概要
【Vanilla JS】Intersection Observer APIを使用してページの最下部までスクロールした事を判定する方法を紹介。用途・要件
- Intersection Observer APIを使用して、ページの最下部までスクロールした事を判定する。
- スクロールイベントを使用しないので、ブラウザへの負荷が少ない。
- 検出用の要素を配置する。
- 2パターンの方法を記載。(DEMOはパターン1)
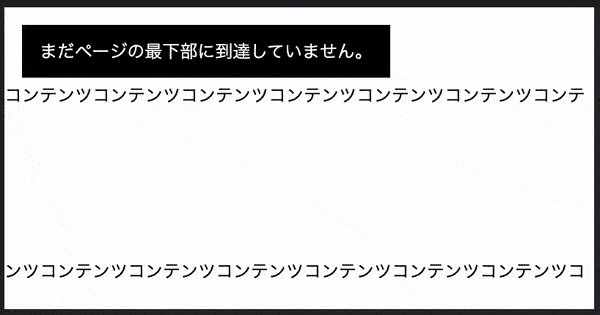
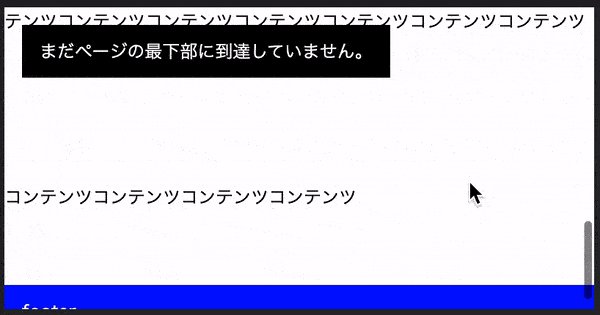
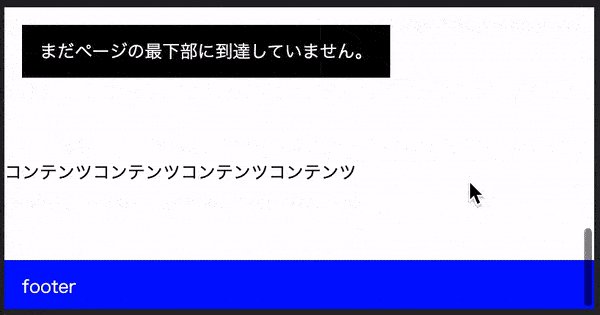
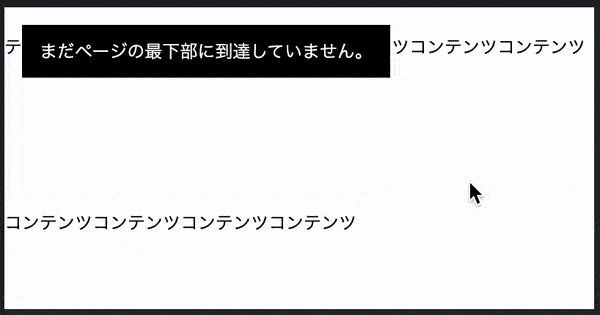
- DEMOではスクロールしてページ最下部に到達したら、テキストを切り替える処理を記載。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11 (※Polyfillが必要)
注意事項
- iOSのsafariではオーバースクロール(バウンススクロール)が発生中は、正常に判定されない。(オーバースクロールが戻ってから判定される)
- IE11はIntersection Observer APIに非対応のため、Polyfillが必要です。
- DEMOプレビューにおいて、DEMOプレビューエリアの底辺が画面内に入っていないと正常に動作しておりません。DEMOプレビューエリアの底辺が画面内に入るようにスクロールして頂くか、ローカル環境にソースコードを移設してご確認ください。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)