【Vanilla JS】スクロールに合わせたカーテンアニメーション(黒背景あり、Intersection Observer API使用)
[ ID : 9349 ]

実装目安
3分
概要
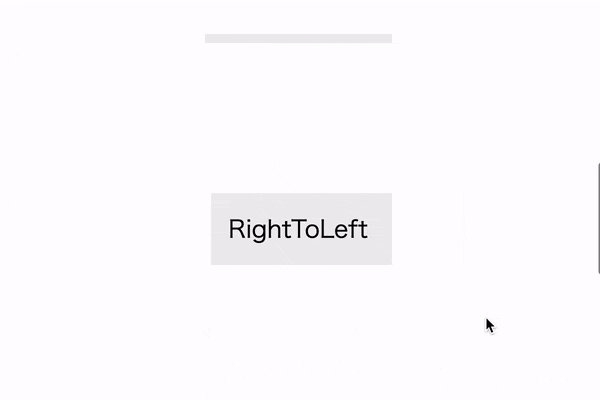
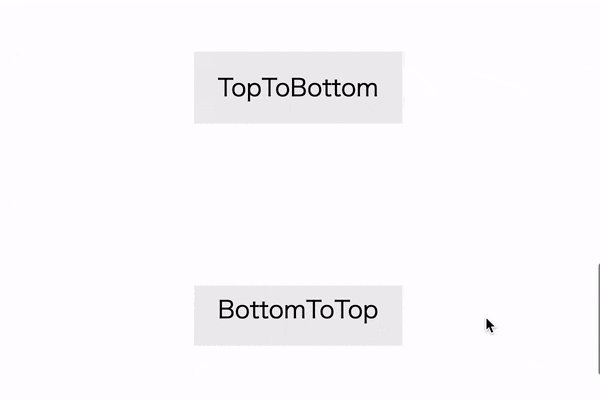
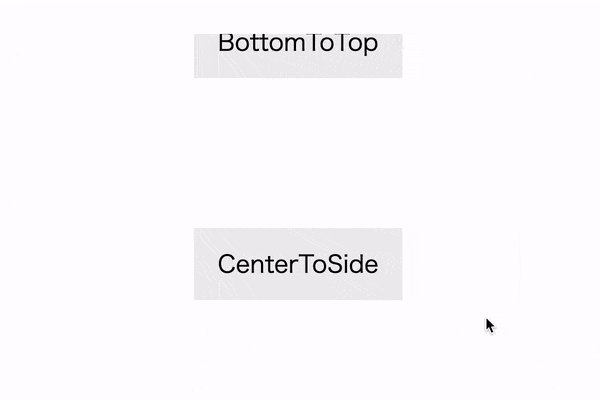
対象要素が画面内の指定位置までスクロールしたタイミングで、カーテンアニメーションで要素を表示する方法を紹介。黒背景がスライド後に対象要素が表示される。用途・要件
- Intersection Observer APIを使用し、対象要素が画面内の指定位置までスクロールしたタイミングで、is-activeクラスを付与。
- クラスが付与されるとカーテンアニメーションを実行。
- 最初に黒背景要素が表示された後に、対象要素が表示。(背景色は任意に設定してください)
- カーテンアニメーションはCSSのclip-pathとtransitionを使用して実装。
- 計4パターンのアニメーションを記載。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)