概要
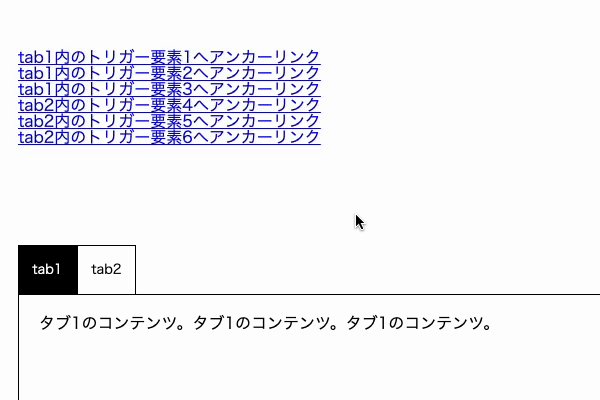
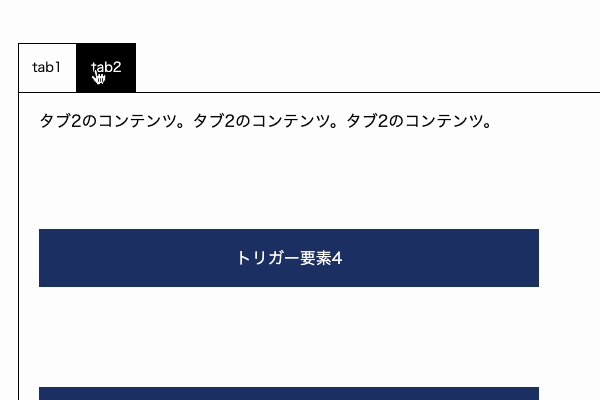
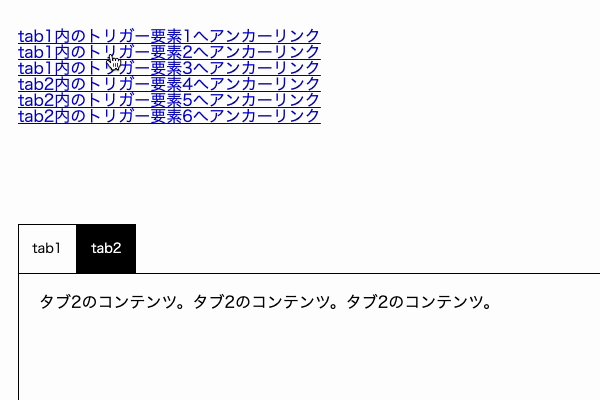
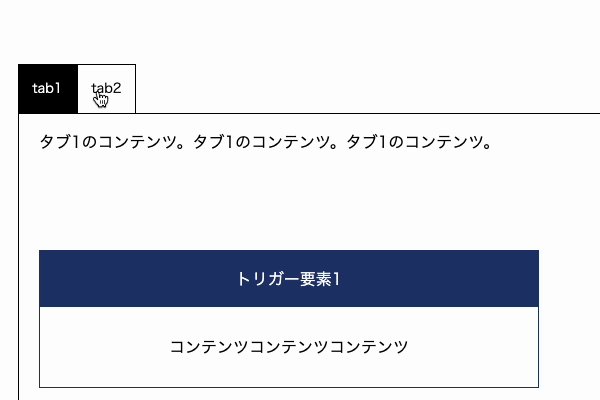
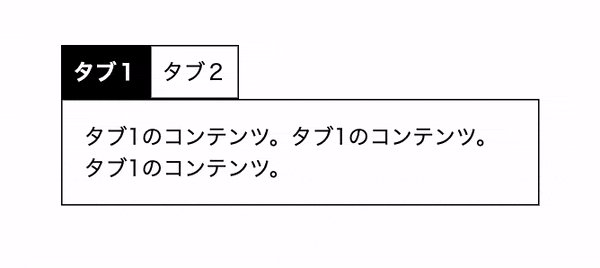
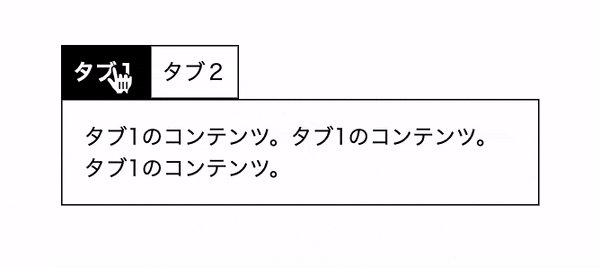
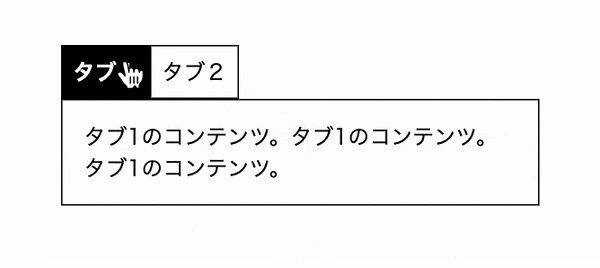
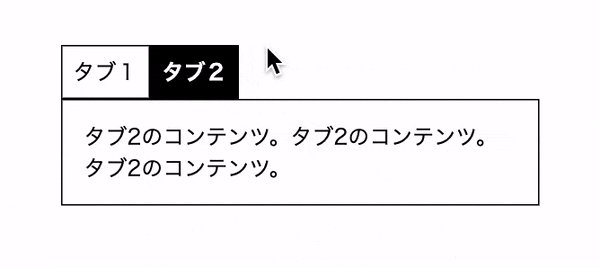
アンカーリンクと連動するコンテンツアコーディオンを、タブ切り替えで管理する方法を紹介(複数開閉)。用途・要件
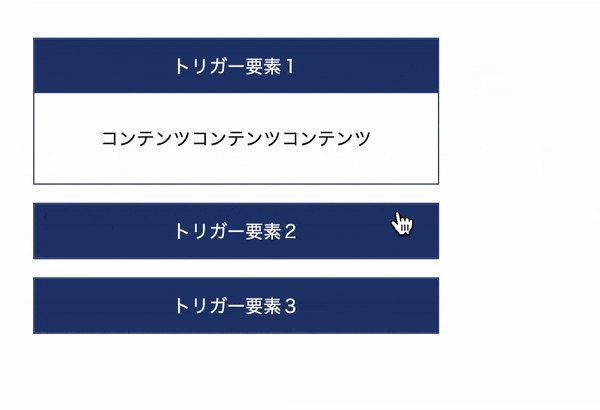
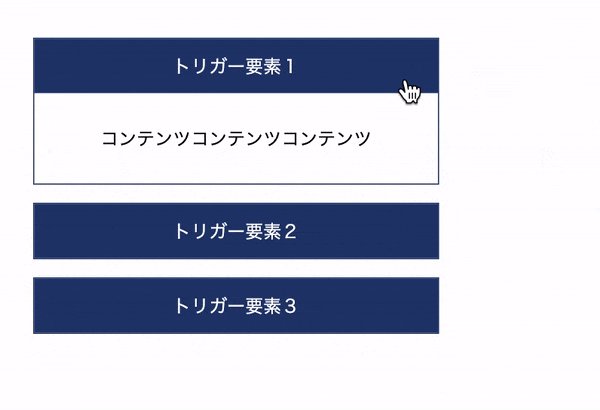
- あるアンカーリンク要素をクリックしたとき、該当のタブを開いた状態とし、その対象のアコーディオン要素をスライドで開く。
- タブ切り替えは、data属性とid属性で対象を特定する。
- アコーディオンが開いた際には、openクラスを付与。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
その他
- jQuery V3.7.1使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)