カード型 記事一覧パーツ(subgridを使用しパーツの高さを揃えたカードアイテム)
display: subgrid;を使用しパーツの高さを揃えたカードアイテムの実装方法を紹介
カテゴリ: html, css,
188 件中 1〜20件目 を表示

display: subgrid;を使用しパーツの高さを揃えたカードアイテムの実装方法を紹介





picture要素を使用して、圧縮率が高いWebP画像やAVIF画像などをブラウザの対応状況に応じて優先的に出し分ける方法を紹介。

PC画像とSP画像など、画面幅に応じて異なる画像を読み込む場合にpicture要素を使用して出し分ける方法を紹介。

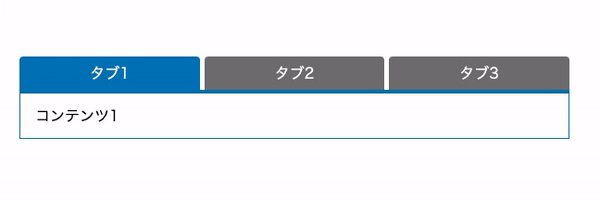
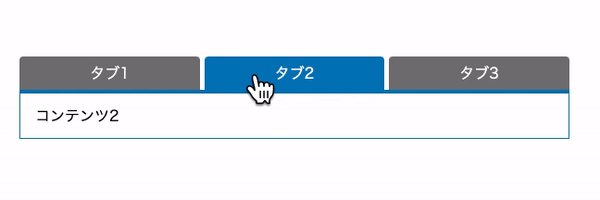
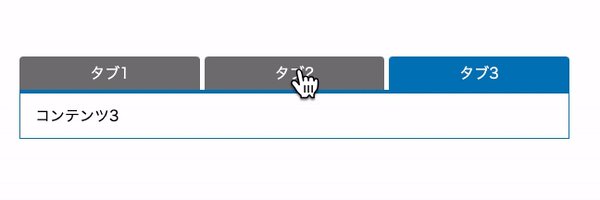
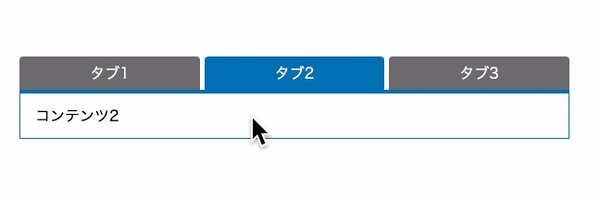
クリックで開閉するアコーディオン(複数開閉)をJavaScriptを使用せずCSSのみで実装する方法を紹介。

