概要
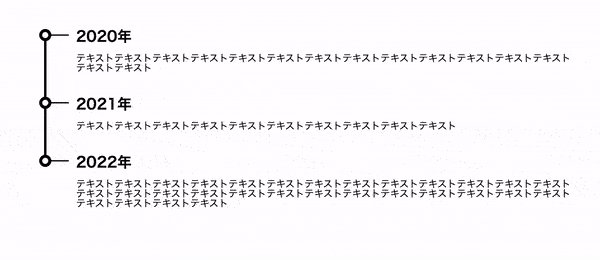
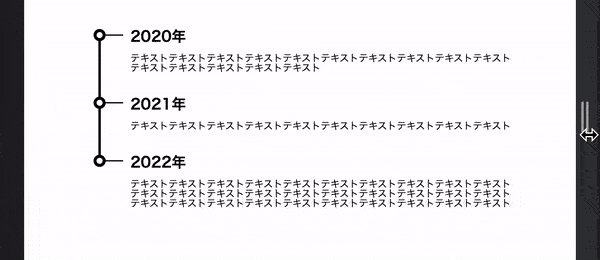
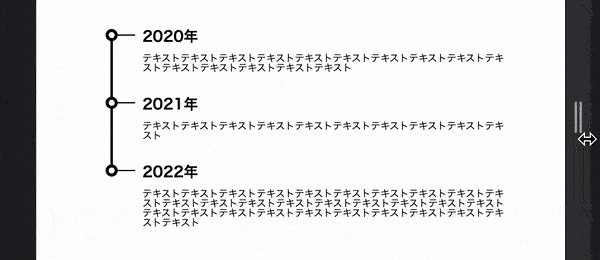
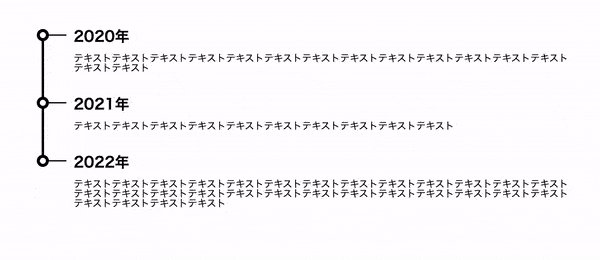
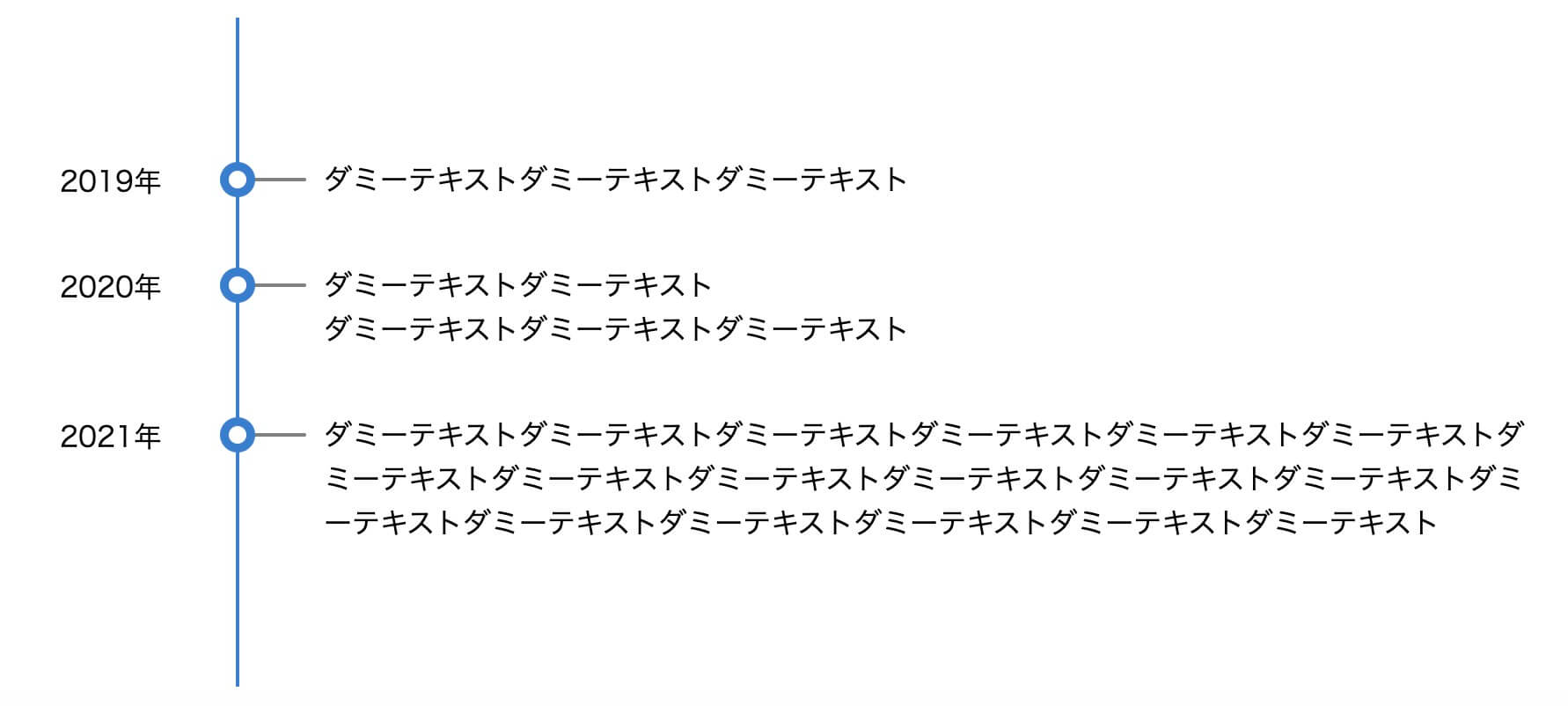
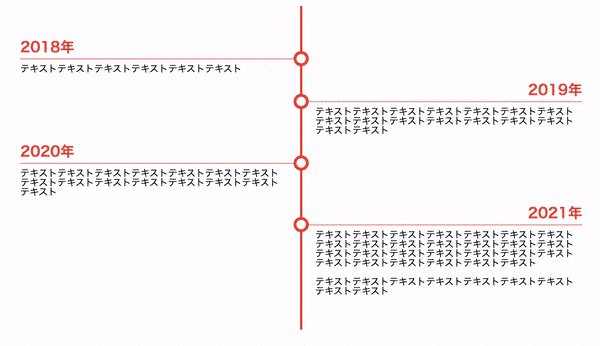
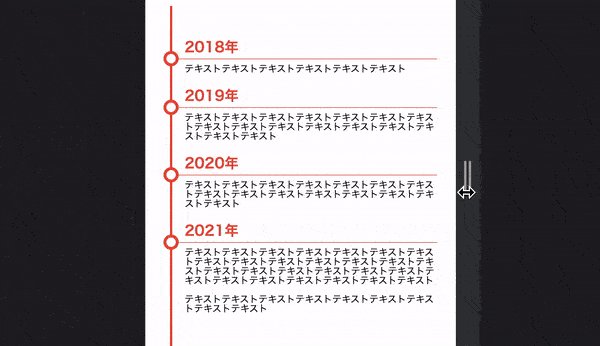
