
絞り込みなし(全記事)
15 件中 1〜15件目 を表示
実装目安
1分

実装目安
1分

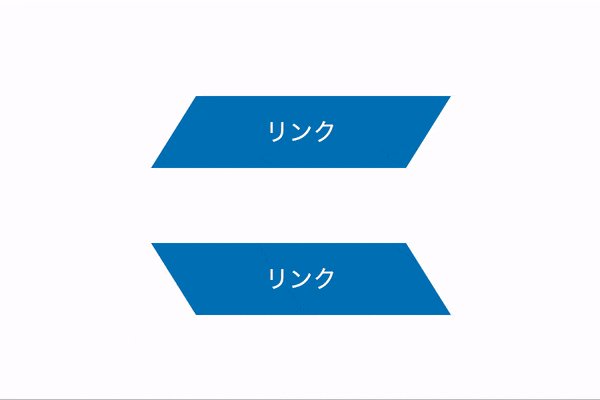
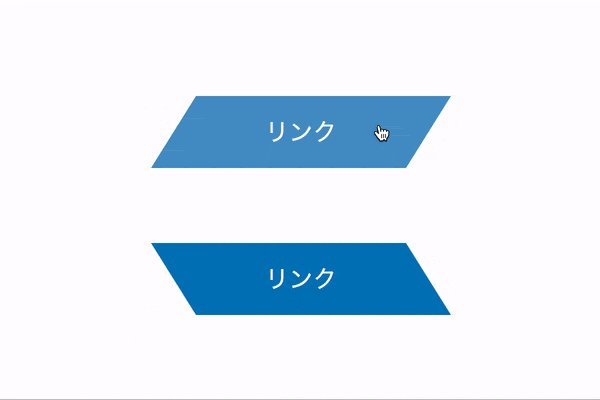
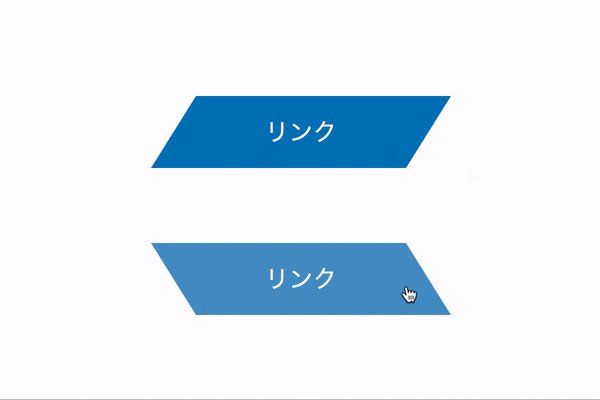
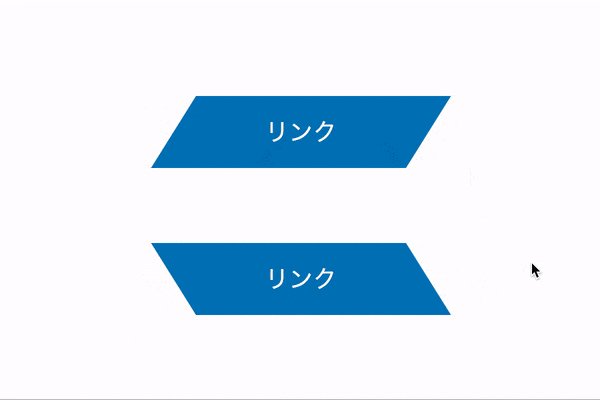
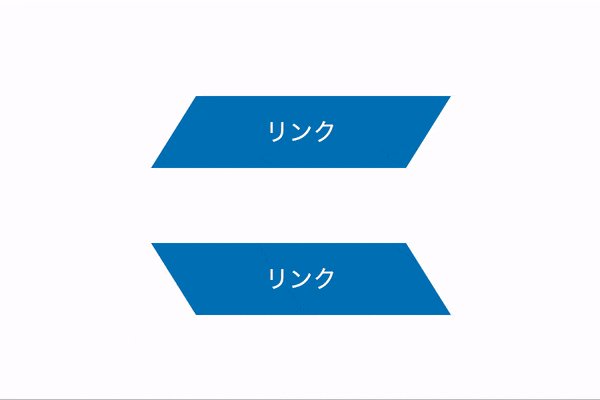
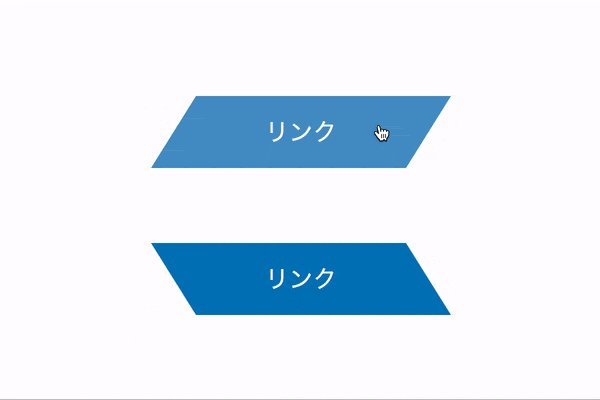
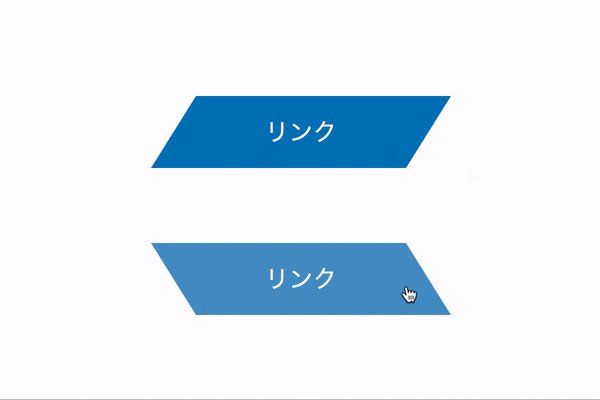
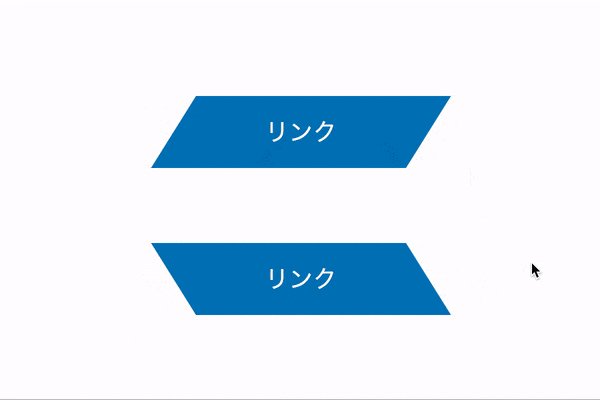
