
実装目安
3分
概要
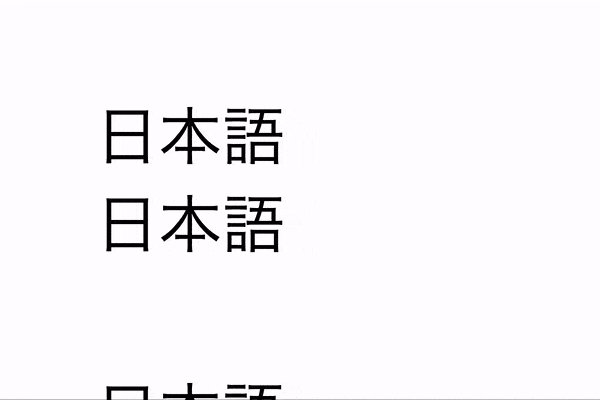
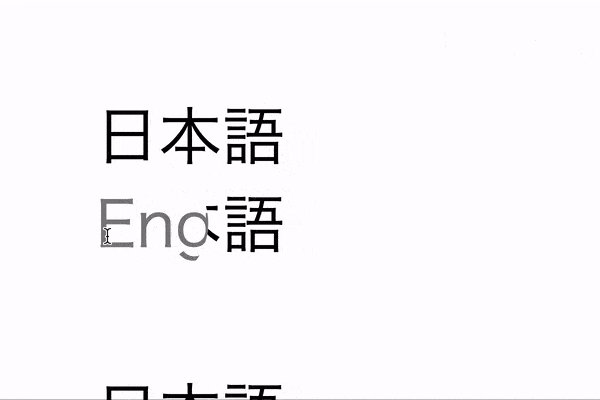
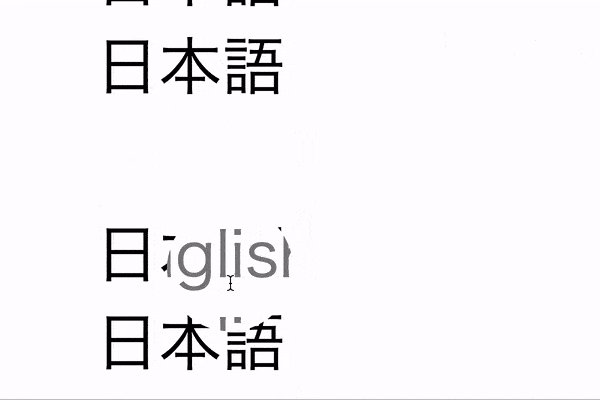
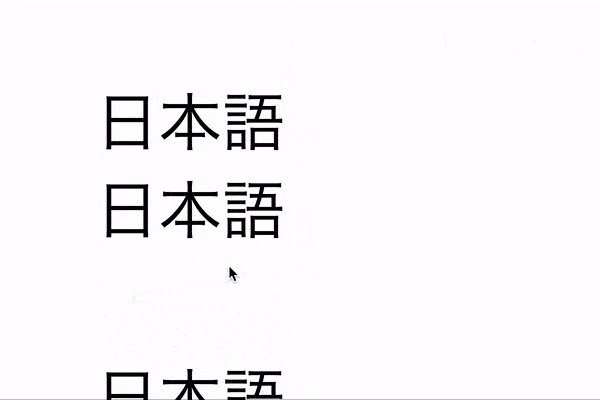
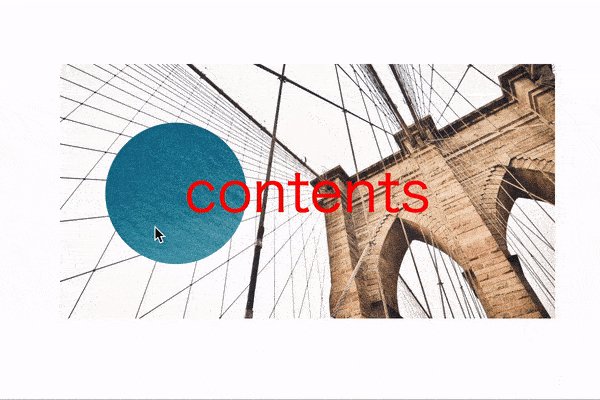
画像をホバーしたらマウスカーソルの周りをCSSのclip-pathで円形に切り抜き、別の画像を表示する処理をJavaScriptで実装する方法を紹介。
用途・要件
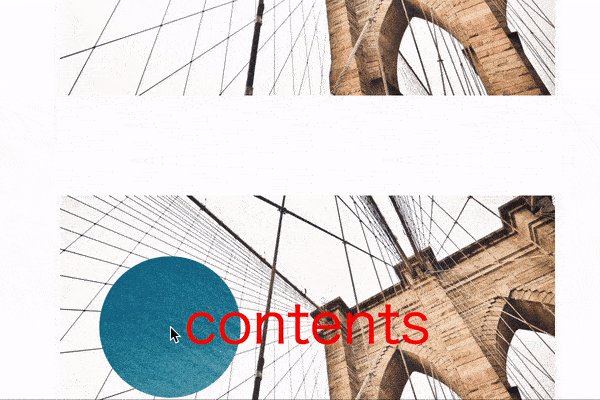
- 対象エリアをホバーしたらマウスカーソルの周りをCSSのclip-pathで円形に切り抜き、切り抜いた円に別の画像を表示する。
- 対象エリアをホバーしたタイミングで、円が拡大して表示される。ホバーが外れたタイミングで、円が縮小する。
- 画面をスクロールした際も、円がカーソルに追従する。(※DEMOプレビュー上では追従しないので、ローカル環境でご確認ください)
- 円はカーソルに少し遅れて追従する。
- 同一ページへの複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
注意事項
- コンテンツを入れない場合は、高さを指定すること。
- カーソルに追従する円の動きの滑らかさは、閲覧するブラウザに依存します。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)