概要
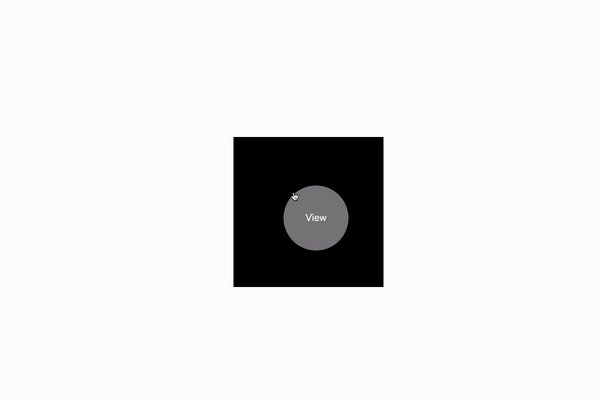
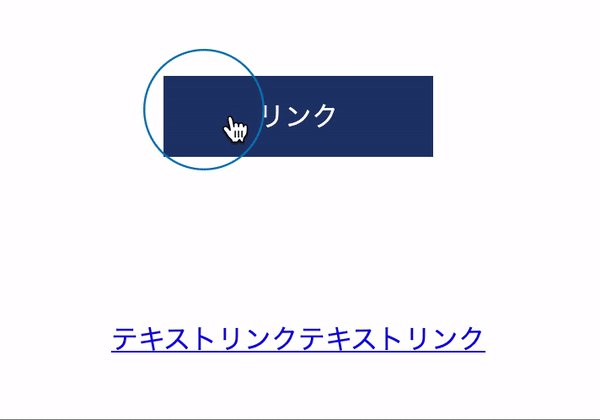
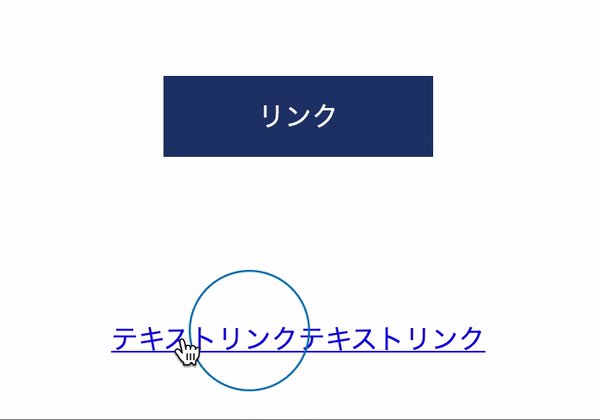
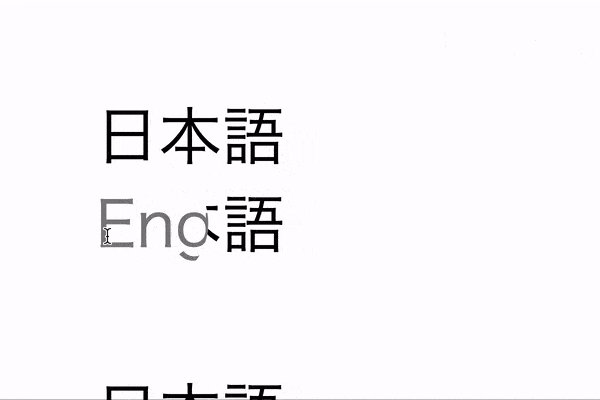
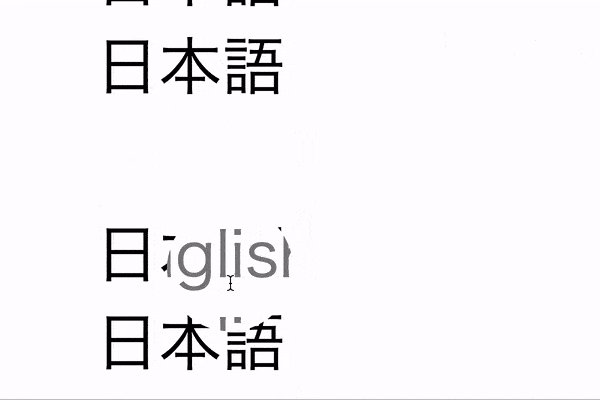
マウスストーカーにスタイルを当て、リンクにホバーした時には、追従していたマウスストーカーの中にテキストを表示させる実装方法を紹介。用途・要件
- マウスストーカーを常時表示させ、リンクにホバーした時には任意のテキストを表示させる場合に使用。(PC時のみ)
- mousemoveイベントでブラウザ上のマウスカーソル位置を取得。
- smoothness変数の値を変えることで、滑らかな動きにも対応。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)