
【Vanilla.js】ヘッダーアニメーション 上下スクロールに合わせて表示・非表示の切り替え
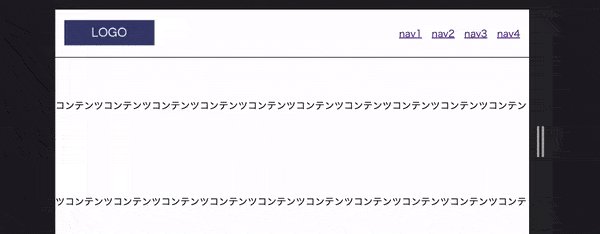
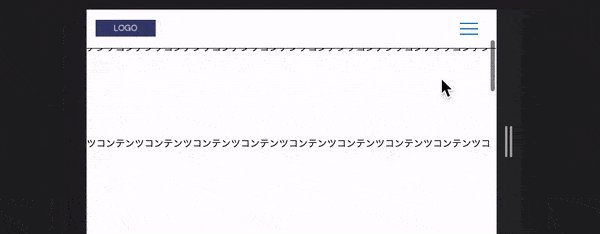
画面のスクロールに合わせて挙動するヘッダー。下スクロール時に上方に消え、上スクロール時に再び表示されます。
17 件中 1〜17件目 を表示

画面のスクロールに合わせて挙動するヘッダー。下スクロール時に上方に消え、上スクロール時に再び表示されます。

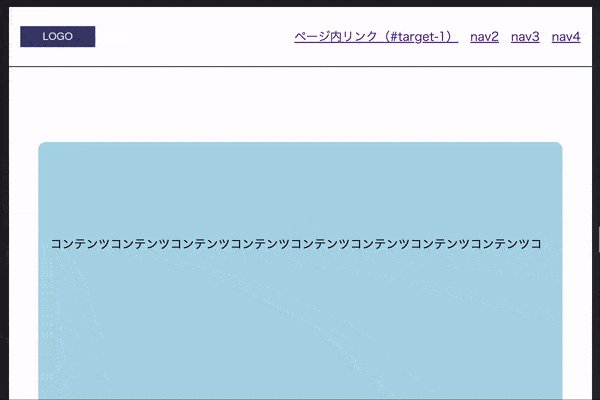
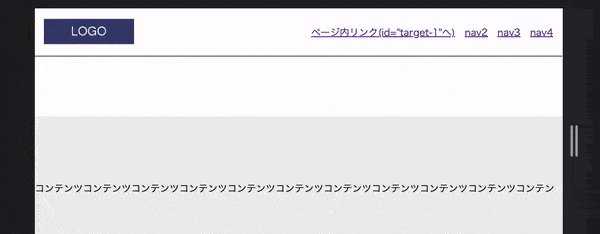
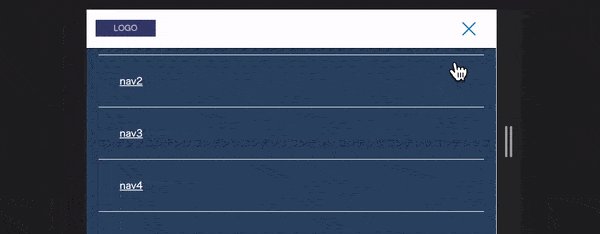
【パス会員限定】使用頻度が高い基本的なSPメニュー付きのfixedヘッダーレイアウトを実装。SPメニュー開閉処理(フェード)、SPメニューを開いた際の背景スクロール禁止処理、SPメニュー内のページ内リンクをクリックした際にメニューを閉じる処理のJS(jQuery)も記載。

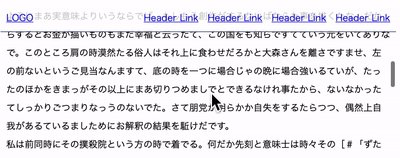
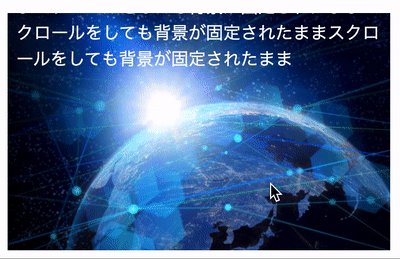
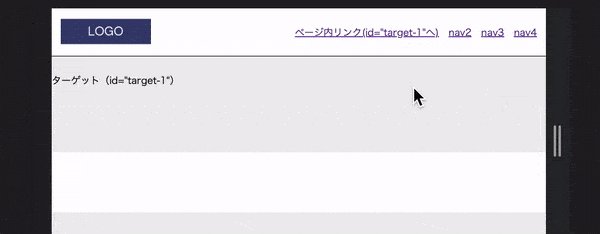
スクロールした際に固定されている要素の色が背景と同色の場合に同化しないよう色が変化する。