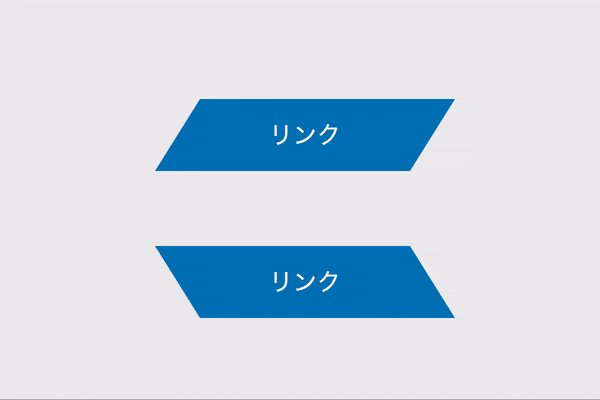
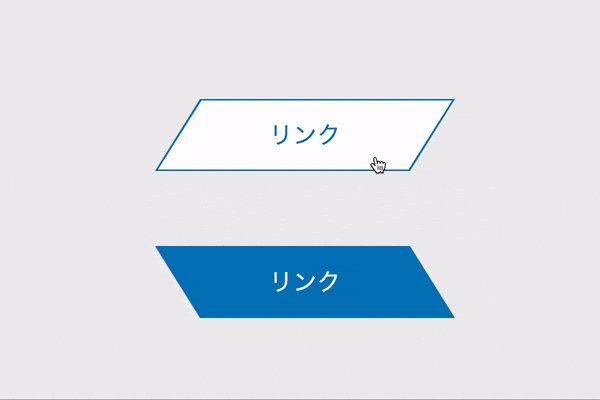
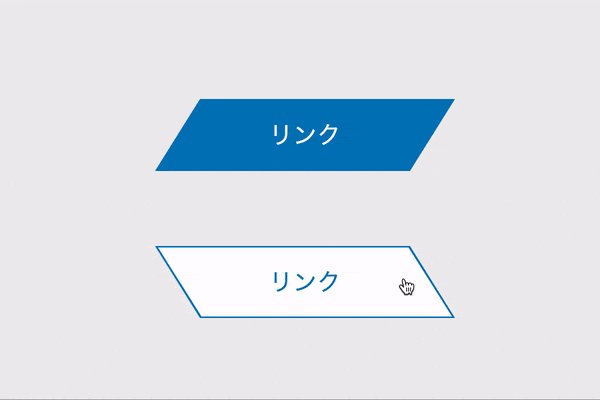
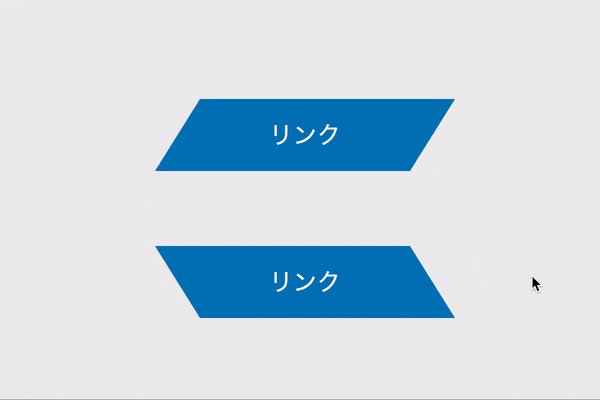
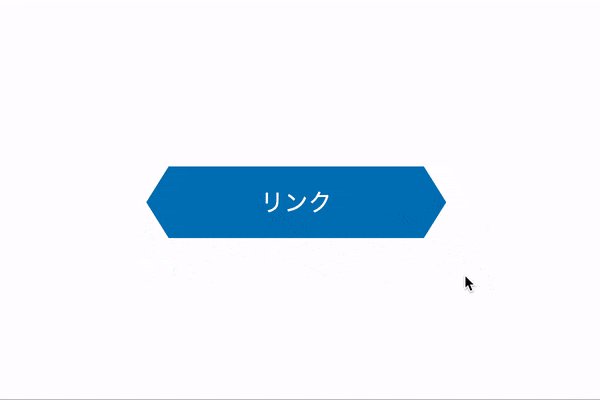
リンクボタンパーツ(平行四辺形、ホバー時に色反転して枠線を入れる、clip-path使用)
パス会員限定
[ ID : 10642 ]
【パス会員限定】CSSのclip-pathを使用して作成した平行四辺形のリンクボタンパーツ。ホバー時に色反転して枠線を入れるCSSアニメーションを追加。