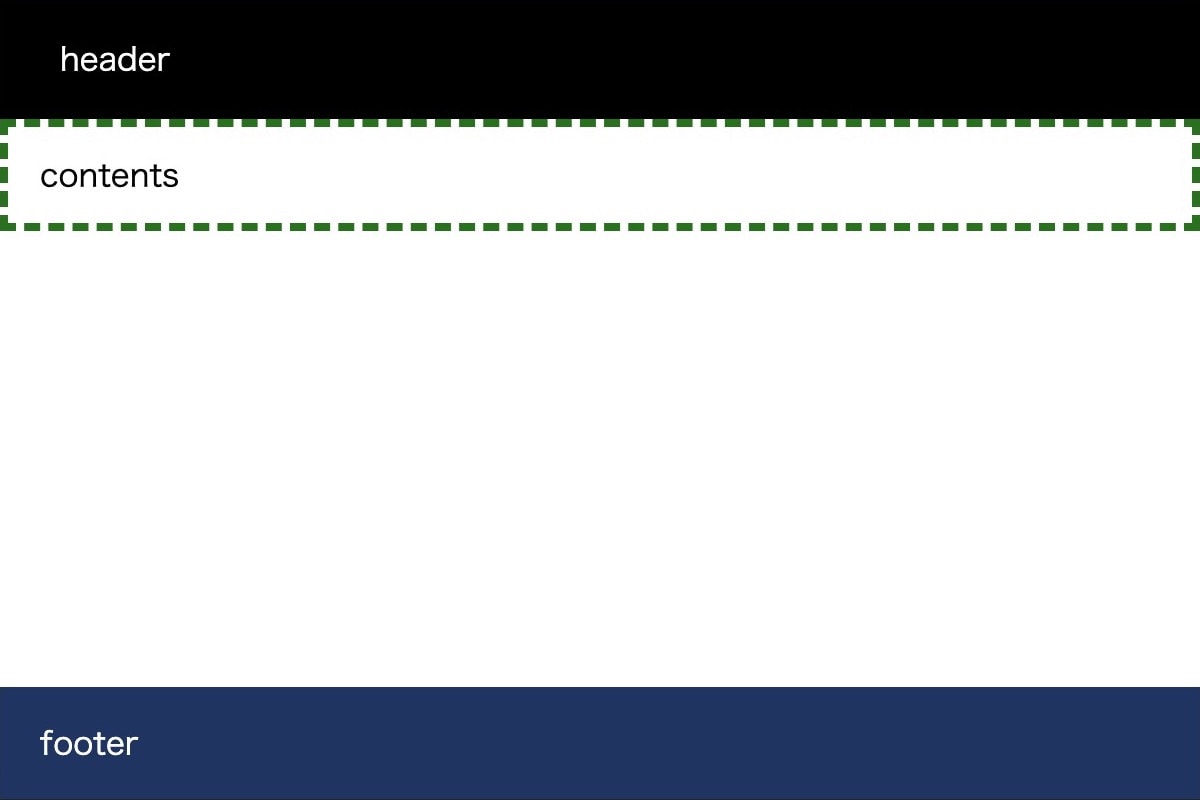
コンテンツが少ない場合にフッターを画面の最下部に固定する方法を紹介。


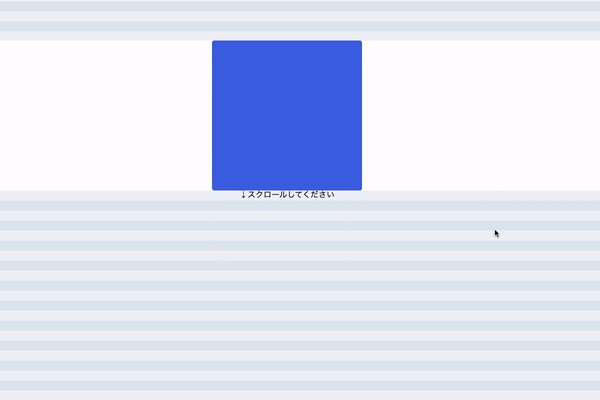
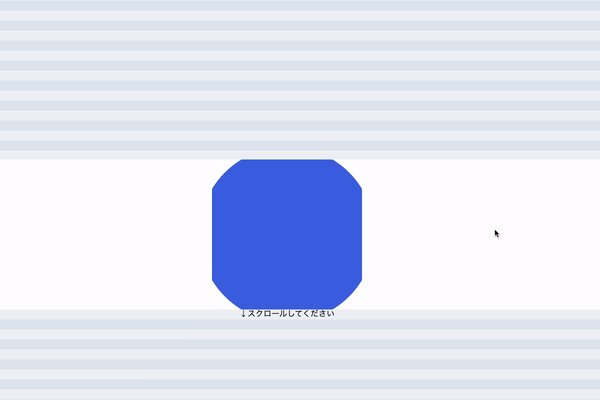
CSSだけで画面内に要素が入ってきた時にスクロールと連動するスクラブアニメーションを実装する方法を紹介

CSSだけでスクロールアニメーションを実装する方法を紹介



animation-direction:alternateを使用して、左右に無限に往復するアニメーションの実装方法


CSSアニメーションでページロード中に表示するローディングアニメーション(横に並ぶ3つの丸)の実装

CSSのcounter-incrementプロパティを使用して連番表示する際に、数字をゼロパディング(01, 02, ...)にして表示する方法を紹介。

重なる背景によって文字や画像の色が変化するheaderをmix-blend-modeを使用して実装する方法を紹介。