概要
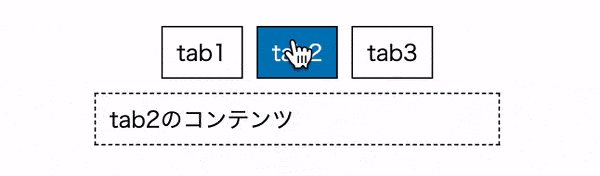
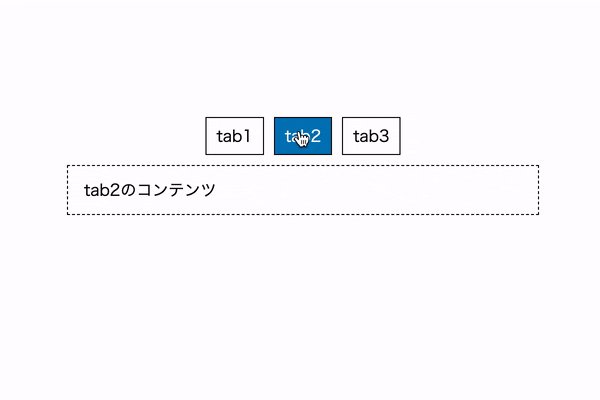
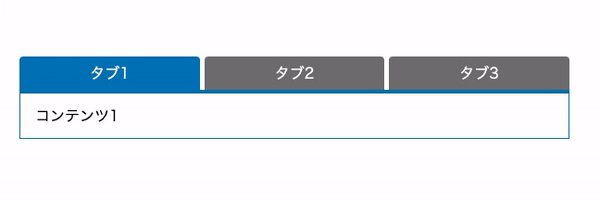
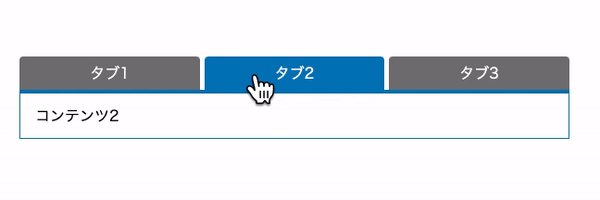
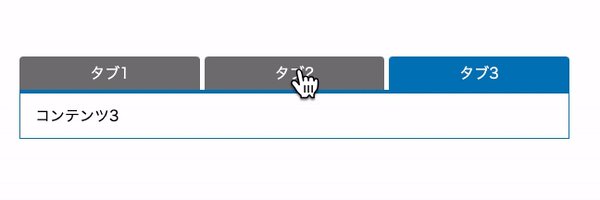
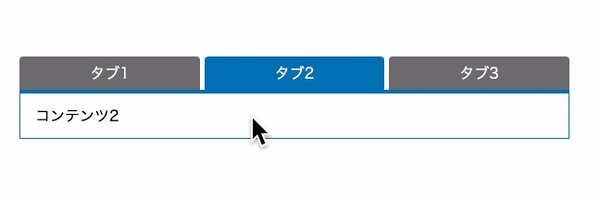
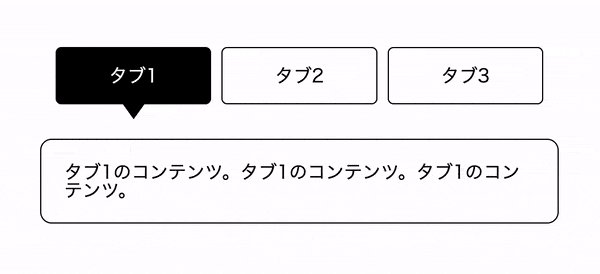
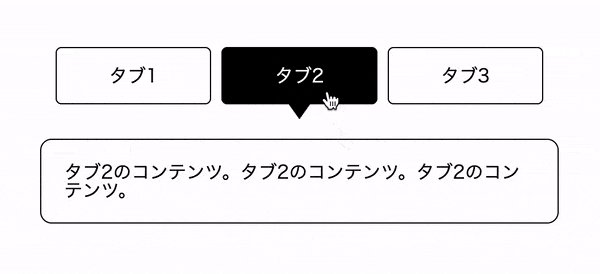
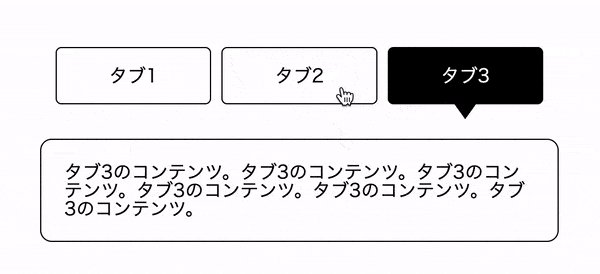