実装目安
1分

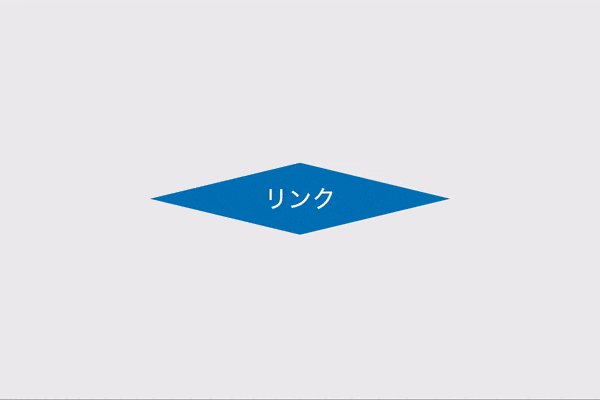
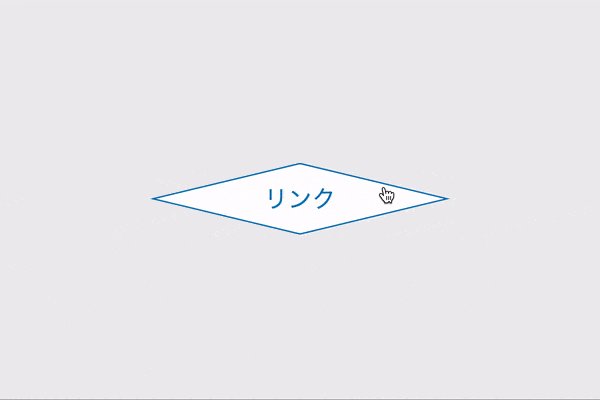
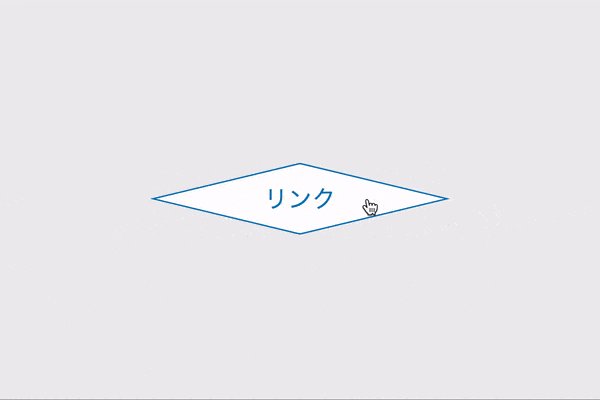
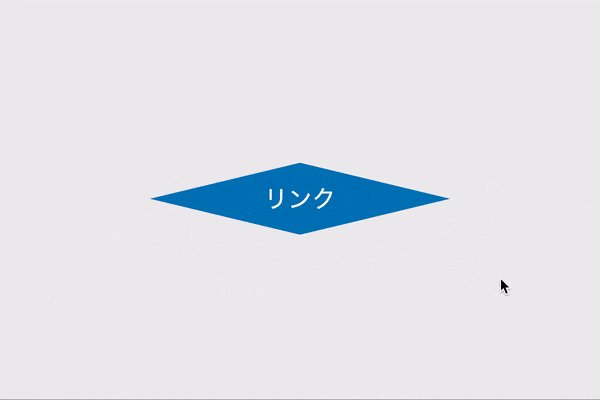
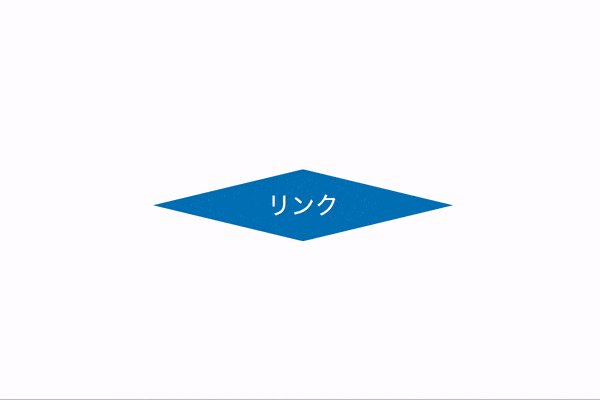
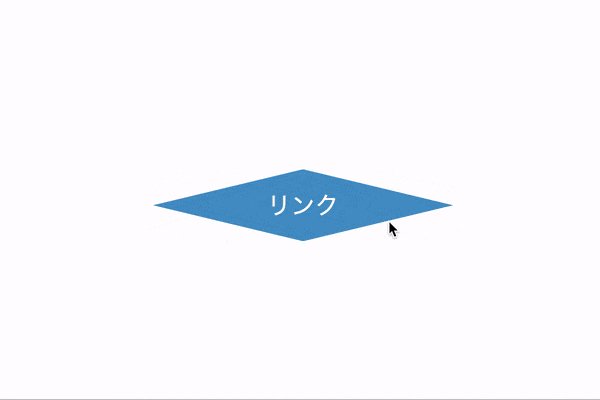
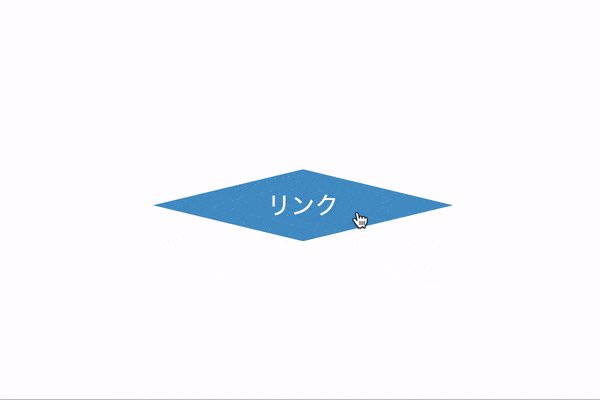
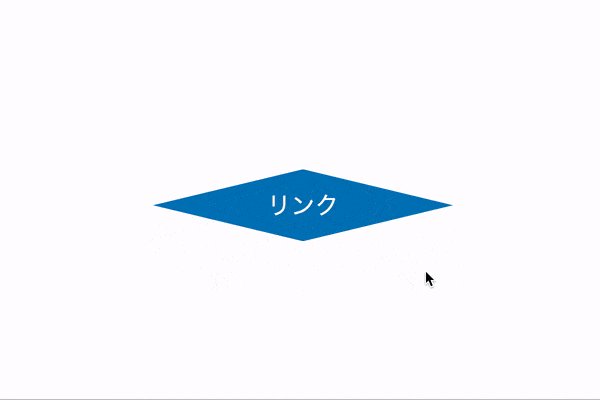
リンクボタンパーツ(菱形、ホバー時に色反転して枠線を入れる、clip-path使用)
