
【swiper.js v8】カーテンのように要素が切り替わるスライダーの実装
swiper.js(v8)を使用して、次のスライドがカーテンのように出現するスライダーの実装方法を紹介。
18 件中 1〜18件目 を表示

swiper.js(v8)を使用して、次のスライドがカーテンのように出現するスライダーの実装方法を紹介。

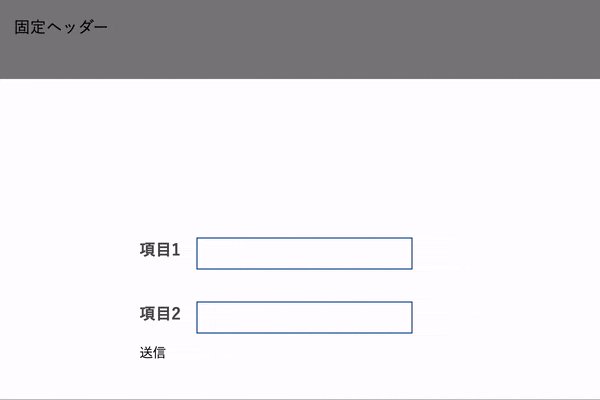
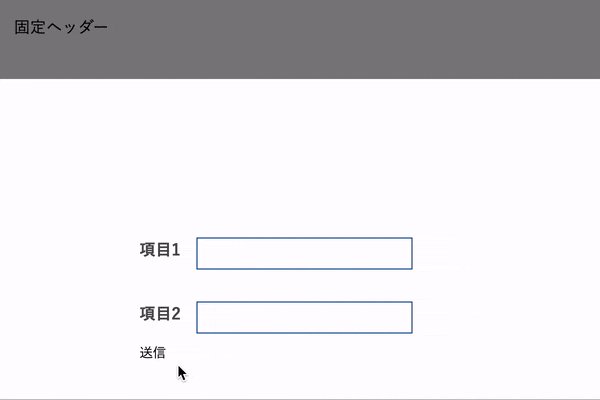
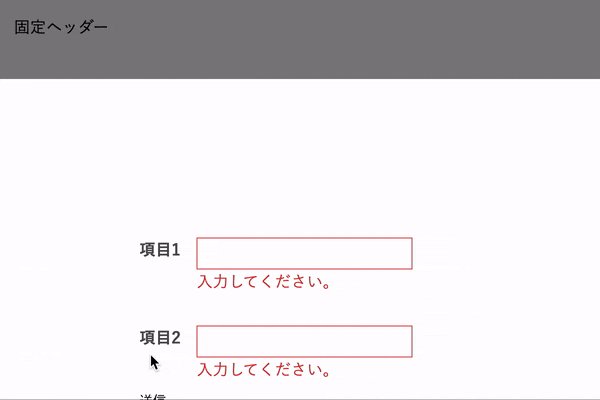
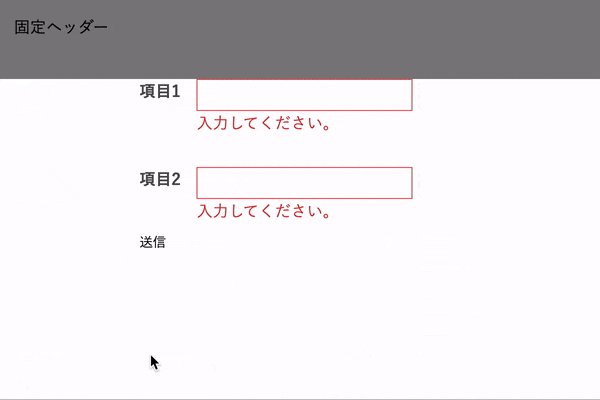
WPプラグイン「Contact Form 7」で実装したフォームにおいて、入力エラーが発生した場合に特定要素までスクロールする処理をjQueryを使用して実装。

