概要
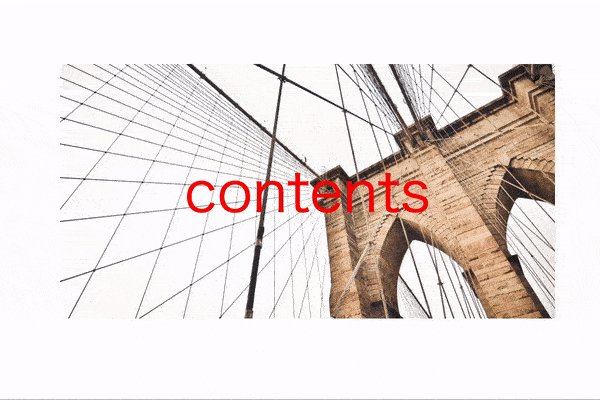
日本語テキストを配置した対象エリアをホバーしたらマウスカーソルの周りをCSSのclip-pathで円形に切り抜き、英語テキストを表示する処理をJavaScriptで実装。用途・要件
- 対象エリアに日本語テキストを配置する。
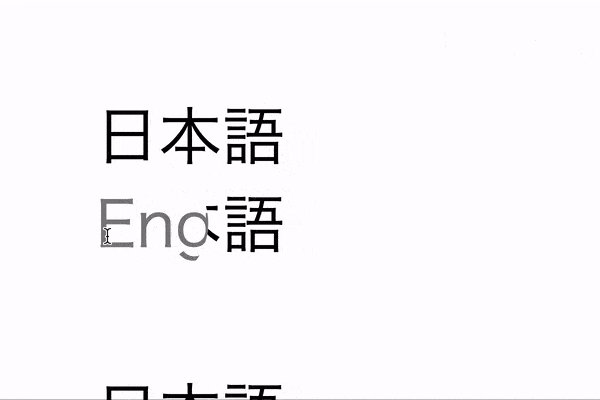
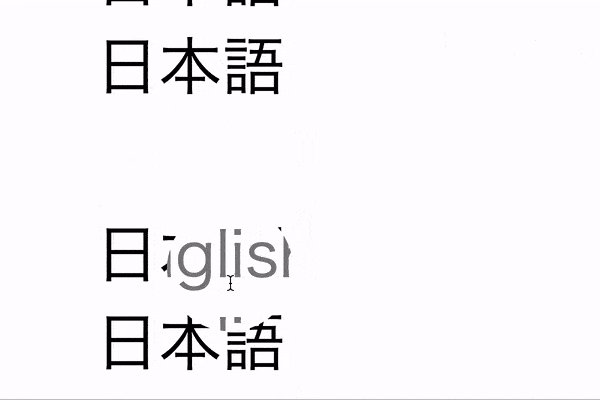
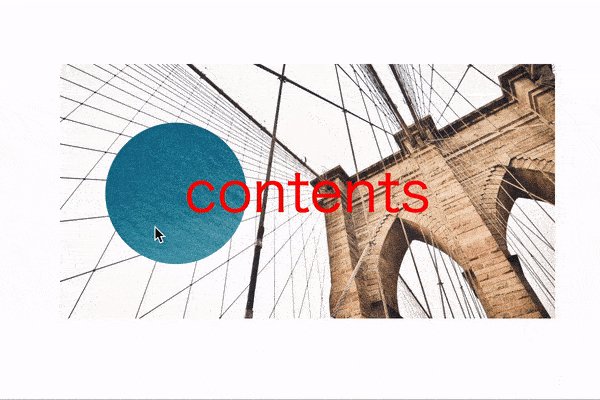
- 対象エリアをホバーしたらマウスカーソルの周りをCSSのclip-pathで円形に切り抜き、切り抜いた円に英語テキストを表示する。
- 対象エリアをホバーしたタイミングで、円が拡大して表示される。ホバーが外れたタイミングで円が縮小する。
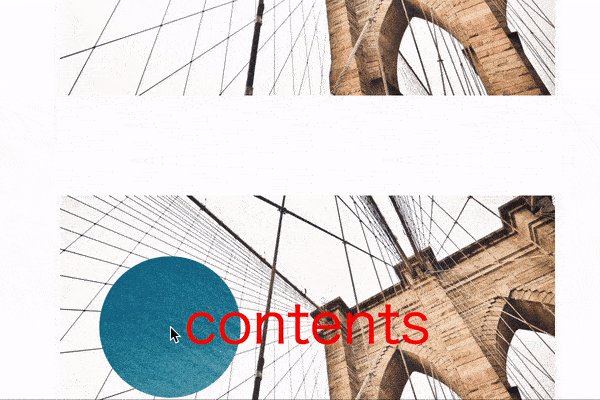
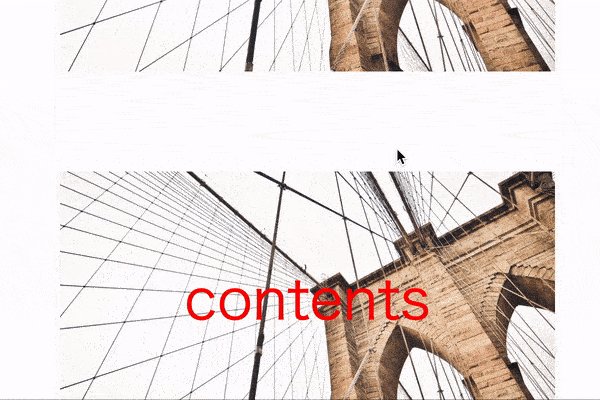
- 画面をスクロールした際も、円がカーソルに追従する。(※DEMOプレビュー上では追従しないので、ローカル環境でご確認ください)
- 円はカーソルに少し遅れて追従する。
- 同一ページへの複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
注意事項
- カーソルに追従する円の動きの滑らかさは、閲覧するブラウザに依存します。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)