これは便利!おすすめのモダンCSSや実装例を紹介!
IEをサポート対象外にした場合に使用できる便利なCSSやその実装例を紹介します!
28 件の記事を表示






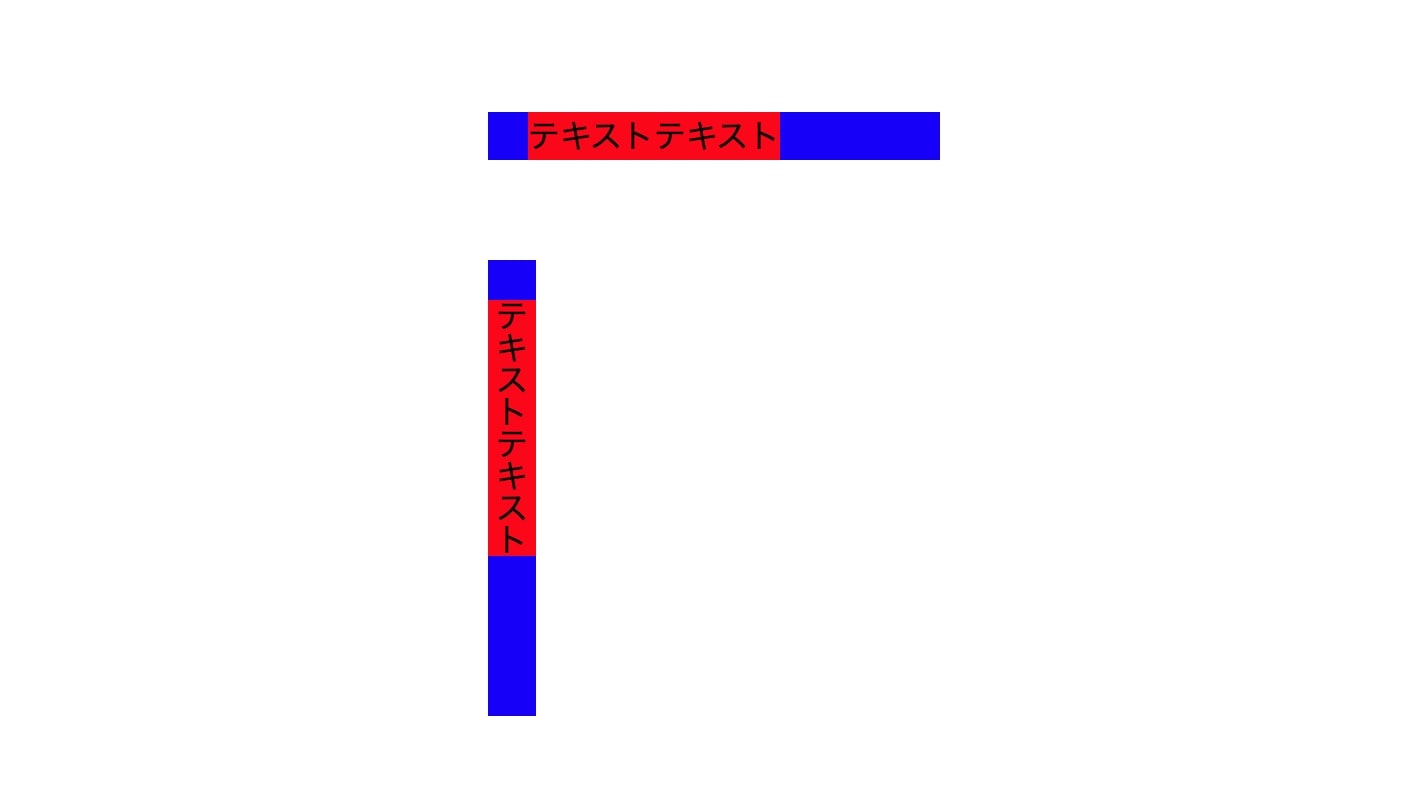
【CSS】margin-blockとmargin-inlineプロパティ
ブロック方向の先頭と末尾のマージンを設定できるCSSのmargin-blockプロパティと、インライン方向の先頭と末尾のマージンを設定できるmargin-inline プロパティを紹介。

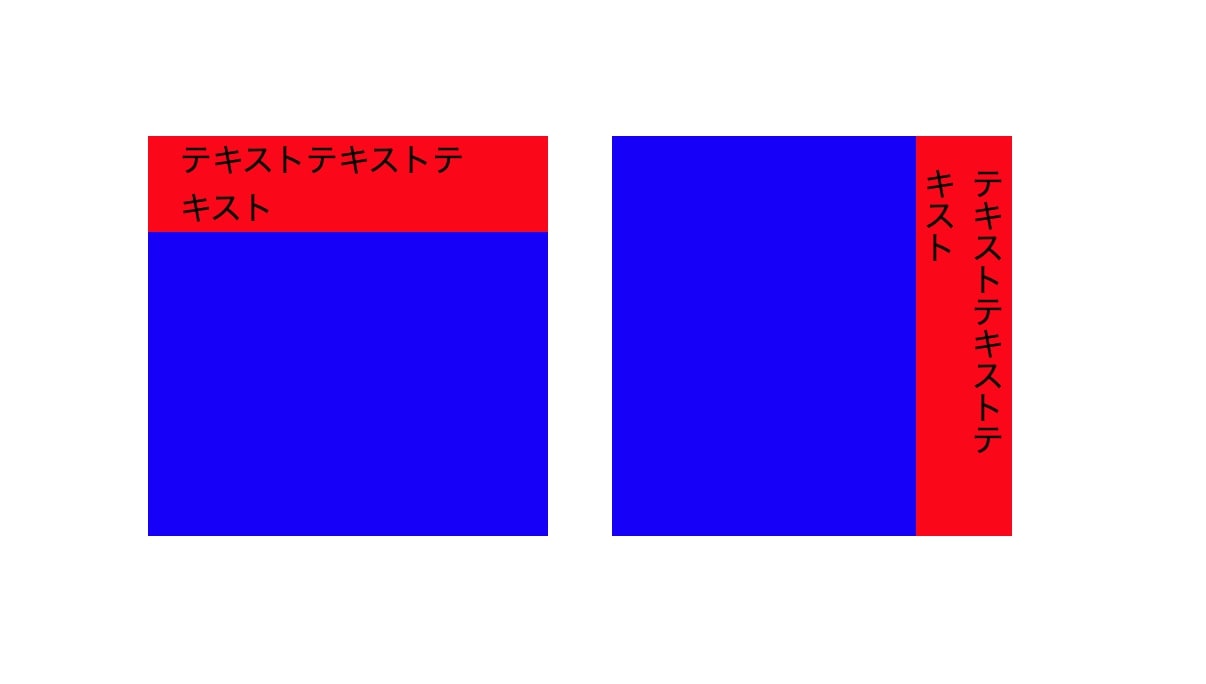