パス会員限定
[ ID : 10654 ]
【パス会員限定】CSSのclip-pathを使用して作成した菱形のリンクボタンパーツ。ホバー時に色反転して枠線を入れるCSSアニメーションを追加。
実装目安
1分

実装目安
1分

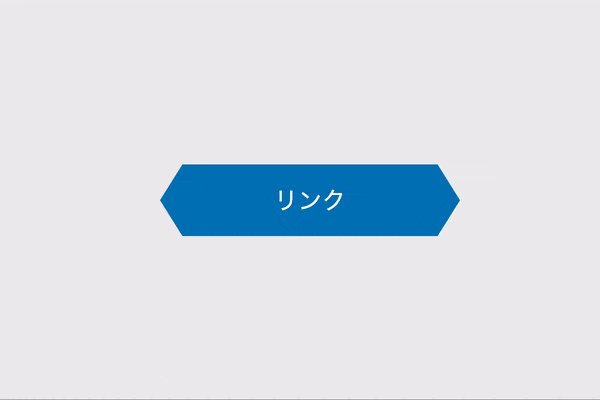
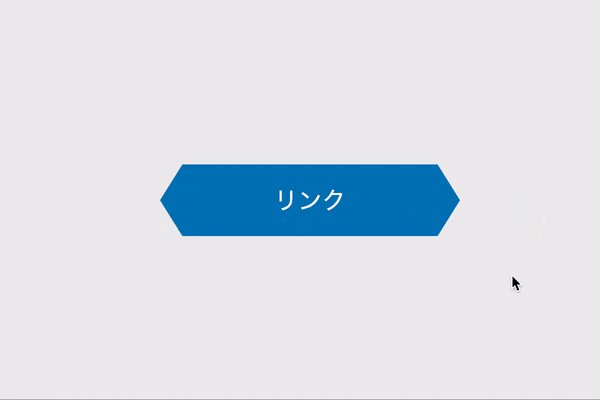
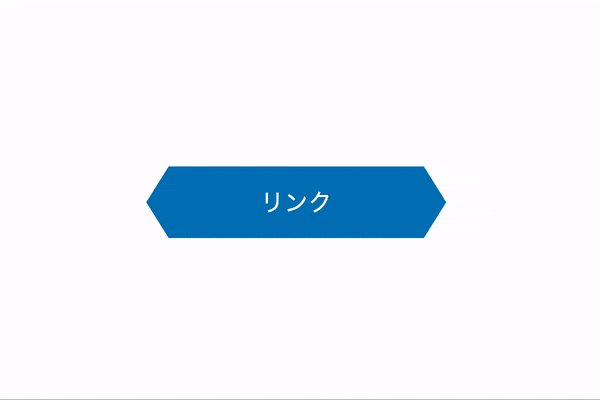
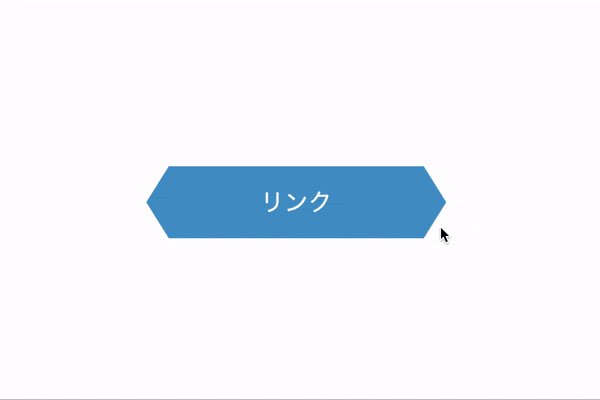
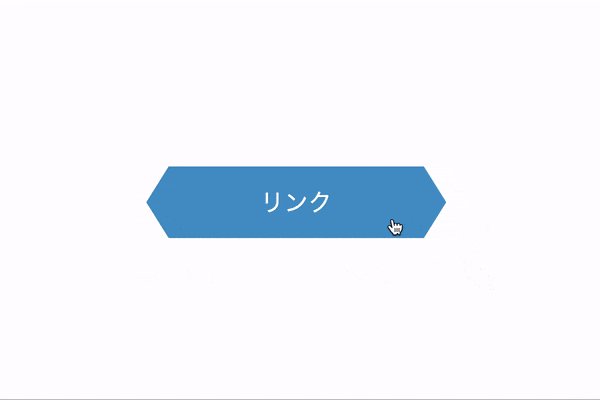
リンクボタンパーツ(6角形、ホバー時に色反転して枠線を入れる、clip-path使用)
