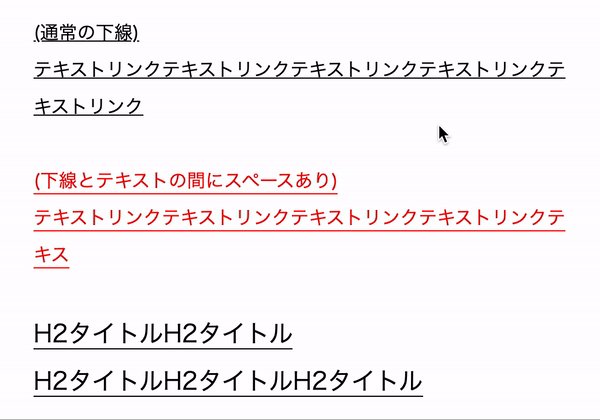
テキストのスタイリング集
様々なテキストのスタイリングを紹介します!
[ ID : 9130 ]
9 件の記事を表示
実装目安
1分

実装目安
1分


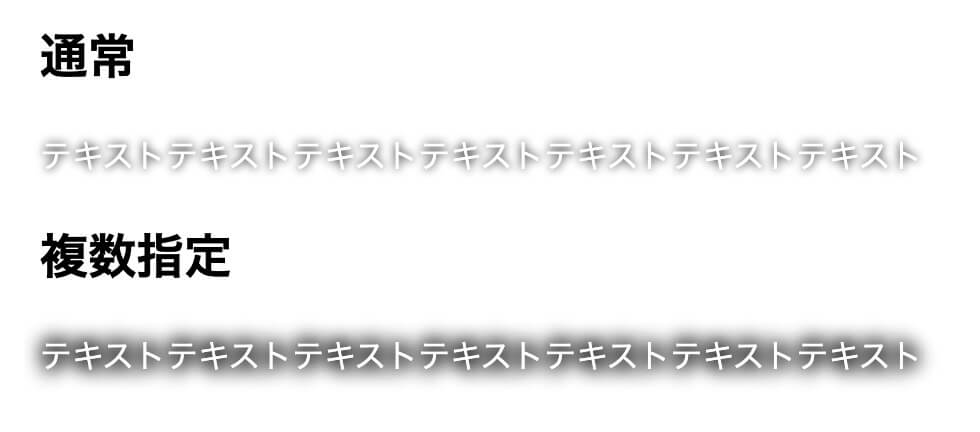
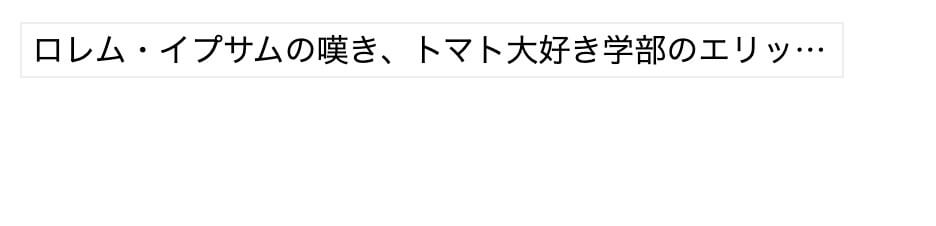
長い1行テキストに3点リーダー ( … ) を自動付与するmixin
[ ID: 1898 ]
長い1行テキストの場合に、文末に3点リーダーを自動付与して省略するtext-overflow: ellipsis; 実装をmixin化することで作業効率化をはかる。

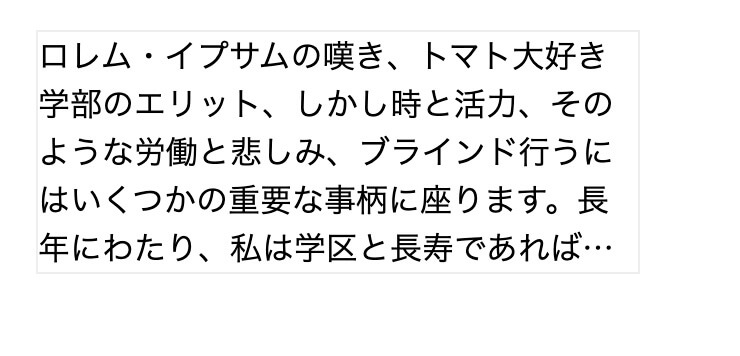
(複数行)長いテキストに指定の行数で3点リーダー ( … ) を自動付与するmixin
ブロンズ
[ ID: 1900 ]
長い複数行テキストの場合に、任意の行数で文末に3点リーダーを自動付与して省略する-webkit-line-clampの実装をmixin化することで作業効率化をはかる。

実装目安
1分