
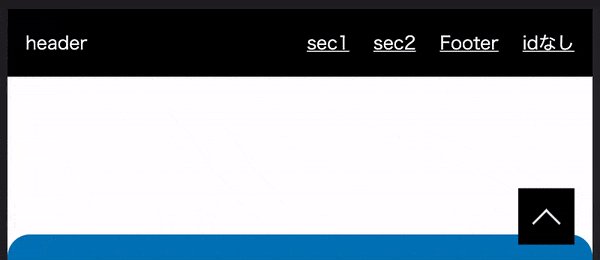
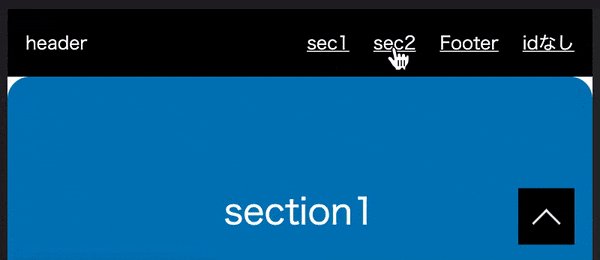
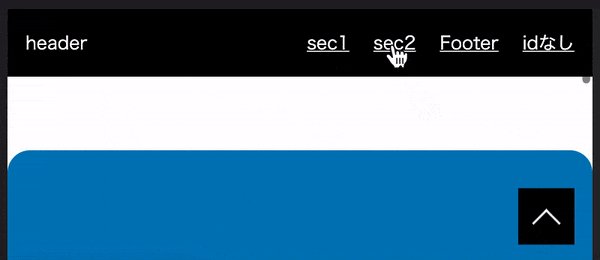
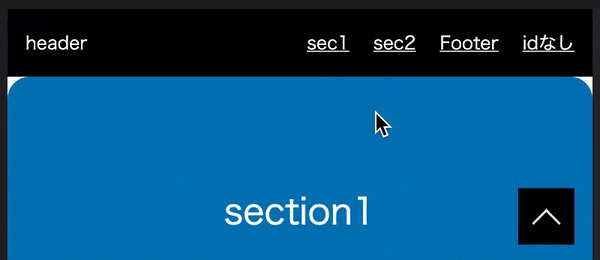
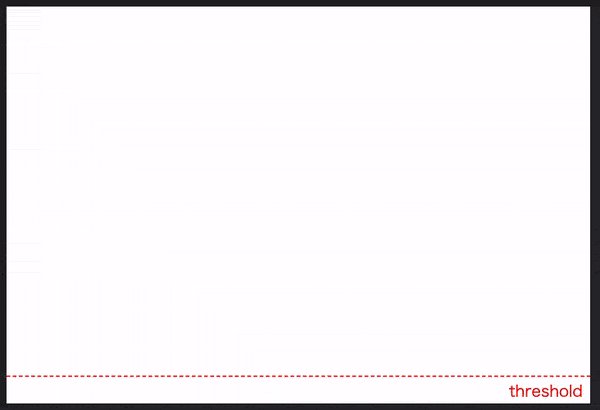
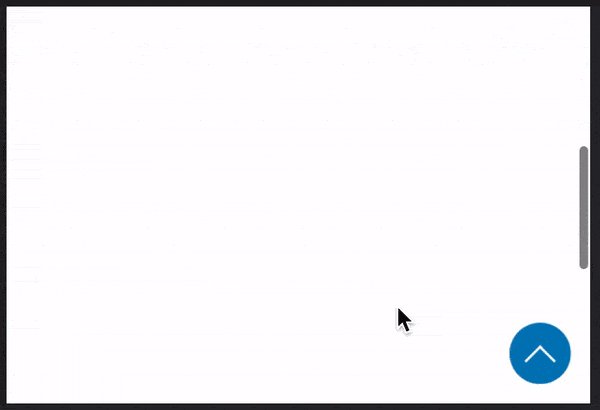
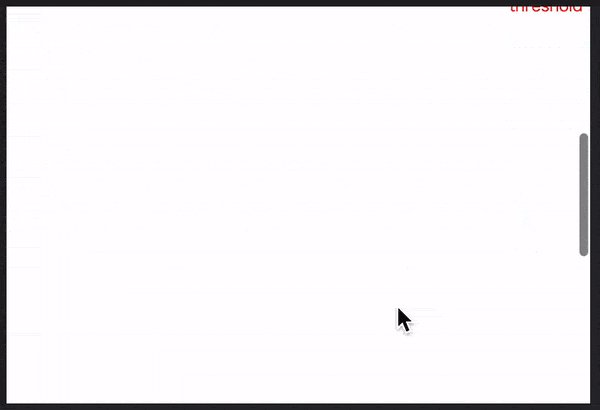
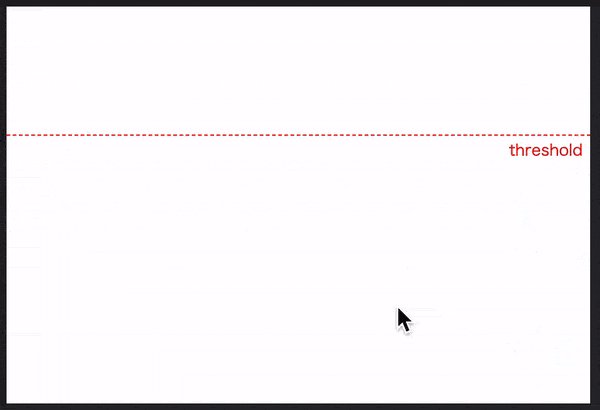
【Vanilla JS】スクロール途中でPageTop(トップへ戻る)ボタンをフェードインで表示(Intersection Observer API使用)
ページトップボタンをスクロールの途中で表示させる処理を、Intersection Observer APIを使用して実装する方法を紹介。
26 件中 1〜20件目 を表示