【CSS】padding-blockとpadding-inlineプロパティ
ブロック方向の先頭と末尾のパディングを設定できるCSSのpadding-blockプロパティと、インライン方向の先頭と末尾のパディングを設定できるpadding-inline プロパティを紹介。

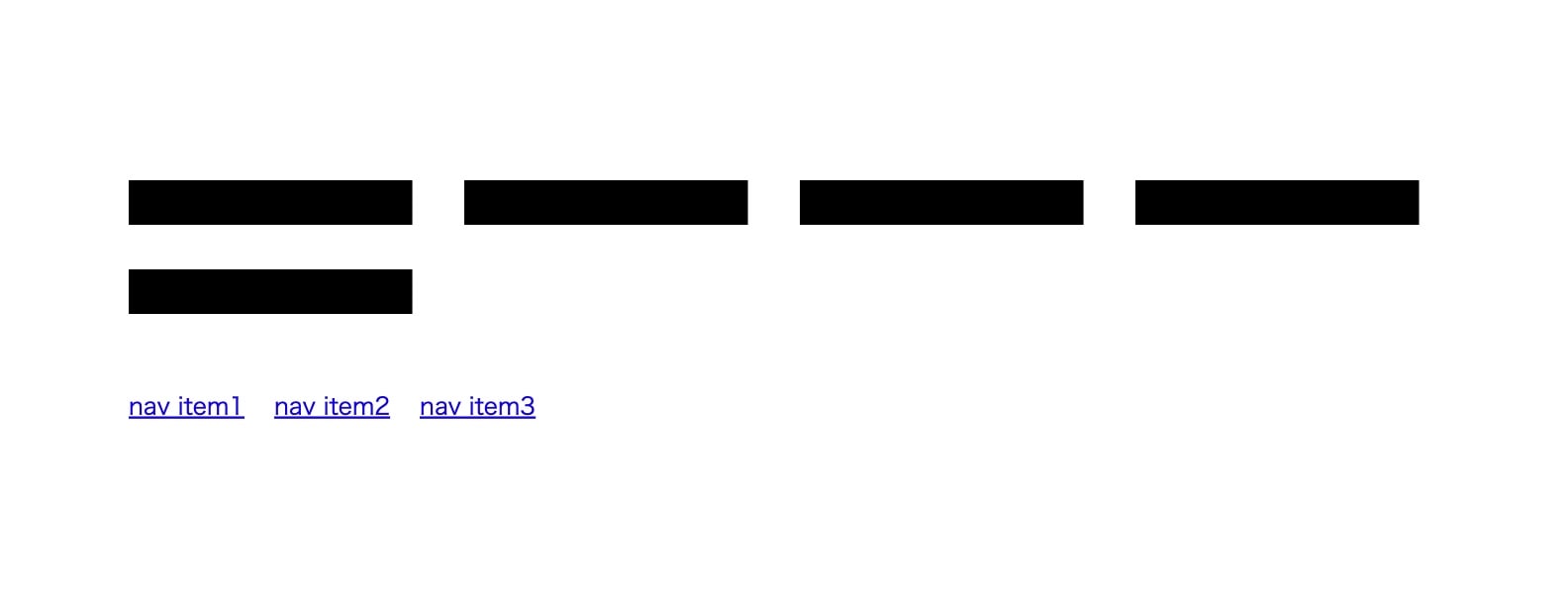
Flexboxでgapプロパティを使用して要素間の余白(隙間)を作成する
Flexboxでmarginプロパティではなくgapプロパティを使用して要素間の余白(隙間)を作成する方法を紹介。

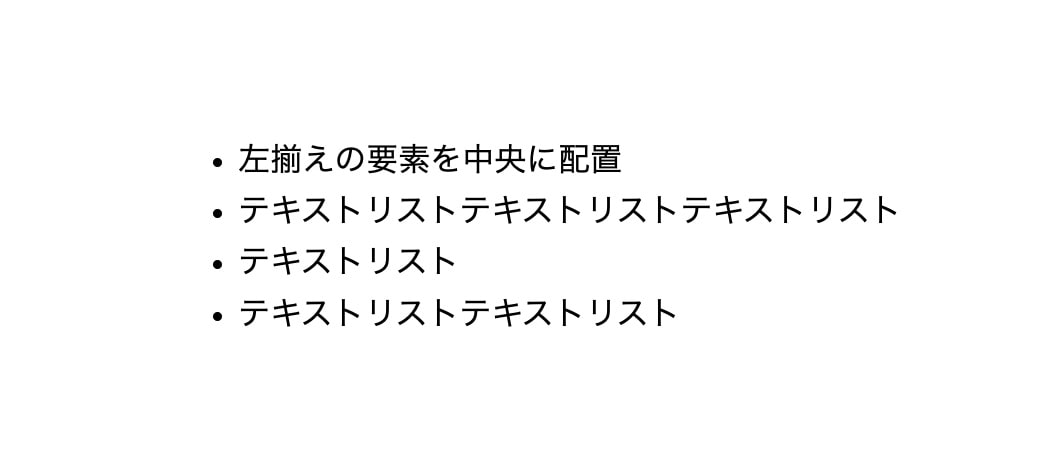
