実装目安
1分

2 件中 1〜2件目 を表示


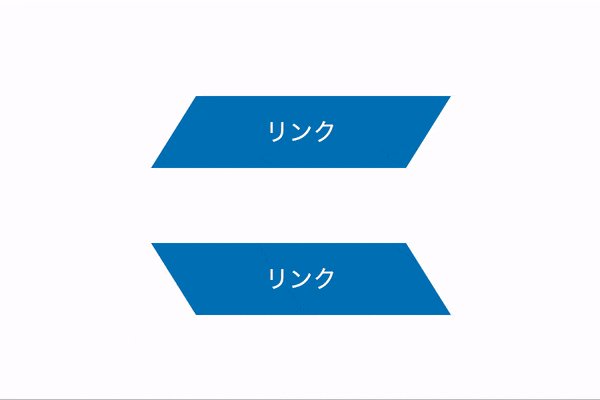
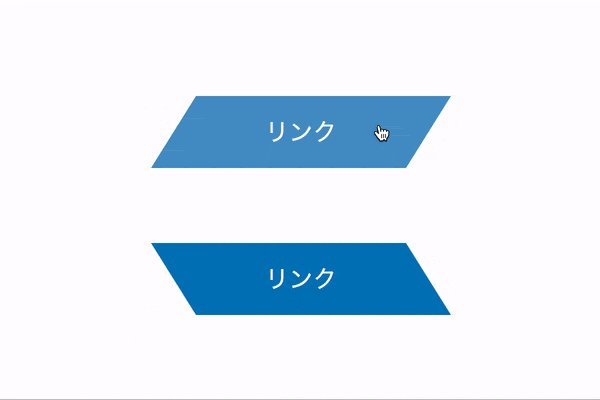
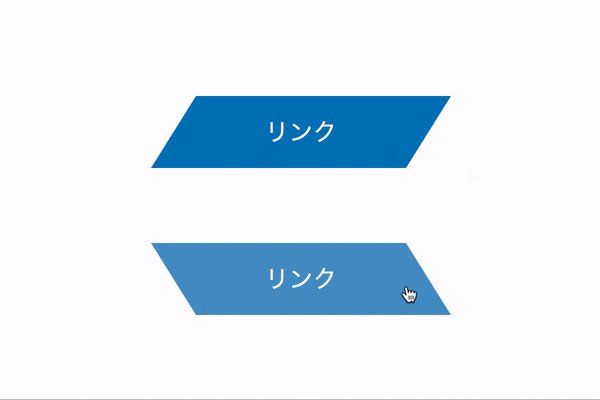
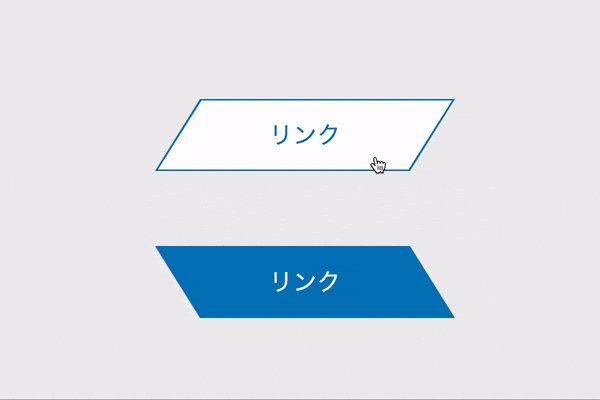
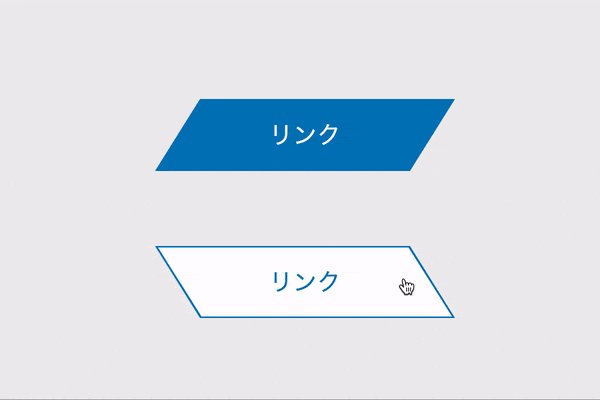
【パス会員限定】CSSのclip-pathを使用して作成した平行四辺形のリンクボタンパーツ。ホバー時に色反転して枠線を入れるCSSアニメーションを追加。