【頻出】ページトップボタン
プロジェクトで頻出するページトップボタンに関する処理を紹介します!
11 件の記事を表示

【Vanilla JS】スクロール途中でPageTop(トップへ戻る)ボタンをフェードインで表示(Intersection Observer API使用)
シルバーページトップボタンをスクロールの途中で表示させる処理を、Intersection Observer APIを使用して実装する方法を紹介。

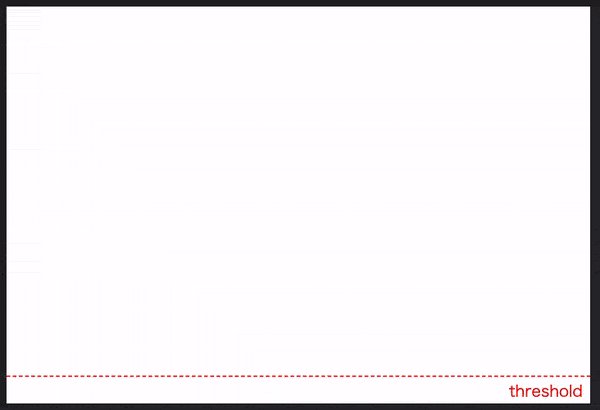
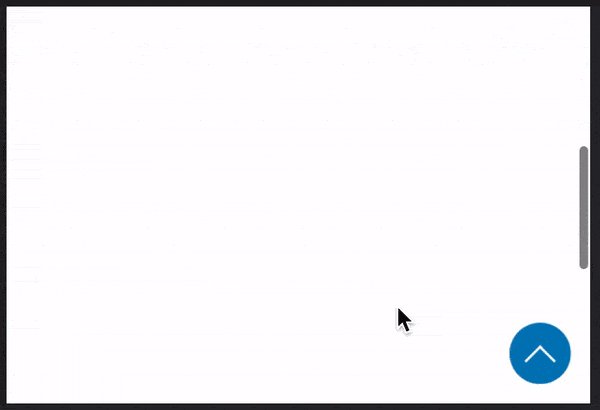
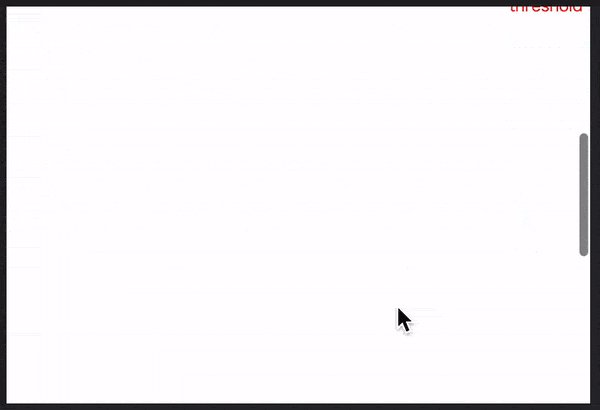
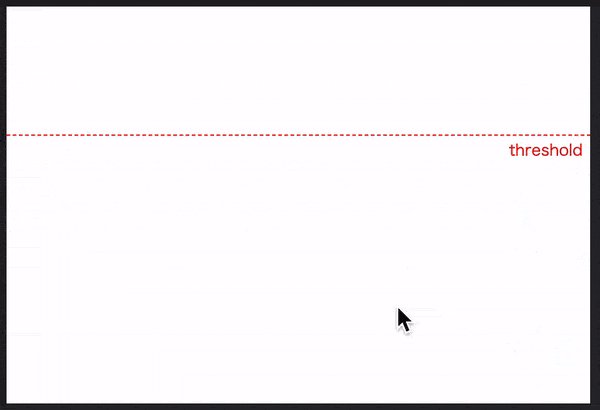
【Vanilla JS】スクロール途中でページトップボタンを表示して、フッターが画面内に入ると非表示にする処理(Intersection Observer API使用)
シルバーページトップボタンをスクロールの途中で表示させ、フッターが画面内に入ったタイミングでページトップボタンを非表示にする処理を、Intersection Observer APIを使用して実装する方法を紹介。

【Vanilla JS】スクロール途中でPageTop(トップへ戻る)ボタンが拡大して表示(Intersection Observer API使用)
シルバースクロールの途中でページトップボタンを拡大して表示させる処理を、Intersection Observer APIを使用して実装する方法を紹介。

【Vanilla JS】スクロール途中でPageTop(トップへ戻る)ボタンが画面下からスライドして表示(Intersection Observer API使用)
シルバースクロールの途中でページトップボタンを画面下からスライドして表示させる処理を、Intersection Observer APIを使用して実装する方法を紹介。

【Vanilla JS】スクロール途中でPageTop(トップへ戻る)ボタンをフェードインで表示し、フッター上で固定する(Intersection Observer API、position: sticky 使用)
シルバーページ最上部から一定量スクロールするとページトップが表示され、フッターまで来たタイミングでフッター上にページトップを固定する処理の実装方法を紹介。

【Vanilla JS】ページトップボタンにスクロール量に応じて変化するプログレスバーを表示
シルバーページをどれだけスクロールしたかを可視化するプログレスバーをページトップボタンに表示する方法を紹介。


スクロール途中でPageTop(トップへ戻る)ボタンをフェードインさせる処理
【jQuery】webサイトで実装することの多いページトップボタンをスクロールの途中で表示させる処理を紹介。

【jQuery】FixedされたPageTopボタンをスクロール中にフッターの手前で止める処理
シルバーページ最下部までスクロールした時にページトップ(トップへ戻る)ボタンをフッターの手前(フッター上)で止める処理について。

【CSS】position: sticky を使用したスクロールするとフッター上に固定するページトップボタン(その1)
ブロンズスクロールするとフッター上に固定するページトップボタンをJavaScripを使用せずCSSのposition: sticky を使用して実装する方法を紹介。フッターに上マージンを指定するパターン。

【CSS】position: sticky を使用したスクロールするとフッター上に固定するページトップボタン (その2)
ブロンズスクロールするとフッター上に固定するページトップボタンをJavaScripを使用せずCSSのposition: sticky を使用して実装する方法を紹介。フッターに上マージンを指定しないパターン。