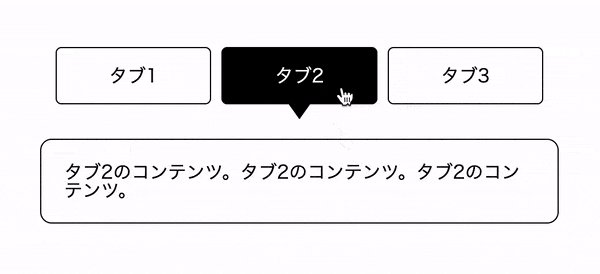
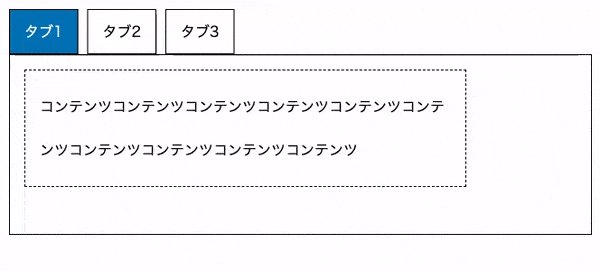
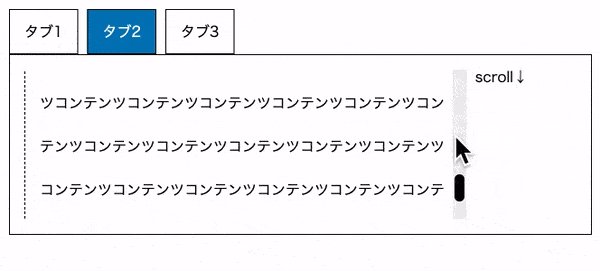
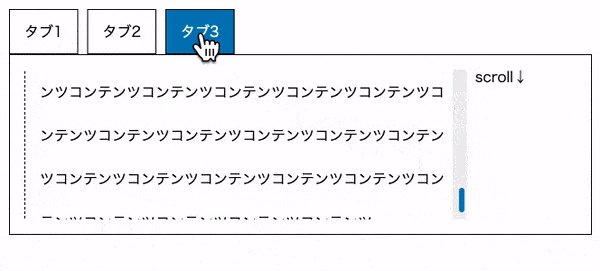
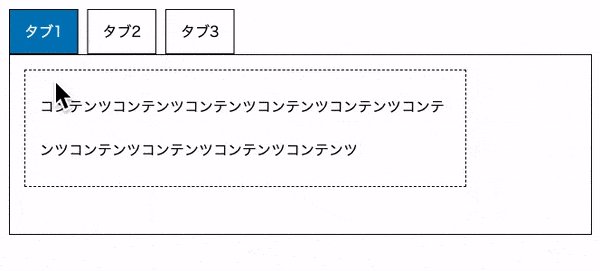
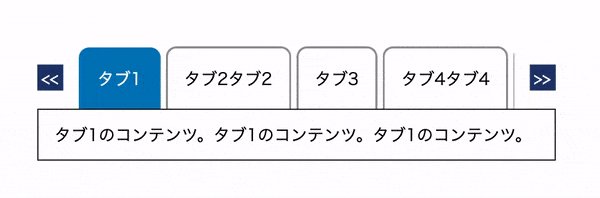
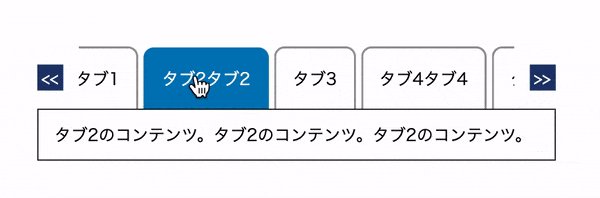
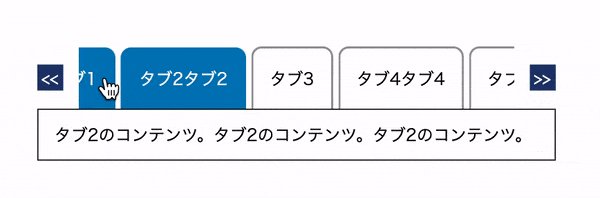
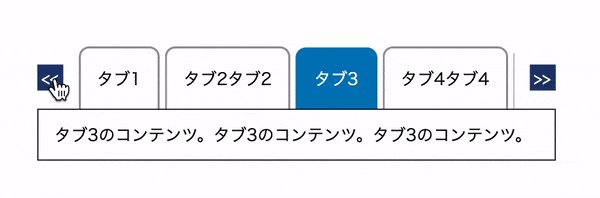
