実装目安
1分

3 件中 1〜3件目 を表示


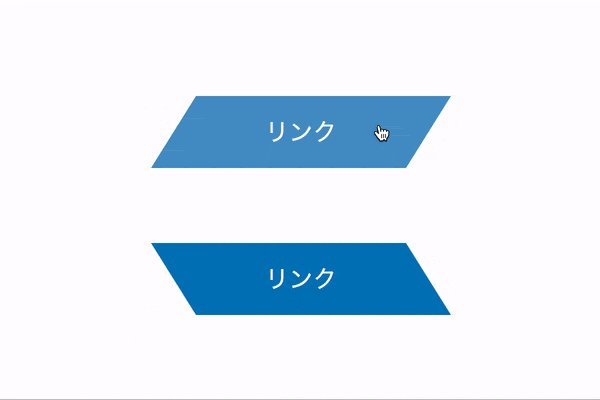
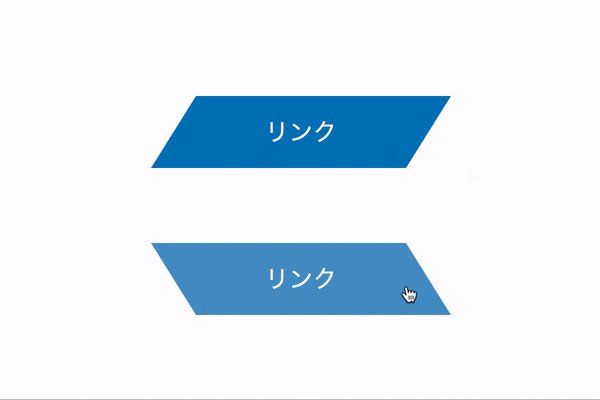
【パス会員限定】CSSのclip-pathを使用して作成した平行四辺形のリンクボタンパーツ。ホバー時に色反転して枠線を入れるCSSアニメーションを追加。

リンクボタンやフォームの送信ボタンをひし形(平行四辺形)にcssのみでスタイルする方法について。