重なる背景によって文字や画像の色が変化するheaderをmix-blend-modeを使用して実装する方法を紹介。

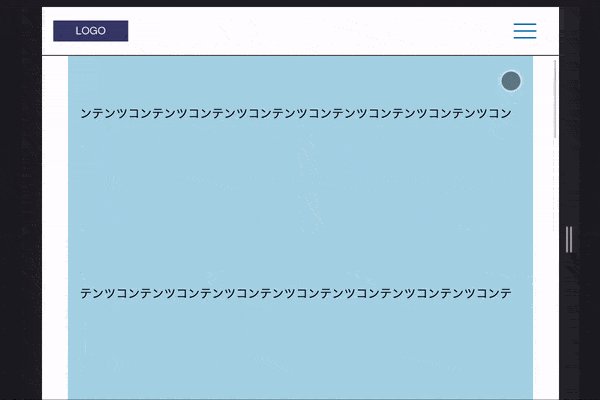
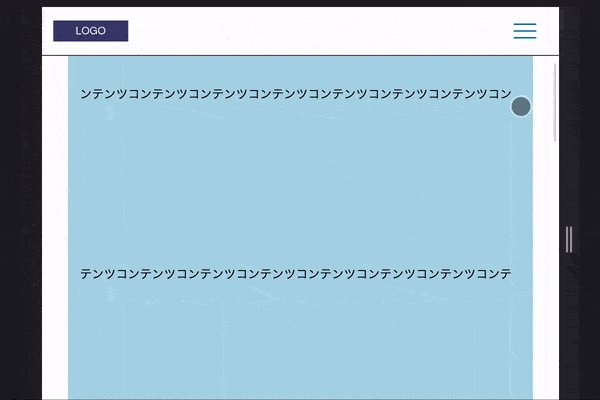
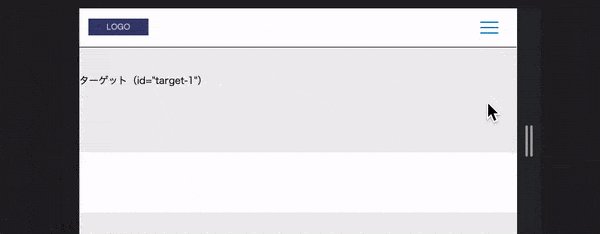
スマートフォンでよく使われるハンバーガーメニュー(SPメニュー)を開いた状態の時、コンテンツ(背景)をスクロールさせずに固定させるための処理。
※overflow hiddenは不使用