パス会員限定
[ ID : 10632 ]
【パス会員限定】CSSのclip-pathを使用して作成した6角形のリンクボタンパーツ。ホバー時に色反転して枠線を入れるCSSアニメーションを追加。
実装目安
1分

実装目安
1分

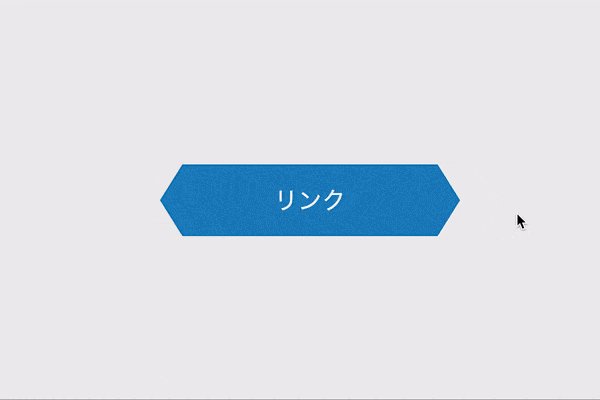
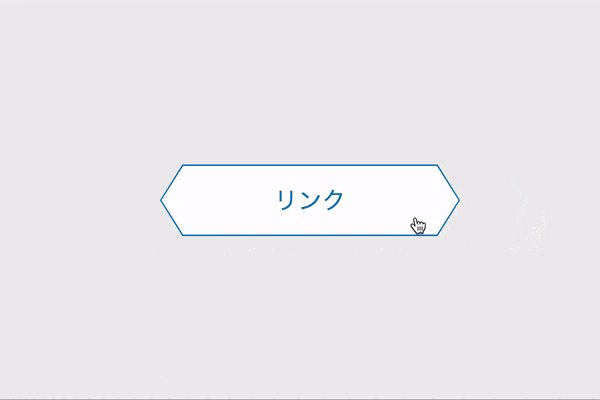
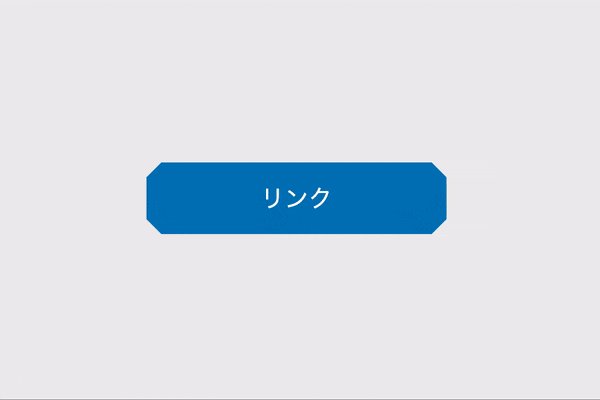
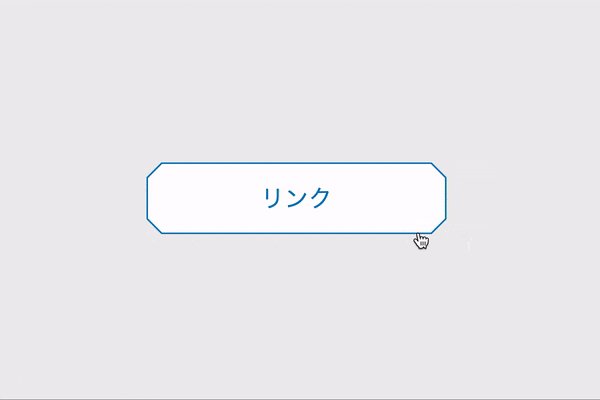
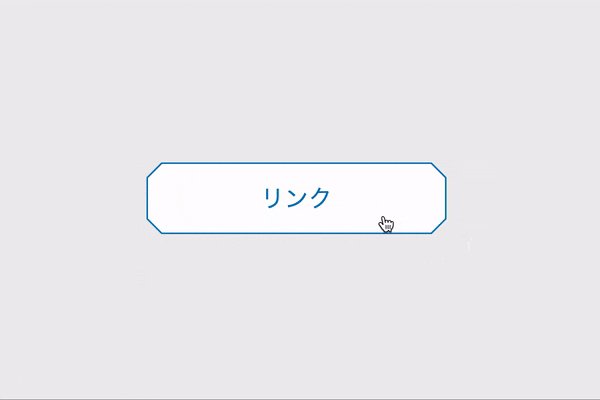
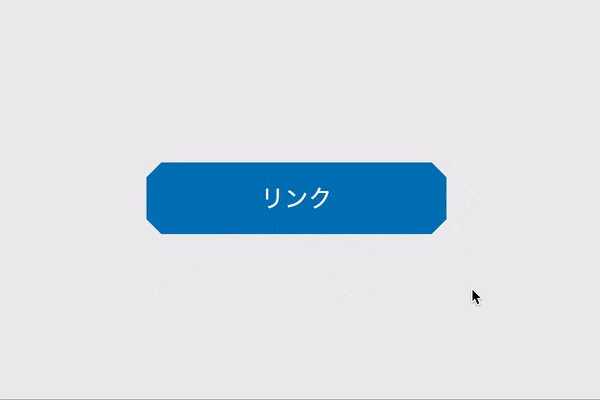
