
picture要素を使用してPC画像/SP画像を出し分ける
PC画像とSP画像など、画面幅に応じて異なる画像を読み込む場合にpicture要素を使用して出し分ける方法を紹介。
15 件中 1〜15件目 を表示

PC画像とSP画像など、画面幅に応じて異なる画像を読み込む場合にpicture要素を使用して出し分ける方法を紹介。

モバイル端末でない場合に、電話番号に対するリンクを無効化し、特定のクラスを付与する。

モバイル端末でない場合に、電話番号に対するリンクを無効化し、特定のクラスを付与する。

モバイル端末でない場合に、電話番号に対するリンクを無効化し、特定のクラスを付与する。

JavaScriptのwindow.matchMediaメソッドを使用して、メディアクエリに設定したブレイクポイントに切り替わったタイミングで処理を実行する方法を紹介。

「Magnific Popup」でポップアップを表示した際に、スマホでも背景(body)をスクロールしないようにするカスタマイズを紹介。

PC/SPでvideo動画が異なる場合に、JavaScriptを使用してvideoのsource要素のsrcを切り替える方法を紹介。

PC/SPでvideo動画が異なる場合に、JavaScriptを使用してvideo要素のsrcを切り替える方法を紹介。

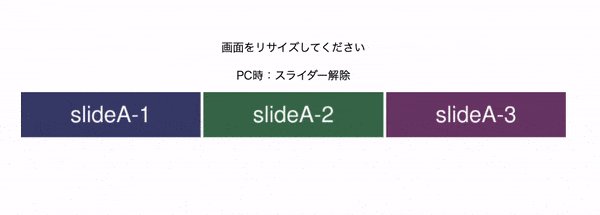
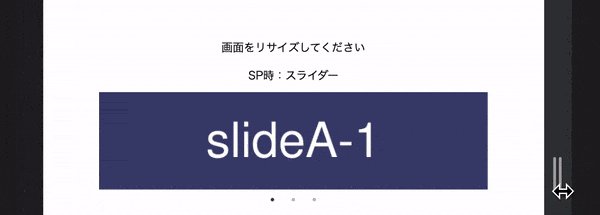
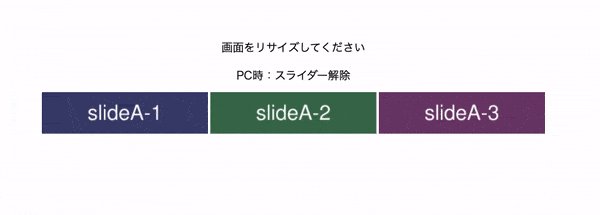
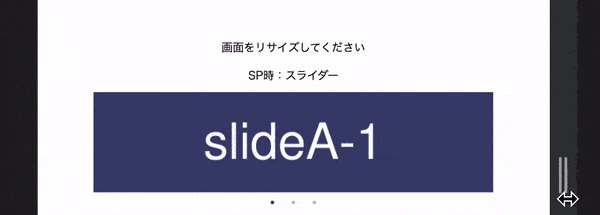
【jQuery】slick.jsを使用してSP時にスライダーを適用し、PC時には解除する方法を紹介。

JavaScriptのwindow.matchMediaメソッドを使用して、メディアクエリに設定したブレイクポイントに切り替わったタイミングで処理を実行する方法を紹介。

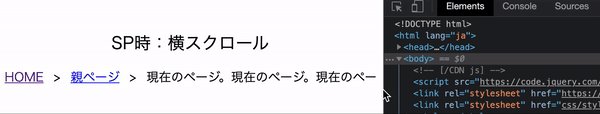
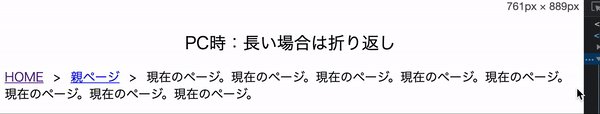
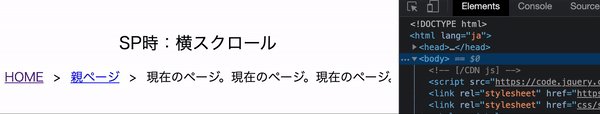
パンくずのテキストが長い場合、SP時にテキストを折り返さずに表示して横スクロールできるようにCSSで実装する方法を紹介。

【jQuery】slick.jsを使用してSP時にスライダーを適用し、PC時には解除する方法を紹介。

【PHP】iPhone safari等でcssの更新がなかなか反映されない現象に対する対策方法について紹介。
スマートフォンキャッシュ対策のパラメータ付与をファイル更新時間で付与します。※stat failed 対策済み


【PHP, JS】iPhone safari等でcssの更新がなかなか反映されない現象に対する対策方法について。
スマートフォンでCSSの修正が反映されない・時間がかかる問題を解消するパラメータ付与を自動で行ないます。