概要
CSSを使用して文字と下線の間隔を空けて見た目を調整する方法を紹介。用途・要件
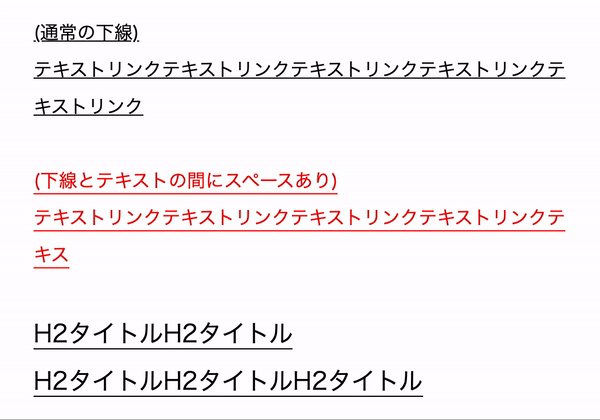
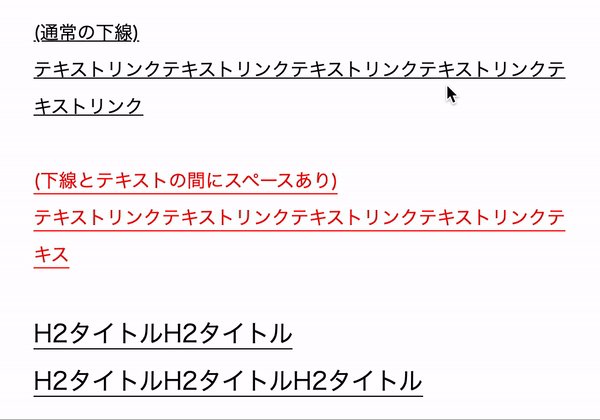
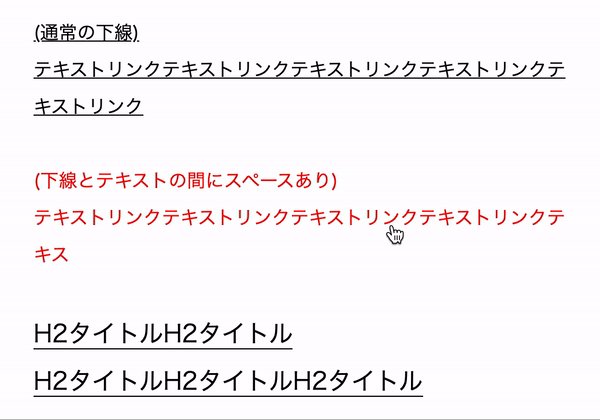
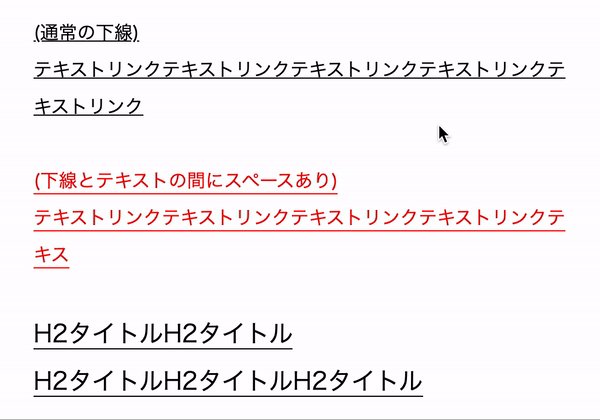
- 通常の「text-decoration: underline;」による下線では、文字(テキスト)と下線の間隔がなく詰まっているため、スペースを空けて見た目を調整したい場合
- 複数行のテキストにも下線を引ける
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)