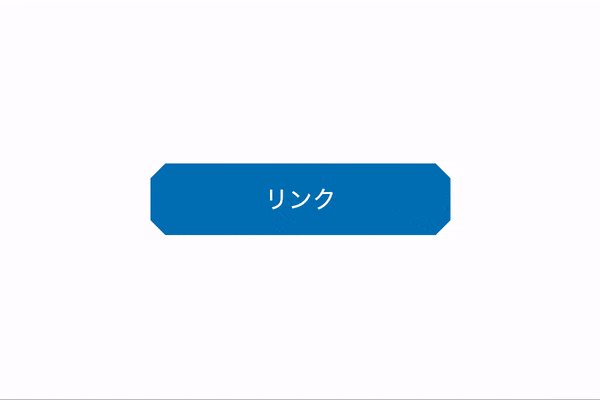
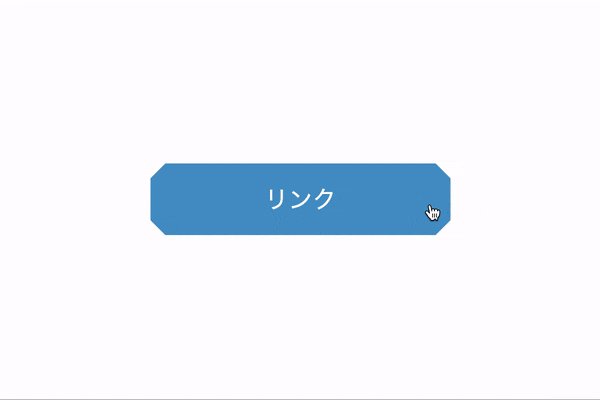
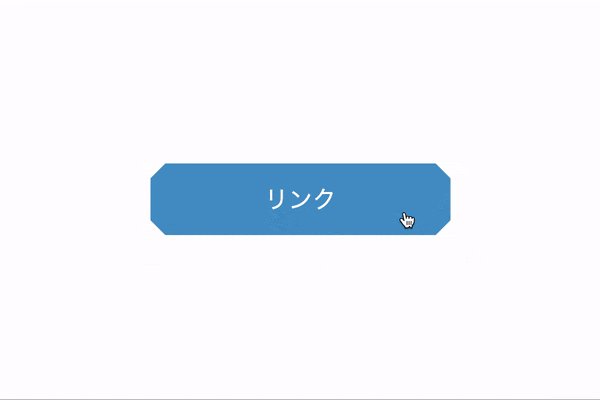
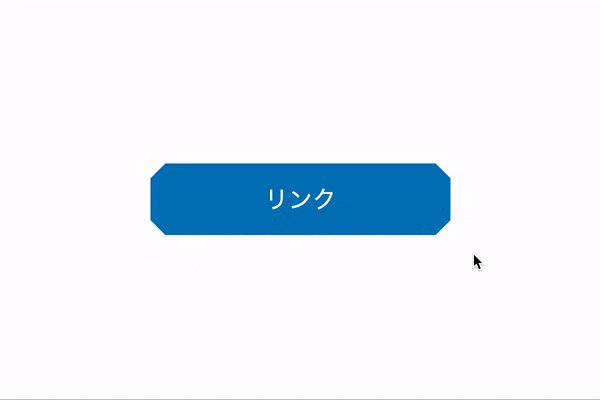
リンクボタンパーツ(8角形、ホバー時に色反転して枠線を入れる、clip-path使用)
パス会員限定
[ ID : 10581 ]
【パス会員限定】CSSのclip-pathを使用して作成した8角形のリンクボタンパーツ。ホバー時に色反転して枠線を入れるCSSアニメーションを追加。
実装目安
1分

実装目安
1分

実装目安
1分


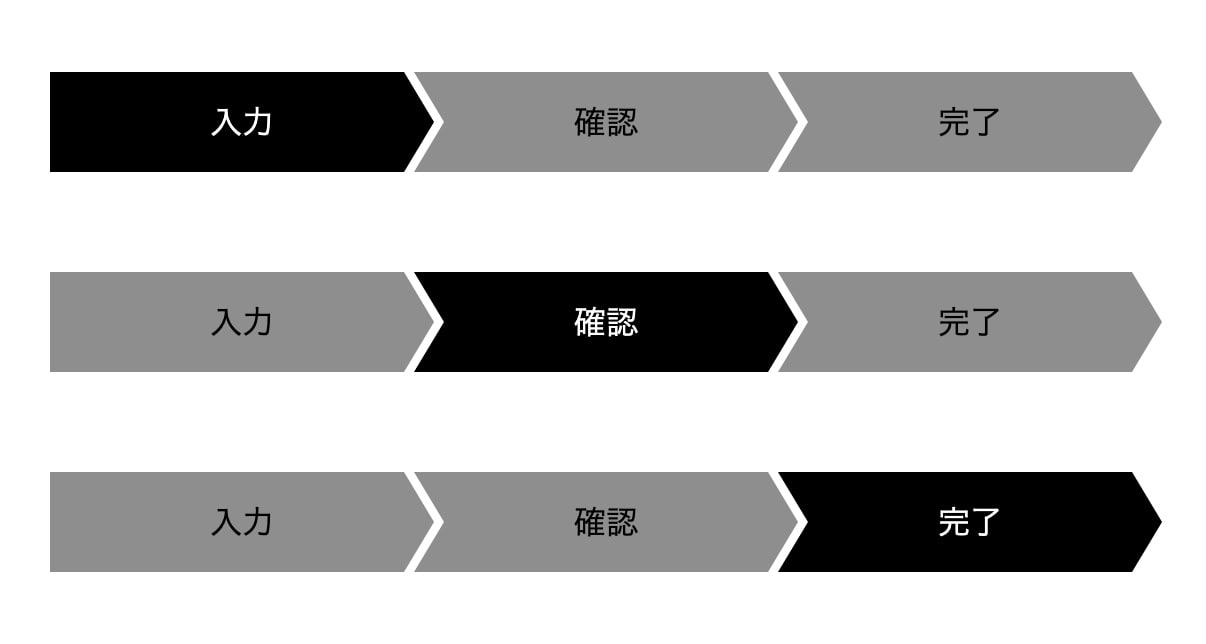
