概要
【jQuery】タブ切り替えとカスタムスクロールバー(PerfectScrollbar)を組み合わせた処理の実装方法を紹介。用途・要件
- タブ切り替えとPerfectScrollbarの組み合わせ処理。
- タブ切り替えのトリガー要素にdata-id属性を付与。
- 各タブコンテンツにdata-id属性に対応するidを設定。
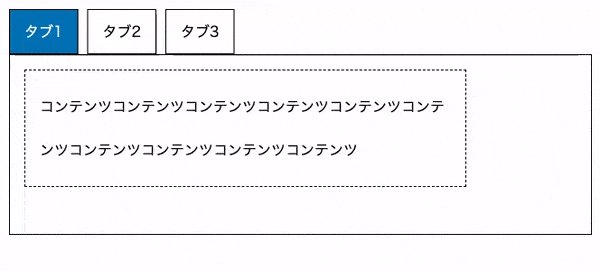
- 初期表示時にカレントにするタブとコンテンツにis-currentクラスを予め付与しておく。
- コンテンツの親要素の高さは固定値。
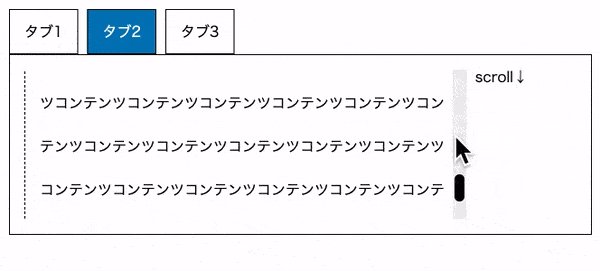
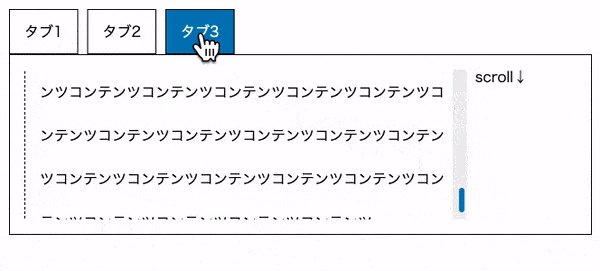
- Y軸方向のみスクロールバーを表示。
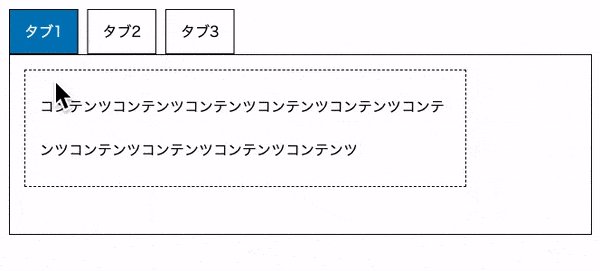
- タブをクリックするとスクロールバーのスクロール位置を最上部に戻す。
- スクロールバーが表示される場合、DEMOでは「scroll↓」というテキストを表示する。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- jQuery v3.6.0使用。
- PerfectScrollbar.js v1.4.0使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)