JavaScriptライブラリ「EasyTimer.js」を使用して、カウントダウンを実装する方法を紹介。

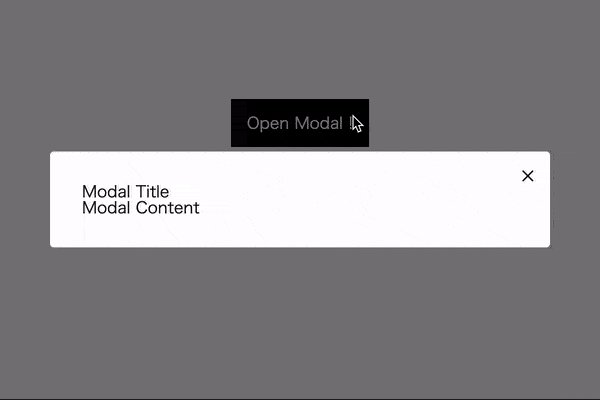
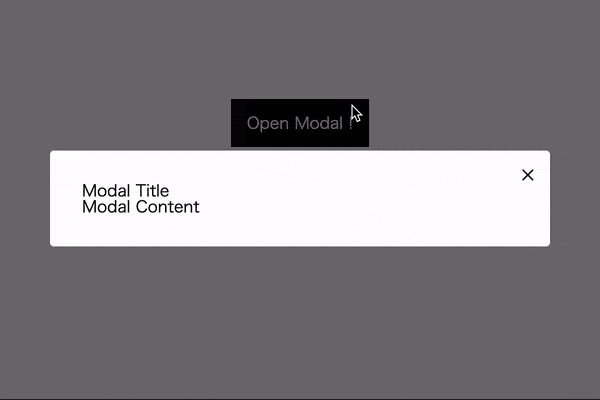
JavaScriptライブラリ「Micromodal.js」の基本スタイルとアニメーションを実装。モーダルが開いた際のiOSデバイスでの背景スクロール禁止処理も記載。


数字を指定の値までカウントアップする事ができる軽量JavaScriptライブラリを紹介。

画面下部にFixedで配置したバナーの閉じるボタンをクリックすると、cookieに設定した期間だけバナーを非表示にする処理を実装。JavaScriptライブラリ「js-cookie」を使用。

スムーススクロールアニメーションを実装できるJavaScriptライブラリ「Smooth Scroll」の導入方法を紹介。


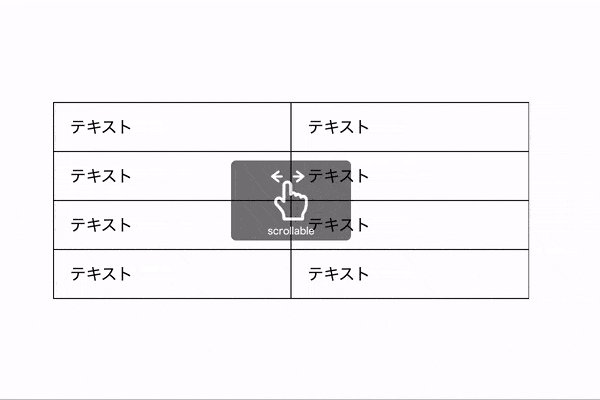
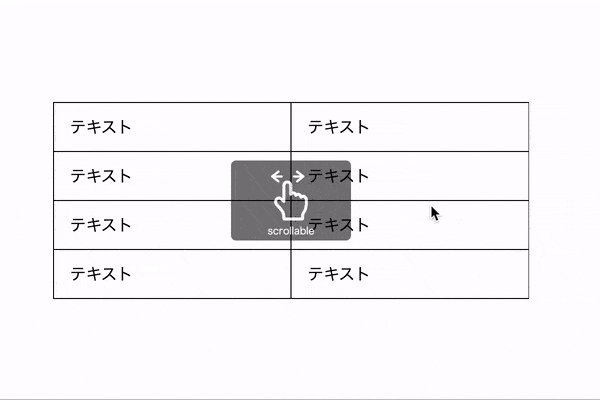
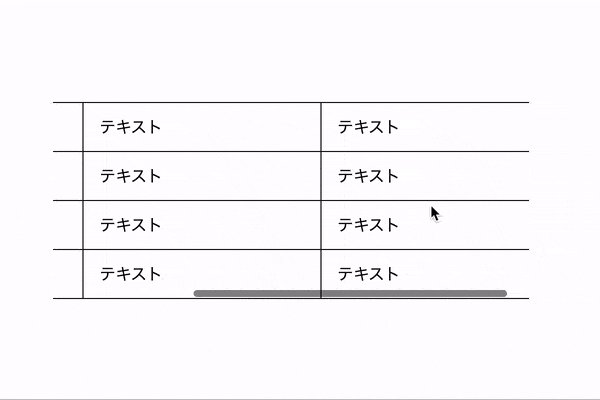
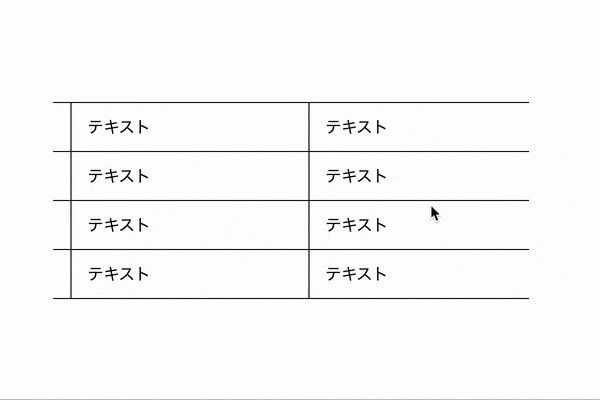
【Vanilla JS】横スクロール可能な要素にヒントを表示することができるJavaScriptライブラリ「ScrollHint」の導入方法を紹介。