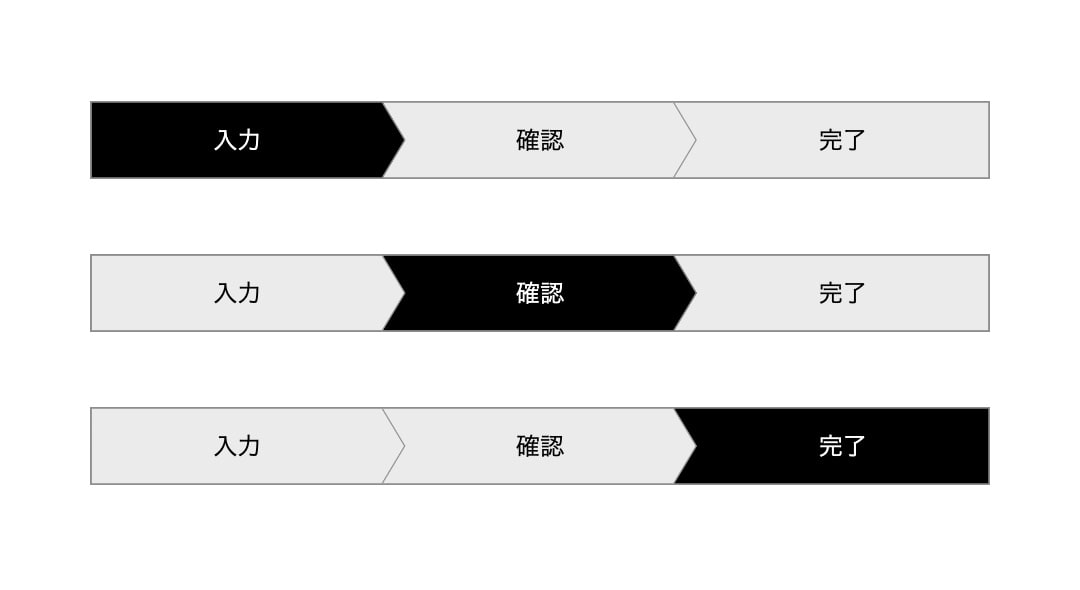
お問合せフォームでよく使用されるステップバー タイプ1(CSSのclip-pathを使用)
パス会員限定
[ ID : 8248 ]
【パス会員限定】お問合せフォームでよく使用される入力・確認・完了の進捗状況を示すステップバー。CSSのclip-pathを使用して実装。

お問合せフォームでよく使用されるステップバー タイプ2(CSSのclip-pathを使用。枠線あり)
パス会員限定
[ ID : 8277 ]
【パス会員限定】お問合せフォームでよく使用される入力・確認・完了の進捗状況を示すステップバー。CSSのclip-pathを使用して実装。
実装目安
1分

