概要
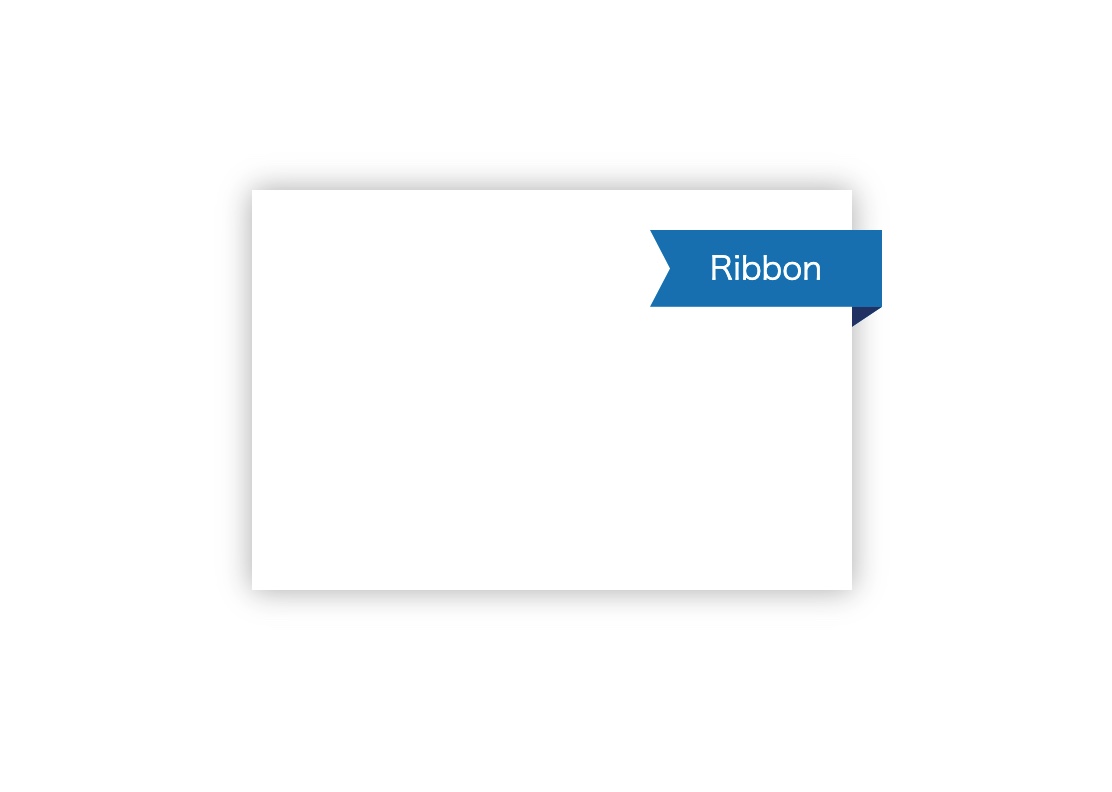
【パス会員限定】CSSのclip-pathプロパティを使用して実装した折り目付きリボンパーツ。用途・要件
- 折り目付きリボンをCSSのclip-pathプロパティを使用して作成。
- 親要素の右側に配置する。
- 調整し易いようにCSSカスタムプロパティ(変数)を使用。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)