FlexboxやGridレイアウトでカラム数が変わる場合に使える便利なCSS変数テクニック
ブロンズFlexboxやGridレイアウトで横並びに要素を配置しており、画面幅に応じてカラム数が変更する場合に使用できる便利なCSSのカスタムプロパティ(変数)の使い方を紹介。



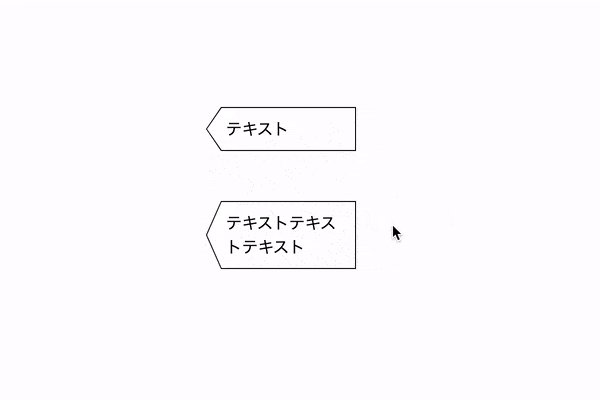
背景を斜めにカットしたセクション(clip-pathを使用)
【パス会員限定】背景を斜めにカットしたセクションをCSSのclip-pathを使用して実装。斜めの方向・位置が異なるパーツを4パターン用意。

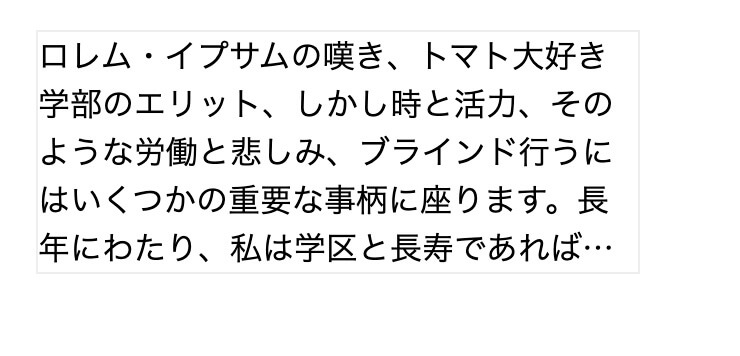