ページトップボタンをスクロールの途中で表示させる処理を、Intersection Observer APIを使用して実装する方法を紹介。

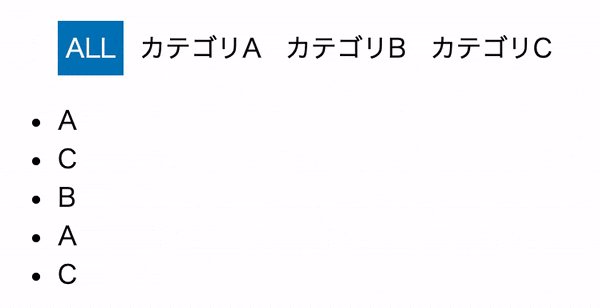
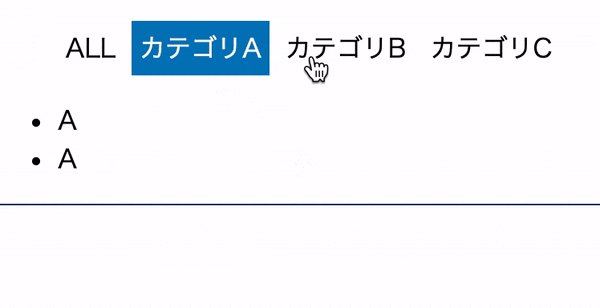
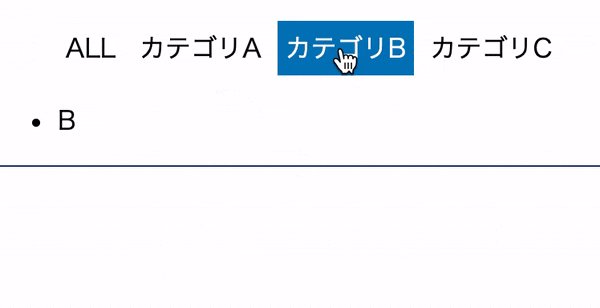
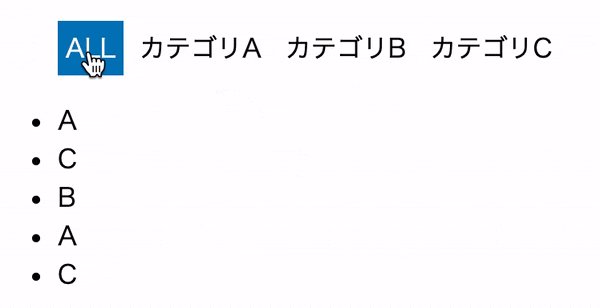
【Vanilla JS】単一の選択項目での絞り込み処理をJavaScriptで実装する方法を紹介。

