから数値を取得する処理はJS処理の「テーブルの各項目の値(%)を配列で作成」からChart.jsの処理開始(const myPieChart = new Chart(ctx, {〜)までの処理記述になります。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- Chart.js v3.7.1使用。
- jQuery v3.6.0使用。
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)