(複数行)長いテキストに指定の行数で3点リーダー ( … ) を自動付与するmixin
ブロンズ長い複数行テキストの場合に、任意の行数で文末に3点リーダーを自動付与して省略する-webkit-line-clampの実装をmixin化することで作業効率化をはかる。

CSSメディアクエリを使用してホバー動作が有効なPCデバイスでのみホバー時のスタイルを設定する(mixinあり)
ブロンズマウスポインターを使ってホバー動作を操作できるPCデバイスをCSSメディアクエリを使用して判定してスタイルを変更する設定を紹介。また、使いやすいようにSCSSのmixinも記載。

YouTube埋め込み方法 (レスポンシブ、モダンブラウザ向け)
公式の手順でYouTube動画をWEBサイトに表示させる方法、およびCSSのaspect-ratioプロパティを使用してレスポンシブ対応する方法を紹介。



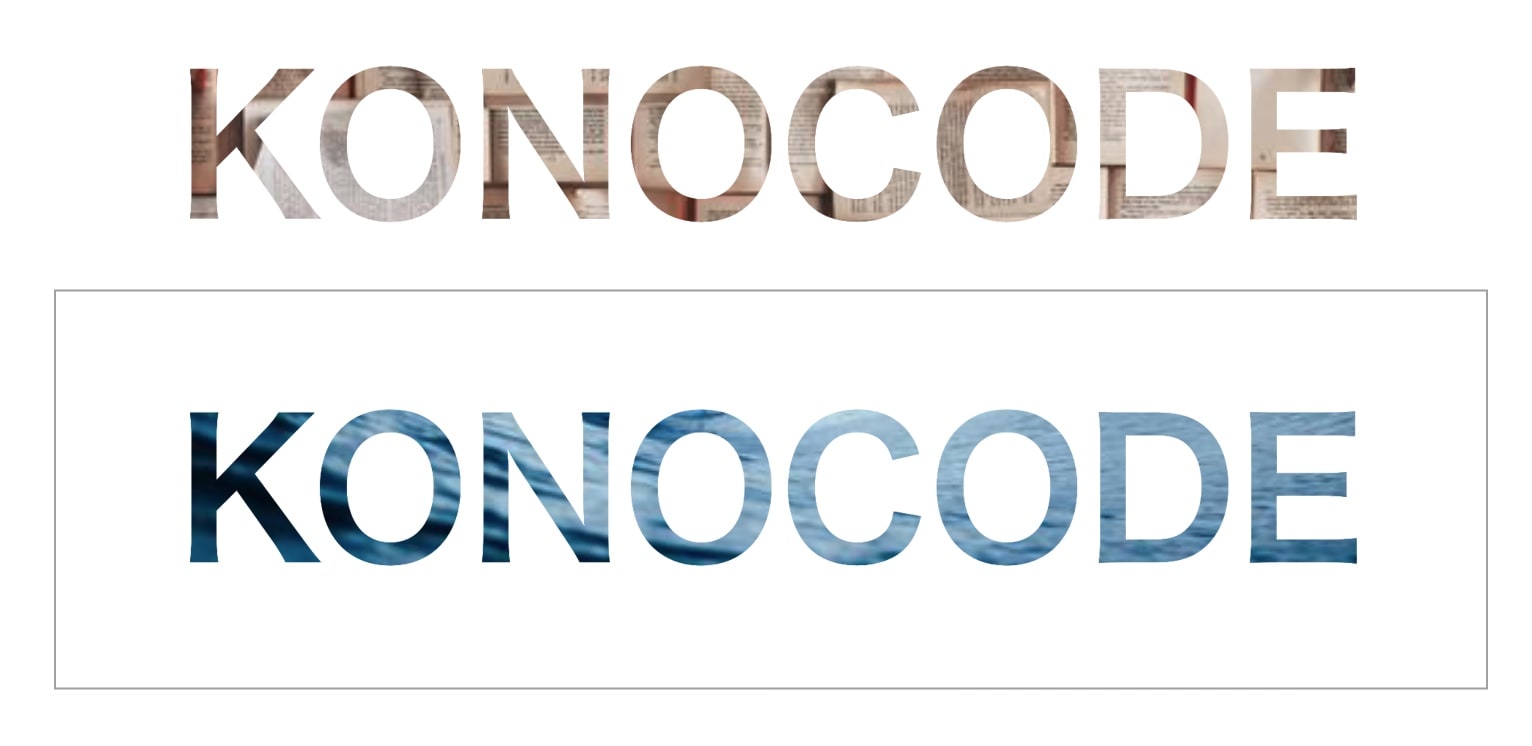
【CSS】テキストの文字色をグラデーションにしてアニメーションさせる
ブロンズテキストの文字色をグラデーションに設定しつつ、グラデーションをCSSアニメーションさせる方法を紹介。






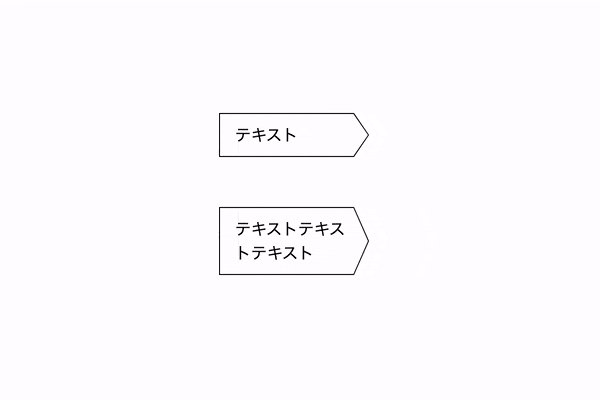
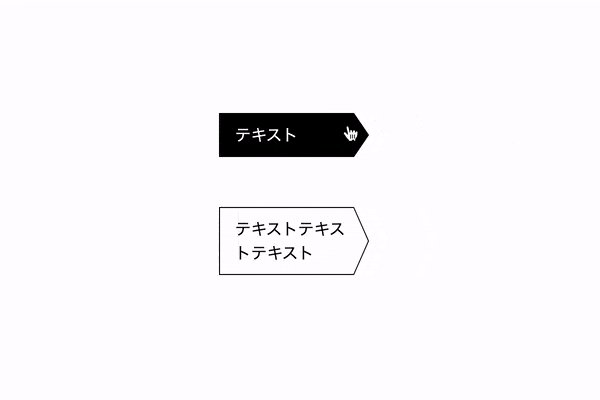