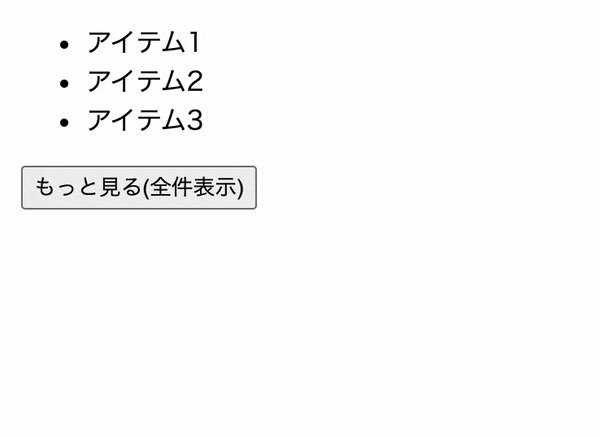
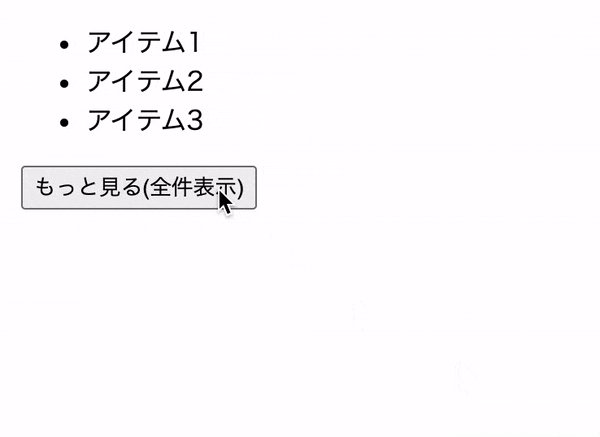
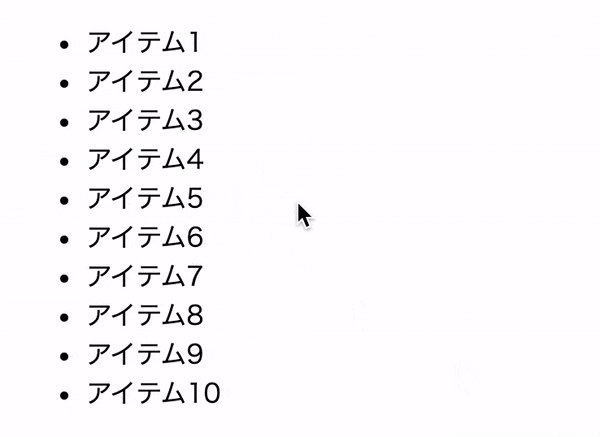
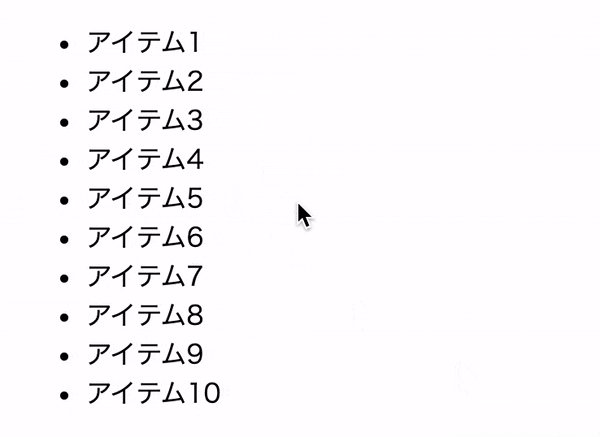
「もっと見る」ボタンをクリックすると、非表示のリスト要素を全件表示する処理の実装方法を紹介。