沿革・年表ページでよく使用されるレイアウトをCSSのみで実装する方法を紹介。(縦線は左側、タイトル左側から横線が伸びて縦線に接する)用途・要件
- 縦線は左側に配置。タイトル左側から横線が伸びて縦線に接する。
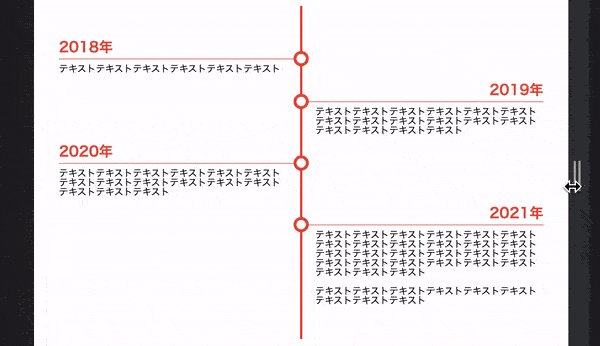
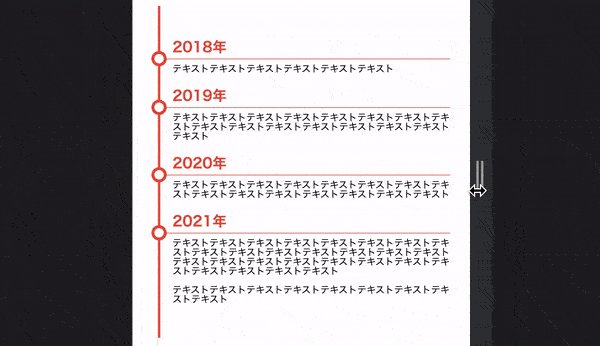
- コンテンツ量に応じて高さが可変。
- CSSのみで実装。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)