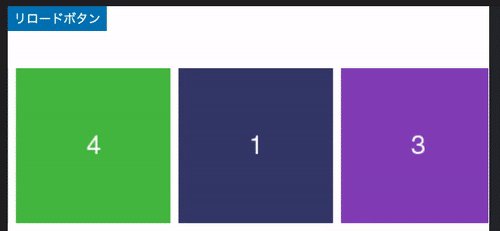
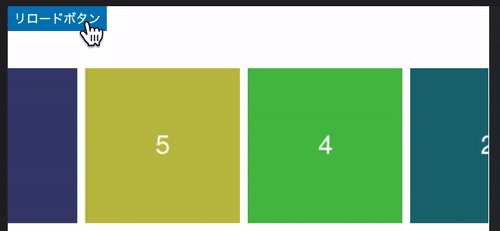
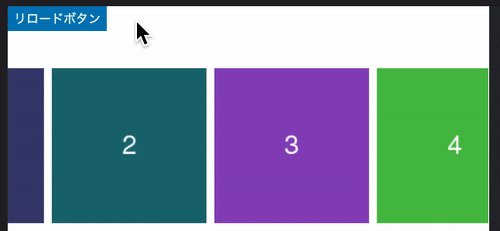
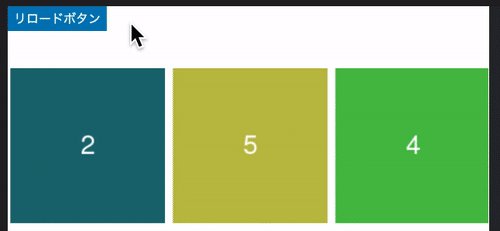
【jQuery】Infiniteslide.js(v2)を使用した無限ループスライダーで、ロードする度にアイテムをランダム表示する方法を紹介。

【jQuery】Infiniteslide.js(v2)を使用して無限ループスライダーを実装する方法を紹介。


【jQuery】複数選択可能なチェックボックス付きプルダウンメニューを簡単に作成できるjQueryプラグイン「Multiple Select」の導入方法を紹介。

【Vanilla JS】スクロールに合わせたパララックスを簡単に実装できる「simpleParallax.js」の導入方法を紹介。

iframeの幅や高さをコンテンツサイズに合わせて自動でリサイズしてくれるJSライブラリ「iFrame Resizer」を紹介。

【Wordpress】管理画面のメニューの表記や順番、子メニューの制御に便利なプラグインを紹介。

【Wordpress】管理画面の固定ページや投稿、カスタム投稿の一覧でIDなど標準では表示されない情報の出力に便利なプラグインを紹介。