window.scrollTo()の behavior: smooth を使用したスムーススクロールの実装方法を紹介。



スクロールに合わせて対象要素をフェードインやスライドインするアニメーションをIntersection Observer APIを使用して実装する方法を紹介。


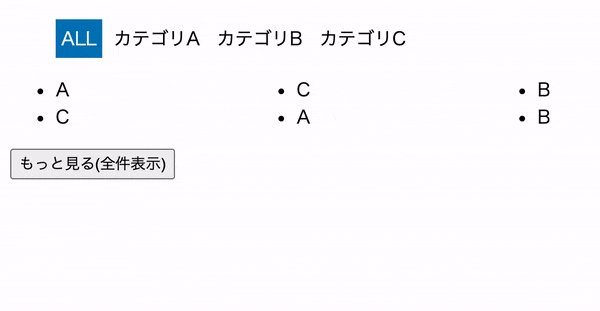
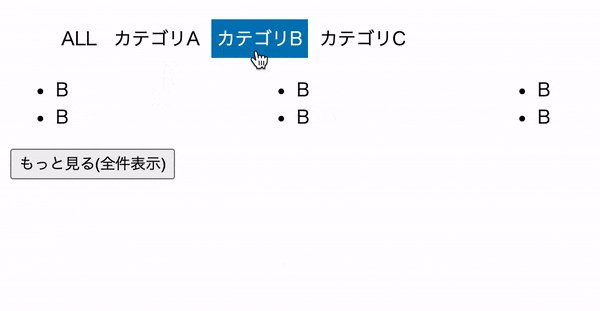
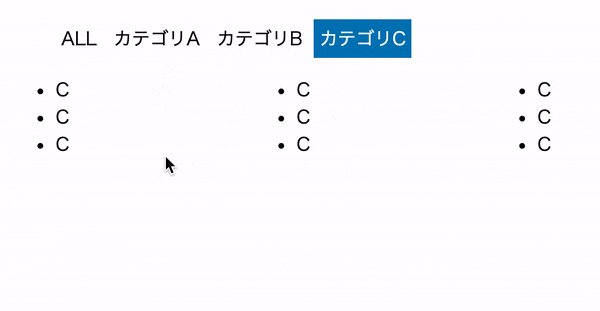
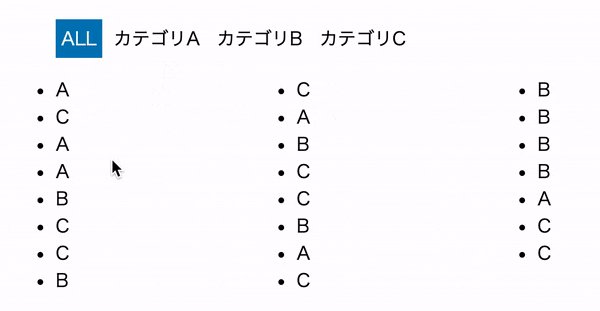
「単一の選択項目での絞り込み」と「もっと見るボタン」を組み合わせた処理をJavaScriptで実装する方法を紹介。

スクロールの途中でページトップボタンを拡大して表示させる処理を、Intersection Observer APIを使用して実装する方法を紹介。

スクロールの途中でページトップボタンを画面下からスライドして表示させる処理を、Intersection Observer APIを使用して実装する方法を紹介。

一定間隔で繰り返し処理を実行する setInterval と、繰り返し処理を停止する clearInterval の基本的な使用方法を紹介。

JavaScriptを使用してsessionStorage(セッションストレージ)を扱い、情報を保存・取得・削除する方法について。

【Vanilla JS】JavaScriptを使用してCookie(クッキー)を扱い、情報を保存・取得・削除する方法について。

【Vanilla JS】webページでコード説明などを直接記述したい場合に重宝するシンタックスハイライター(Wysiwyg対応)の紹介について。

【Vanilla JS】Intersection Observer APIを使用してページの最下部までスクロールした事を判定する方法を紹介。

【Vanilla JS】setTimeoutを使用して、リサイズやスクロールイベントの頻度を減らしてブラウザへの負荷を軽減する方法を紹介。

【Vanilla JS】リサイズやスクロールイベントの頻度を減らしてブラウザへの負荷を軽減する方法を紹介。(throttle)


【Vanilla JS】スクロールに合わせたパララックスを簡単に実装できる「simpleParallax.js」の導入方法を紹介。