コンテンツの表示/非表示の切り替えができるタブ切り替えをjQueryで実装する方法を紹介。用途・要件
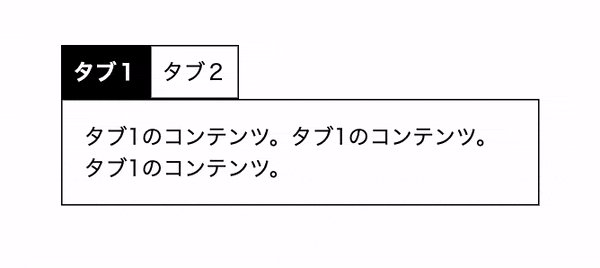
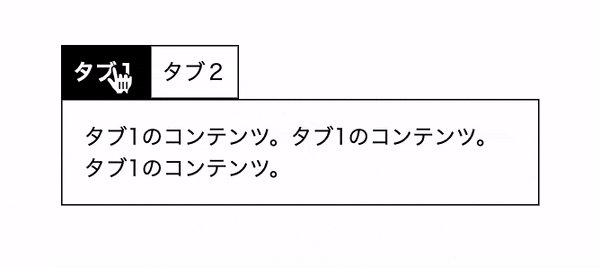
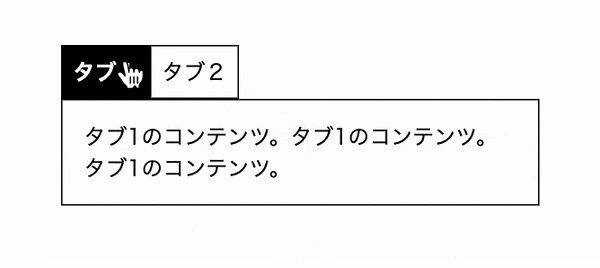
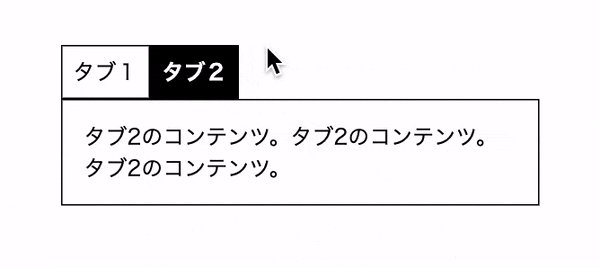
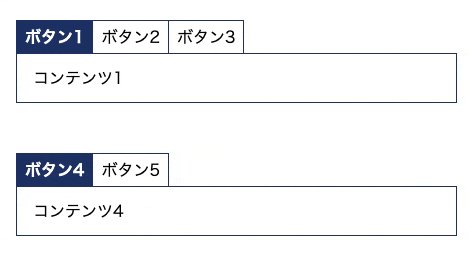
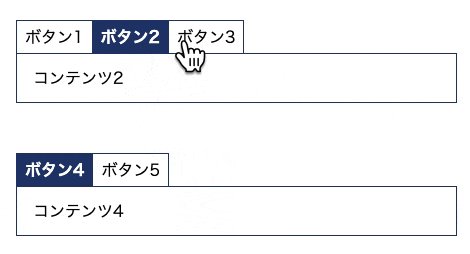
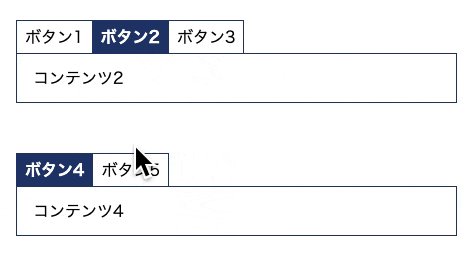
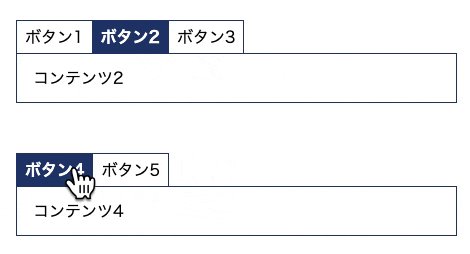