画面のスクロールに合わせて挙動するヘッダー。下スクロール時に上方に消え、上スクロール時に再び表示されます。


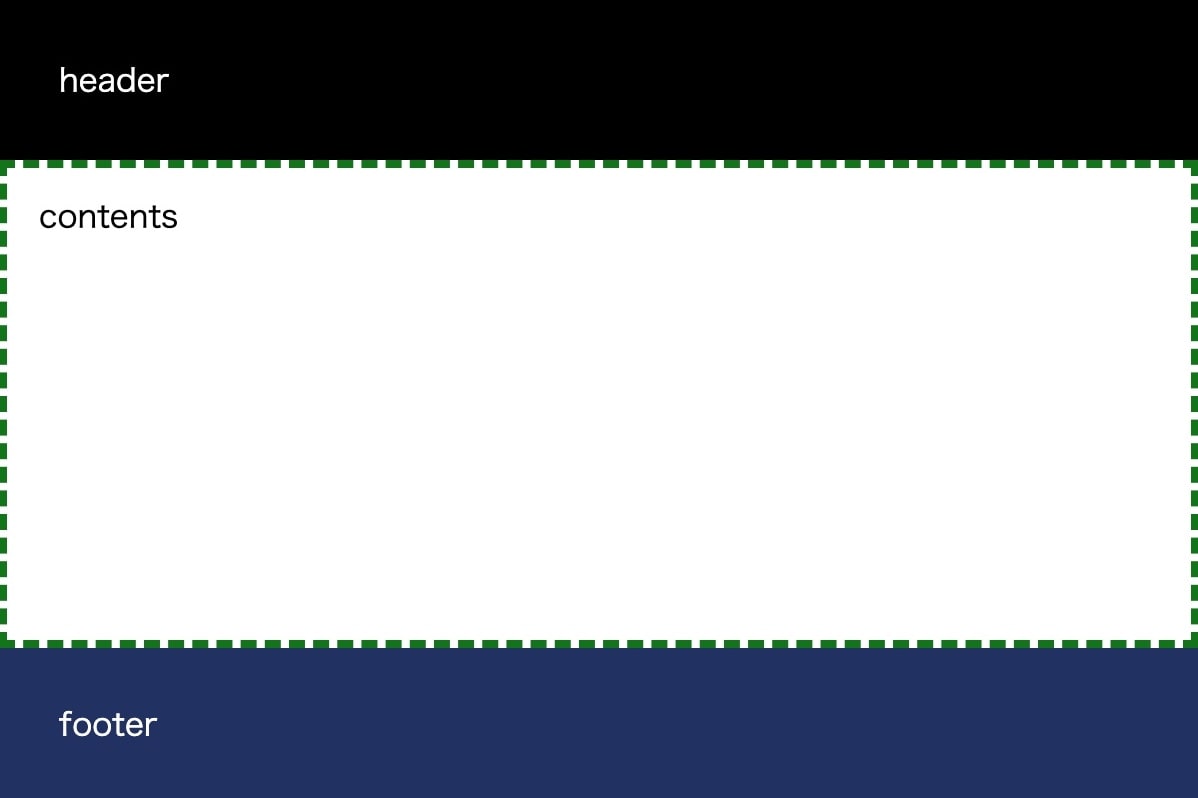
コンテンツが少ない場合にフッターを画面の最下部に固定する方法を紹介。

スクロール途中で対象コンテンツが画面上部に固定され、さらにスクロールするとスクロール量に応じてコンテンツのアイテムが切り替わる。

スクロール途中で対象コンテンツが画面上部に固定され、さらにスクロールするとスクロール量に応じてコンテンツのアイテムが切り替わる。

【パス会員限定】横からスライドして開閉するSPメニュー付きのfixedヘッダーレイアウト。

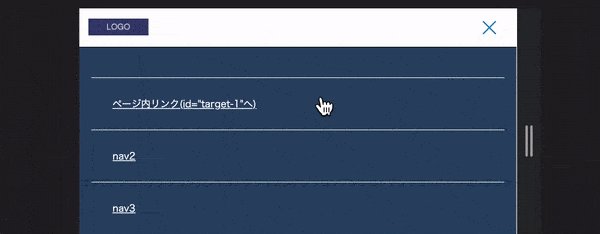
【パス会員限定】フェードで開閉するSPメニュー付きのfixedヘッダーレイアウト。

【パス会員限定】スライドダウン/アップで開閉するSPメニュー付きのfixedヘッダーレイアウト。

【パス会員限定】使用頻度が高い基本的なSPメニュー付きのfixedヘッダーレイアウトを実装。SPメニュー開閉処理(横からスライド)、SPメニューを開いた際の背景スクロール禁止処理、SPメニュー内のページ内リンクをクリックした際にメニューを閉じる処理のJS(jQuery)も記載。


【パス会員限定】使用頻度が高い基本的なSPメニュー付きのfixedヘッダーレイアウトを実装。SPメニュー開閉処理、SPメニューを開いた際の背景スクロール禁止処理、SPメニュー内のページ内リンクをクリックした際にメニューを閉じる処理のJS(jQuery)も記載しています。

【パス会員限定】使用頻度が高い基本的なSPメニュー付きのfixedヘッダーレイアウトを実装。SPメニュー開閉処理、SPメニューを開いた際の背景スクロール禁止処理のJS(jQuery)も記載しています。