概要
任意の箇所までスクロールするとヘッダーが上部固定(追従)になる処理を紹介。要件
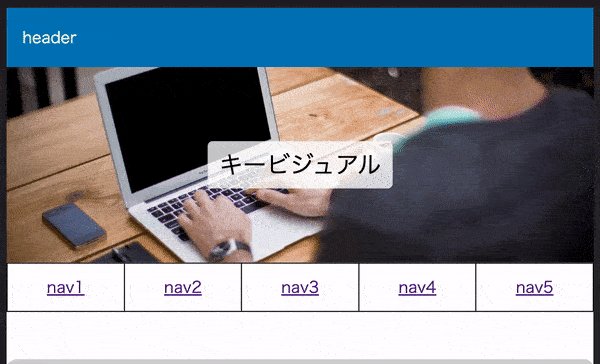
- ナビゲーションの位置がページ最上部にないパターン(キービジュアルの下部などにある場合が多い)。
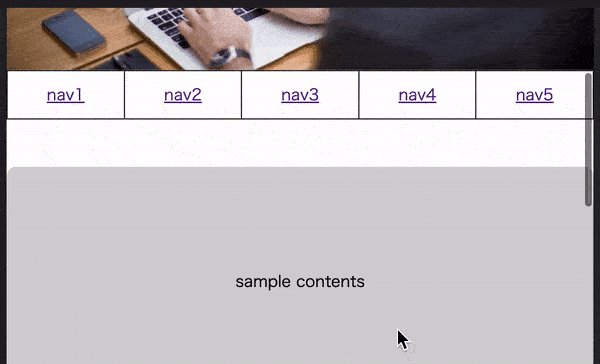
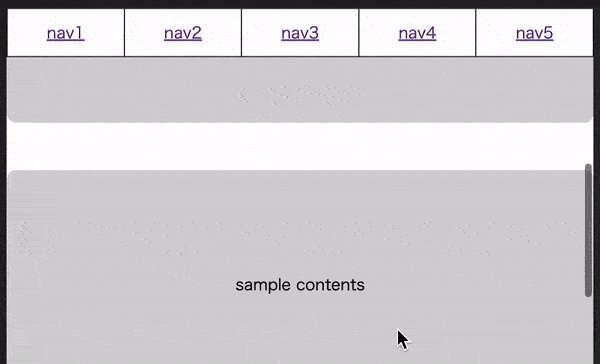
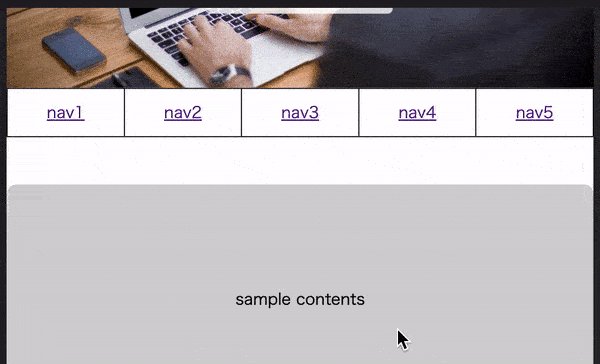
- スクロールしてウィンドウの上部がナビゲーションの上部に接するとヘッダーが上部固定になる。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
その他
- jQuery v3.6.4使用。
実装方法
例ではヘッダーがキービジュアルの下部にabsoluteで配置している。
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)