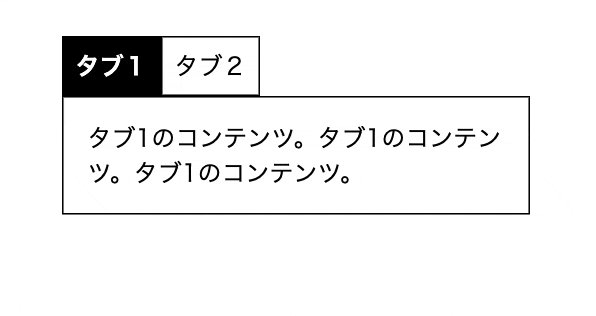
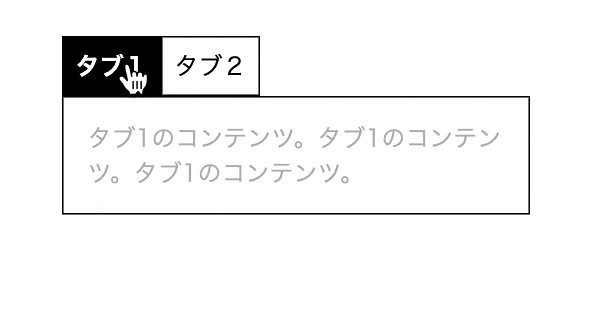
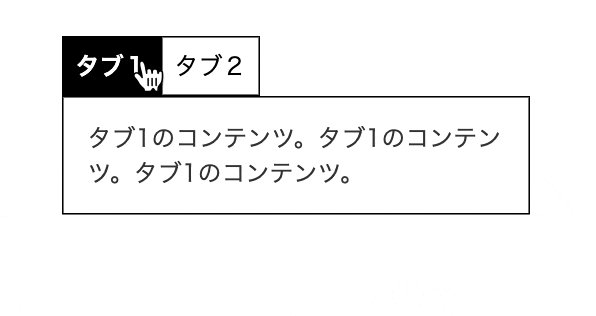
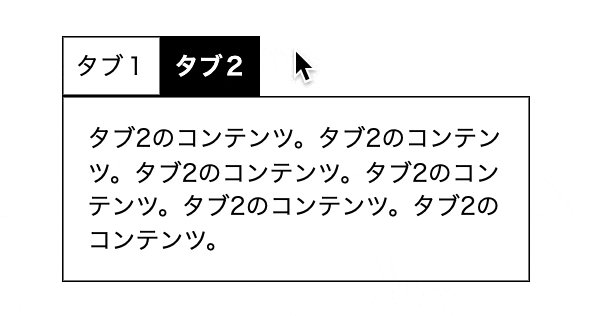
- コンテンツ箇所の表示/非表示の切り替え可能なタブ切り替え。
- 同一ページへの複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- jQuery v3.6.0使用。
- Vanilla JS版はこちら。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)