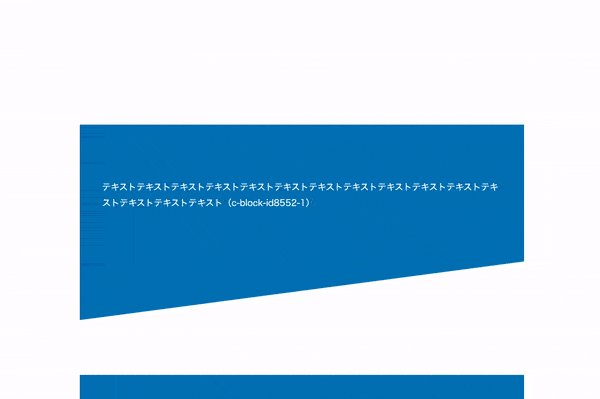
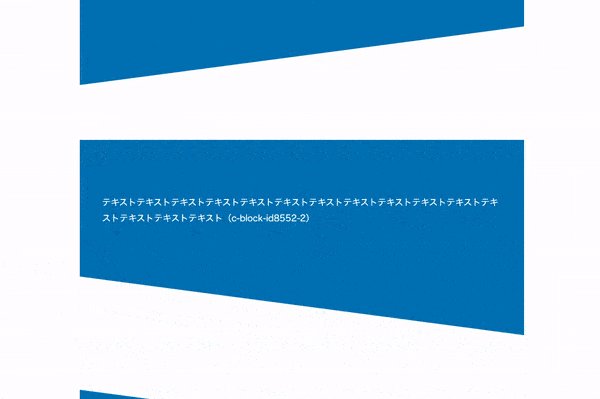
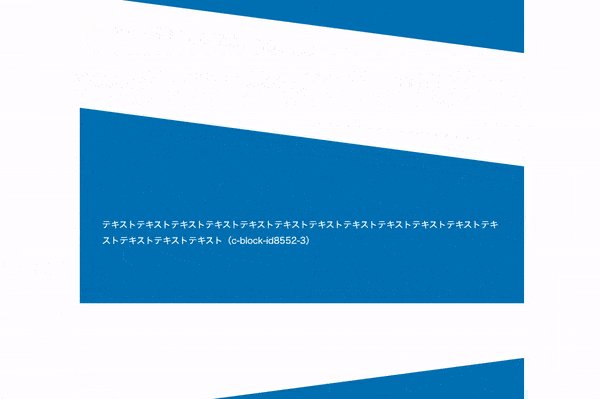
背景を斜めにカットしたセクション(clip-pathを使用)
パス会員限定
[ ID : 8552 ]
【パス会員限定】背景を斜めにカットしたセクションをCSSのclip-pathを使用して実装。斜めの方向・位置が異なるパーツを4パターン用意。

お問合せフォームでよく使用されるステップバー タイプ2(CSSのborderを使用。枠線あり)
パス会員限定
[ ID : 8263 ]
【パス会員限定】お問合せフォームでよく使用される入力・確認・完了の進捗状況を示すステップバー。CSSのborderを使用して実装。