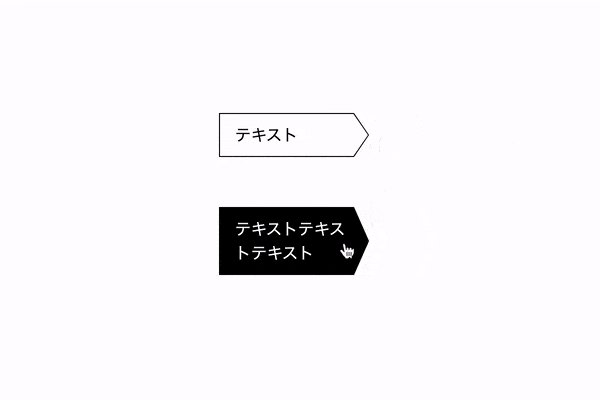
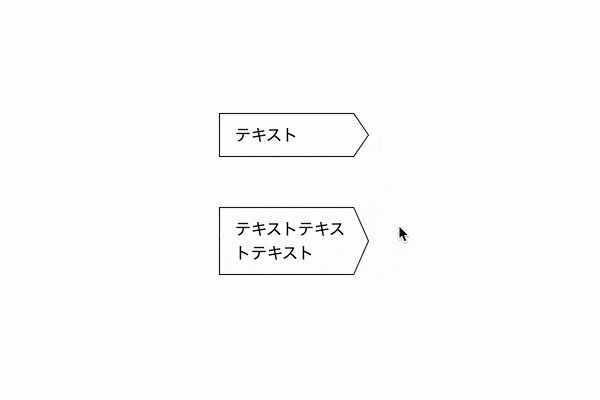
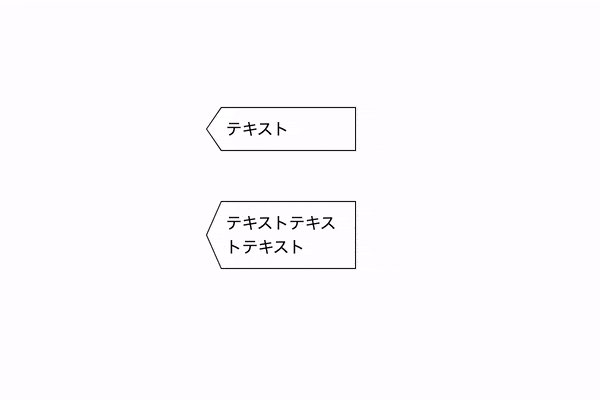
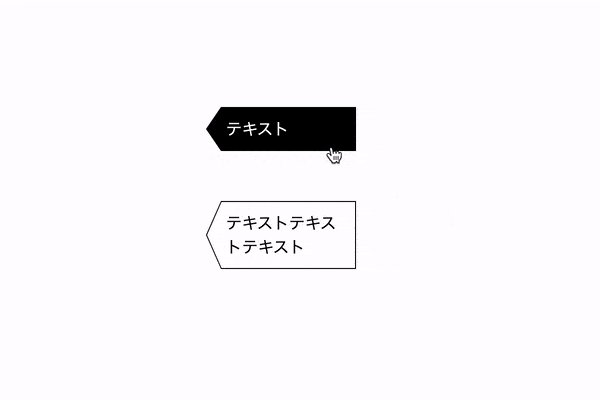
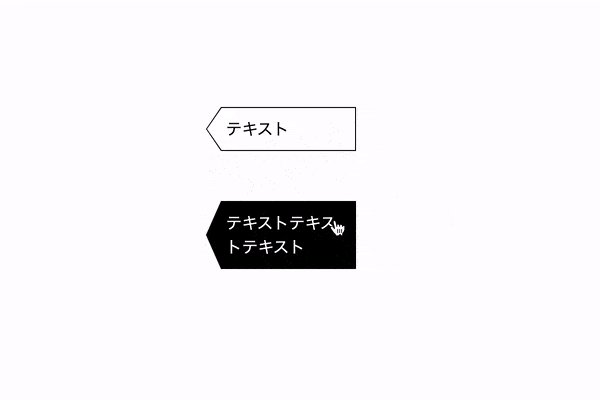
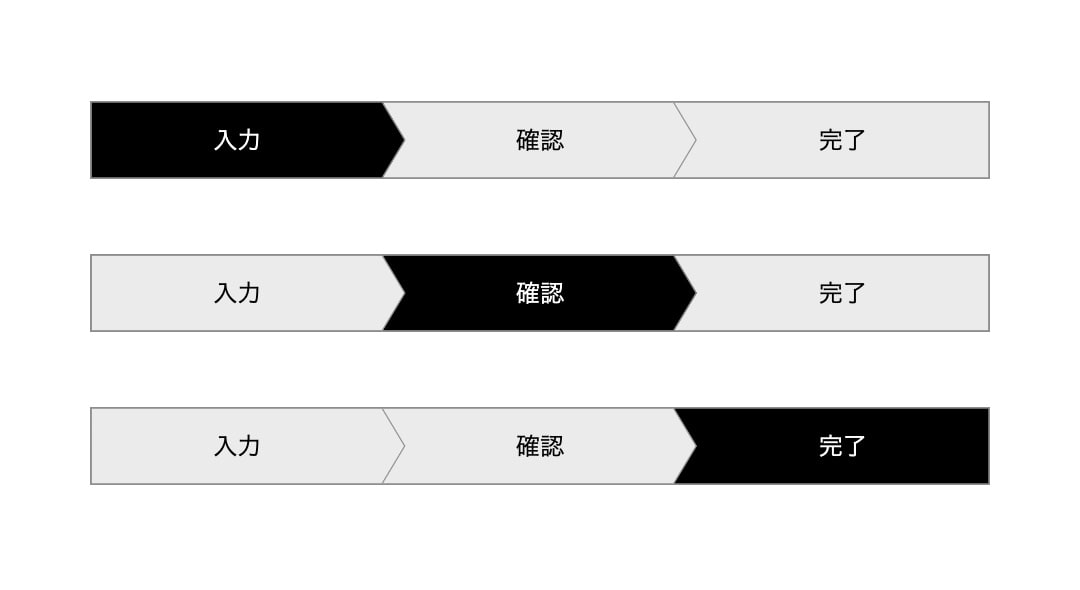
お問合せフォームでよく使用されるステップバー タイプ2(CSSのclip-pathを使用。枠線あり)
【パス会員限定】お問合せフォームでよく使用される入力・確認・完了の進捗状況を示すステップバー。CSSのclip-pathを使用して実装。

お問合せフォームでよく使用されるステップバー タイプ2(CSSのborderを使用。枠線あり)
【パス会員限定】お問合せフォームでよく使用される入力・確認・完了の進捗状況を示すステップバー。CSSのborderを使用して実装。

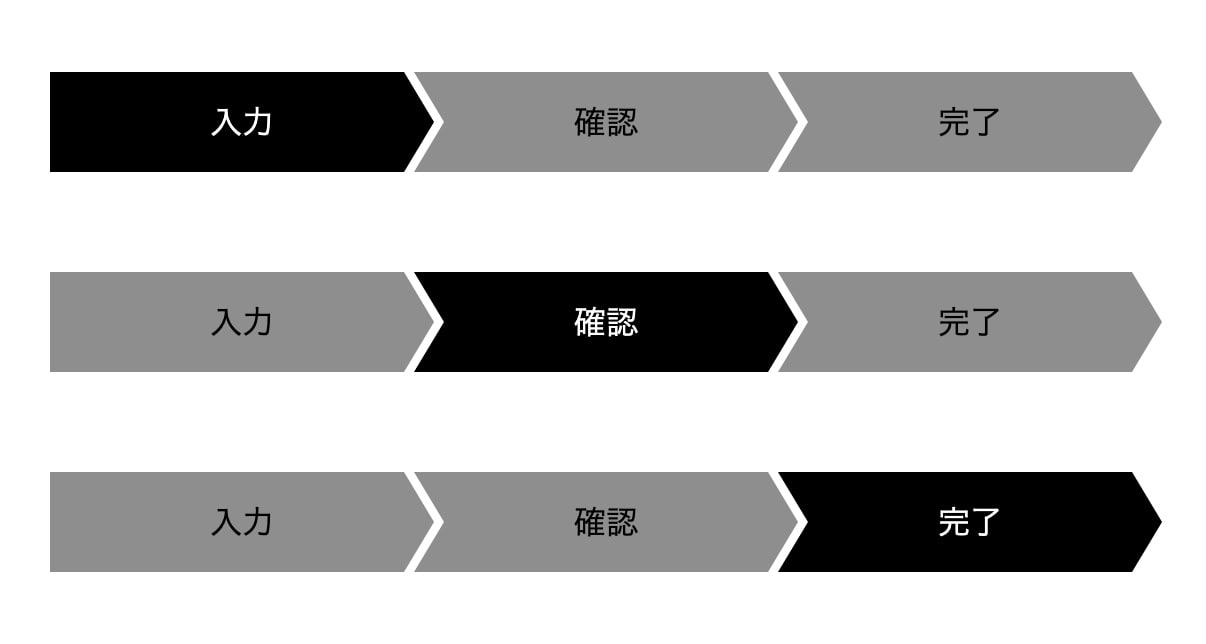
お問合せフォームでよく使用されるステップバー タイプ1(CSSのclip-pathを使用)
【パス会員限定】お問合せフォームでよく使用される入力・確認・完了の進捗状況を示すステップバー。CSSのclip-pathを使用して実装。